Of u nu een fotografiebedrijf runt of uw foto's op internet deelt met vrienden, het is belangrijk om te weten hoe u uw afbeeldingen op de juiste manier kunt aanpassen voor verschillende doeleinden. Over het algemeen is het kleinste formaat dat u kunt delen, met behoud van voldoende kwaliteit voor de kijker om de foto te waarderen, waar u naar wilt streven, maar laten we hier wat meer in detail op ingaan.
Eerste regel:gebruik de sRGB Color Space voor alles wat op internet gebeurt
Voordat u zelfs maar nadenkt over het formaat van een afbeelding voor internet, moet u ervoor zorgen dat u de juiste kleurruimte gebruikt. Het web is gestandaardiseerd op de sRGB-kleurruimte, wat betekent dat als u wilt dat uw foto's nauwkeurig op internet worden weergegeven, dat de kleurruimte is die u moet gebruiken wanneer u uw afbeelding opslaat.
Bekijk deze zij aan zij vergelijking van dezelfde foto, rechtstreeks opgeslagen vanuit Lightroom, met gebruikmaking van de sRGB-kleurruimte versus de AdobeRGB-kleurruimte.

sRGB

AdobeRGB
U zult merken dat de AdobeRGB-kleurruimte qua kleur iets meer gedempt lijkt en een iets meer groenige tint heeft in vergelijking met het sRGB-beeld.
Tweede regel:kleiner formaat dan afbeeldingskwaliteit
Zelfs in deze wereld van monitoren met hoge resolutie is het nog steeds de beste gewoonte om kleinere formaten te gebruiken bij het delen van afbeeldingen op internet.
Hier bij dPS hebben afbeeldingen in de artikelen een grootte van 750 pixels aan hun langste zijde met een totale grootte van ongeveer 200 kb. De reden dat u de grootte van uw afbeeldingen voor gebruik op internet wilt verkleinen, is voornamelijk om de gebruikerservaring voor uw lezers te verbeteren. Hoe meer gegevens een webpagina moet laden, hoe langer het duurt voordat de lezer de inhoud kan zien.
Sociale media en speciale portfoliosites, zoals Smugmug of Zenfolio, vormen de uitzondering op deze regel omdat ze hun backends hebben geoptimaliseerd om grote afbeeldingsbestanden te verwerken wanneer dat nodig is, en de afbeelding op volledige grootte nodig hebben om af te drukken.
Hoe pas je je afbeeldingen aan?
Weten waarom u uw afbeeldingen op maat moet maken, is slechts het eerste stukje van de puzzel, nu is het tijd om te leren hoe u uw afbeeldingen op maat kunt maken. Dit artikel laat je twee manieren zien om afbeeldingen op maat te maken, een met Lightroom en een andere met Photoshop, aangezien dit de twee meest gebruikte stukjes software zijn onder dPS-lezers.
De grootte van een afbeelding in Lightroom aanpassen
Het beste wat u met Lightroom kunt doen, is een exportvoorinstelling instellen die specifiek is voor uw behoeften. Zodra deze voorinstelling is ingesteld, hoeft u deze alleen nog maar te selecteren en wordt alles voor u gedaan.
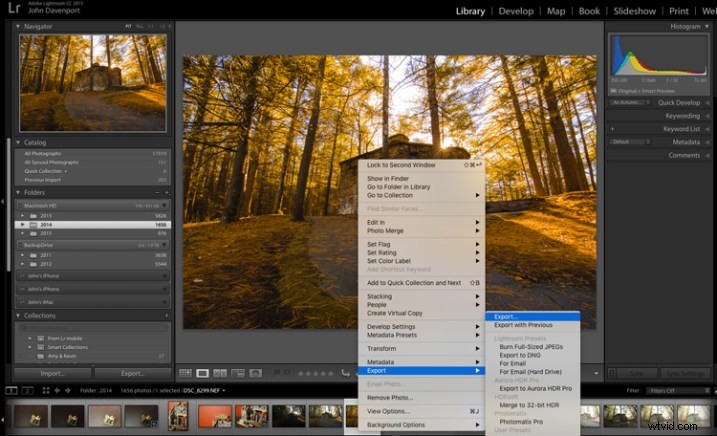
Stap 1: Selecteer een foto en klik met de rechtermuisknop. Navigeer naar Exporteren en selecteer Exporteren uit het uitklapmenu.

