U hebt waarschijnlijk allemaal een SRT-bestand (SubRip) gebruikt. Ondersteund door bijna alle videosoftware, is het het meest gebruikte ondertitelingsformaat ter wereld.
Toch, nogal verrassend, codeert het niet veel van je ondertitelingsinformatie. Er wordt bijvoorbeeld geen rekening gehouden met positionering van ondertitels, aanpassing en synchronisatie.
Dat is jammer, daar zijn we het mee eens…

Gelukkig blijkt dat het WebVTT-formaat het perfecte antwoord is om deze tekortkomingen te verhelpen. Aangepast aan weblezen, houdt het rekening met meer informatie dan SRT terwijl het wordt ondersteund door een bijna gelijk aantal software (Youtube, sociale netwerken...).
We laten u zien waarom u .vtt-bestanden zou moeten gebruiken en hoe u deze eenvoudig kunt genereren.
Waarom een WebVTT-bestand gebruiken?
Het WebVTT-formaat is in 2010 gemaakt door de Web Hypertext Application Technology Working Group (WHATWG)-gemeenschap van HTML-ontwikkelaars en heeft tot doel het volgen van tekstgegevens op HTML5 te verbeteren.
Vanaf het begin werd dit type bestand beschouwd als een uitgebreider alternatief voor het SRT-formaat, omdat het zelfs de naam "WebSRT" kreeg voordat het werd gewijzigd in "WebVTT".
Hoewel het nog steeds in ontwikkeling is en geaccepteerd wordt door de W3C-organisatie, is het nu leesbaar door bijna alle browsers (Google Chrome, Safari, …) videospelers (Vimeo, JW player, BrightCove …) en sociale netwerken (Youtube).
U kunt de functies daarom op veel media gebruiken, hoewel bijvoorbeeld op YouTube alleen rekening wordt gehouden met de positioneringsparameters. Het voordeel is echter dat het formaat zich uitbreidt op het net en in de toekomst nog meer innovaties kan brengen.
Dus waarom een .vtt-bestand gebruiken in plaats van een universeel erkend .srt-bestand? Nou, het heeft een aantal veel grotere kenmerken:
- U kunt HTML-tags toevoegen om de opmaak van uw tekst te beheren (vet, gemarkeerd, cursief):
- Pas de positionering en grootte van de weergave van je ondertitels aan: grootte:50%
- Geef de naam van de sprekers aan met de tag
- Metadata en opmerkingen toevoegen om uw werk beter samen te laten werken:OPMERKING
- Uw tekst op een meer progressieve manier weergeven met de toevoeging van nauwkeurigere tijdcodes <00:19.000> in de volgorde (interessant voor een karaokeversie)
- Compatibel met een meer geavanceerde CSS-aanpassing (kleuren, ondertitellettertype als u uw video op uw website implementeert
Het is dus een zeer flexibele tool om meer controle te krijgen over je ondertitelingswerk!
Vtt-formaat:hoe maak je zelf een bestand?
Hoewel vrij gelijkaardig aan de structuur van een SRT-bestand, heeft WebVTT zijn eigen specifieke kenmerken op het gebied van opmaak. We leggen uit hoe je er zelf een ontwerpt.
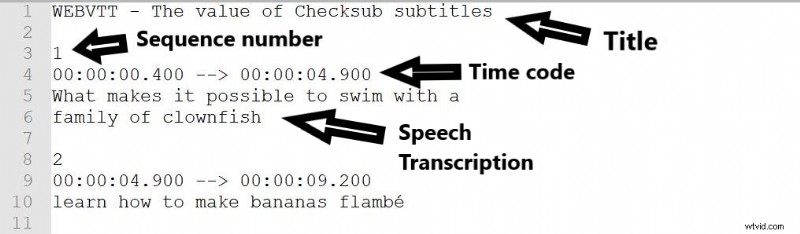
De basisstructuur coderen
Koop om te beginnen een teksteditor die naar UNIF-8 kan worden geconverteerd, zoals Kladblok op Windows of Teksteditor op Mac. U kunt uw video vervolgens transcriberen in deze vorm:

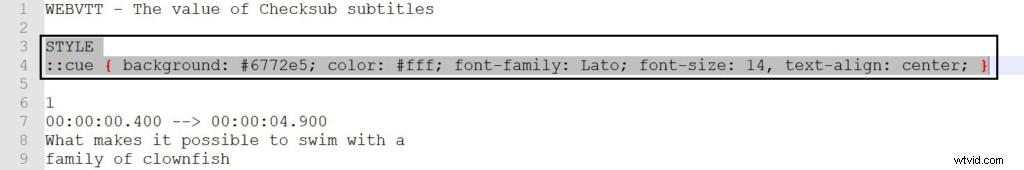
Aanvullende specificaties toevoegen
Voorlopig lijkt de structuur erg op SRT. Maar er zijn extra codemogelijkheden. U kunt stijlinstellingen toevoegen om de grootte, positionering en het lettertype van uw ondertitels aan te passen. Niet alle functies worden ondersteund door videospelers, maar het is toch het proberen waard.
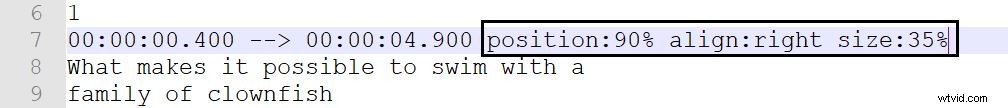
Hier zijn 2 manieren om de stijl van je ondertitels in te stellen.
Door een label aan het begin van de code te definiëren:

Door het binnen de tekstreeks te definiëren:

Door een van deze methoden toe te passen, kunt u vervolgens het gewenste stijllabel toevoegen dat hier allemaal wordt vermeld.
Hier zijn een paar tips om je ondertitels zo toegankelijk mogelijk te maken:
- Probeer je ondertitelreeksen te verdelen in 2 regels die elkaar op een gelijkwaardige manier overlappen
- Verdeel uw zinnen zo logisch mogelijk (bijvoorbeeld met interpunctie, enz.).
- Probeer het begin van uw sequenties te synchroniseren op het exacte moment waarop de sprekers hun lippen beginnen te bewegen.
- Houd de ondertiteling gecentreerd naar de onderkant van het scherm. Maak je ondertitels niet te groot of te klein.
- Maak talrijke proeflezingen van uw werk
Meer info om uw transcriptie te verbeteren op deze pagina.
Hoe een automatische WebVTT-generator gebruiken?
Nou, zoals je hebt gezien, is het een vrij complexe coderingstaak. Daarom is het natuurlijk beter om speciale software te gebruiken om het proces gemakkelijker te maken.
Het goede is dat er enkele automatische ondertitelingsoplossingen zijn waarmee je eenvoudig aangepaste .vtt-bestanden kunt genereren. Hier laten we je zien hoe je onze ondertitelgenerator, Checksub.com, kunt gebruiken.
Onze oplossing heeft veel voordelen voor videomakers, waaronder:
- Een geavanceerde API voor spraakherkenning
- Een automatische vertaalmachine om je video te vertalen, inclusief 128 verschillende beschikbare talen.
- Een krachtige en gebruiksvriendelijke online ondertiteleditor
- Een samenwerkingsplatform voor het werken met vertalers, klanten en andere partners
Dit bespaart u veel tijd om u te concentreren op videoproductie, terwijl u de controle houdt over uw workflow.
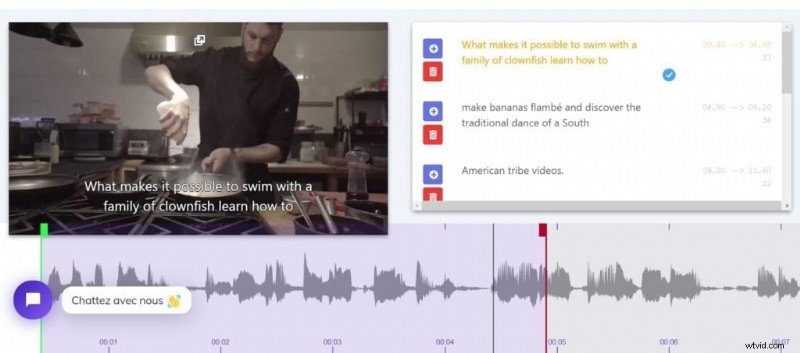
Een automatische .vtt-oplossing gebruiken
Upload om te beginnen uw video naar de Checksub-interface. Vervolgens moet u de originele taal van uw videocontent kiezen en eventueel de talen die u wilt vertalen. Onze oplossing genereert dan automatisch een transcript dat u kunt bewerken. Controleer de transcriptie en synchronisatie, bewerk zoals u wilt. U kunt uw zinnen in verschillende stukken knippen met het gereedschap dat wordt gesymboliseerd door een wiel.

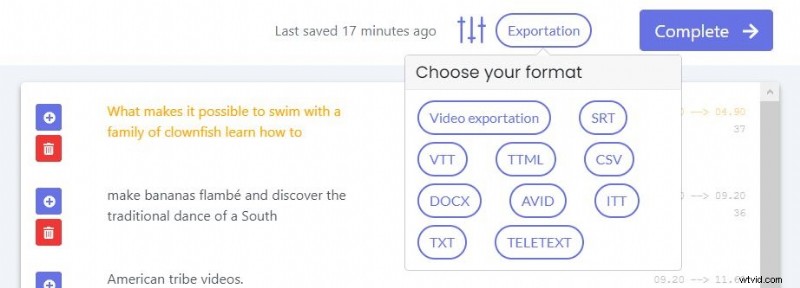
Wanneer u klaar bent met het werken aan de ondertiteleditor, kunt u uw transcriptie exporteren in een WebVTT-indeling. Onze oplossing integreert de stijlwijzigingen nog niet, maar u kunt ze gemakkelijk in het bestand aanbrengen door ons bovenstaande advies op te volgen.

Nu hoef je alleen nog maar dit bestand op video te downloaden of op je site te implementeren. We hopen dat uw inhoud hierdoor voor veel mensen toegankelijk wordt!