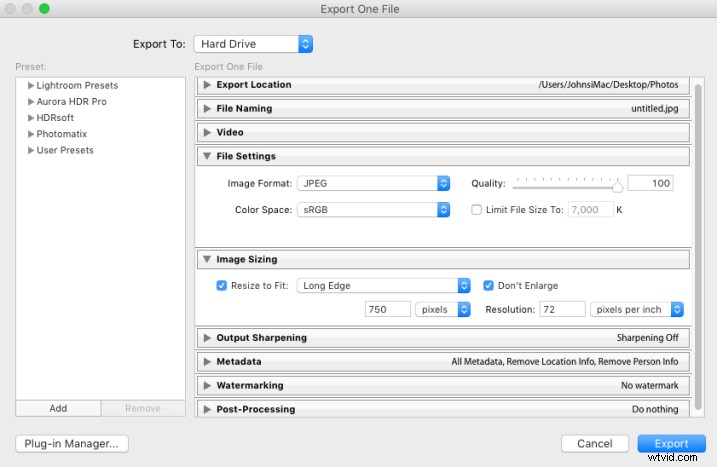
Stap 2: In het vak dat wordt geopend, wilt u na het selecteren van uw opties voor exportlocatie en bestandsnaamgeving naar de secties Bestandsinstellingen en Afbeeldingsgrootte navigeren.
In het gedeelte Bestandsinstellingen: Zorg ervoor dat Beeldformaat is ingesteld op JPEG en dat Kleurruimte sRGB is. U kunt ervoor kiezen om het bestand te beperken tot een bepaalde grootte, als dit belangrijk voor u is, maar weet dat een te grote verkleining kan leiden tot merkbaar kwaliteitsverlies van een afbeelding.

In het gedeelte Afbeeldingsgrootte: U wilt "Formaat aanpassen aan" aanvinken en ervoor zorgen dat de vervolgkeuzelijst is ingesteld op Lange rand. Vink het vakje "Niet vergroten" aan, wat betekent dat elke keer dat u een afbeelding exporteert die kleiner is dan uw "Lange rand" -instelling, deze niet zal worden uitgerekt om in die afmeting te passen. Ten slotte moet je de grootte van je afbeelding kiezen - hier is deze ingesteld op 750 px en 72 pixels per inch, wat we bij dPS gebruiken.
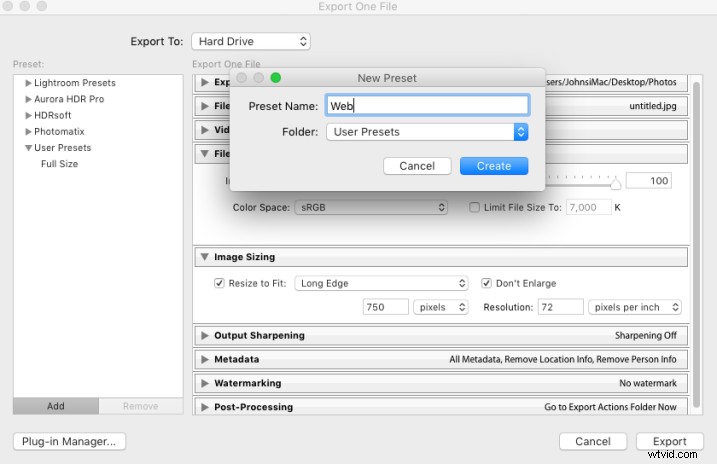
Om dit op te slaan als een voorinstelling die u steeds opnieuw kunt gebruiken, klikt u op de knop "Toevoegen" in de linkerbenedenhoek en geeft u uw voorinstelling een naam wanneer het dialoogvenster wordt geopend.

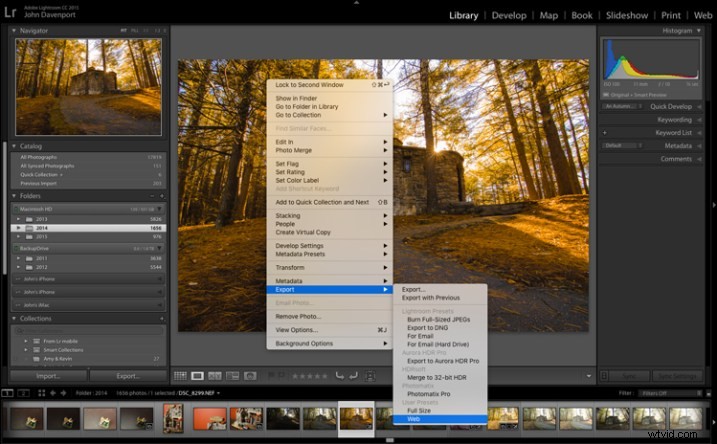
Wanneer u nu een foto naar het web wilt exporteren, hoeft u alleen maar met de rechtermuisknop op de afbeelding te klikken die u wilt exporteren en naar de voorinstelling te gaan die u zojuist hebt gemaakt. Super eenvoudig!

Afbeeldingen op maat maken met Photoshop
Als u uw afbeeldingen voor het web wilt opslaan met Photoshop, kunt u het beste de tool "Opslaan voor web" van Photoshop gebruiken. Hiermee kun je kiezen uit verschillende bestandstypen (in de meeste gevallen wil je JPEG), en kun je de afbeelding ook converteren naar de zo belangrijke sRGB-kleurruimte.

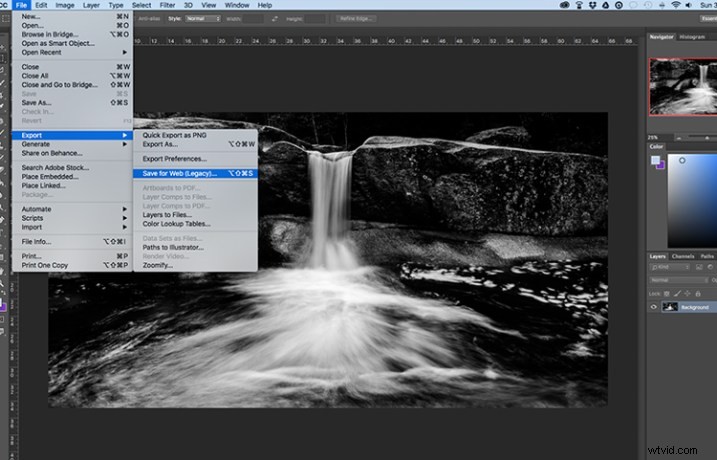
Om de optie Opslaan voor web te vinden, ga je naar Bestand> Exporteren> Opslaan voor web
Zodra u deze optie selecteert, wordt een nieuw venster geopend, waarin u een aantal opties krijgt om uw afbeelding uit Photoshop te exporteren. Hier moet u ervoor zorgen dat "Converteren naar sRGB" is aangevinkt en dat uw bestandsindeling is ingesteld op JPEG. De grootte kan worden aangepast door een breedte of hoogte te kiezen, en zolang de twee verbonden zijn met het linksymbool, berekent Photoshop de waarde van de ander op basis van degene die u invoert en handhaaft de afbeeldingsverhoudingen nauwkeurig.
Het belangrijkste bij het opslaan van foto's voor gebruik op internet is om de kleurruimte correct te krijgen en te beseffen dat mensen die door foto's op internet bladeren, dit vaak op kleinere schermen doen, met weinig tijd over. Snelle laadtijden verbeteren niet alleen de ervaring van uw gebruiker, maar ze zullen ook gunstig zijn voor het algoritme van de Google-zoekmachine, dat wordt gebruikt om te bepalen of uw inhoud het waard is om te worden getoond aan mensen die op Google zoeken naar antwoorden.
Hoe bepaal je het formaat van je afbeeldingen voor online gebruik? Deel het alsjeblieft in de reacties hieronder.
