Magische dozen met afbeeldingen, automatische schuifregelaars voor afbeeldingen of diavoorstellingen - er zijn zoveel namen voor dezelfde inhoud. Bestanden die deze functie bevatten, worden vaak op internet gedeeld met informatieve en vermakelijke details en u kunt er gemakkelijk een vinden op bijna elke website. als je een webontwikkelaar bent, moet je misschien binnenkort je eigen diavoorstelling ontwikkelen, dus het is goed om nu de tips en trucs te leren. Hier zijn 2 geweldige tools om diavoorstellingen in HTML te maken en in te sluiten op uw sites:
- Hoe maak je een diavoorstelling in HTML met CSSSlider?
- Hoe maak je een diavoorstelling in HTML met WOWSlider?
Hoe maak je een diavoorstelling in HTML met CSSSlider?
Stap 1:Gebruik de optie Afbeeldingen toevoegen in de navigatiebalk:

Er zijn twee eenvoudige opties voor het toevoegen van afbeeldingen aan uw diavoorstelling, u kunt ofwel de knop Afbeeldingen toevoegen die beschikbaar is op de navigatiebalk van uw tool bovenaan het scherm gebruiken of de andere optie is om uw gewenste afbeeldingen eenvoudig op de tijdlijn te slepen en neer te zetten. Met beide opties worden afbeeldingen onmiddellijk vanuit het geheugen van de computer naar uw tijdlijn gebracht.
Stap 2:Bijschriften en instellingen:

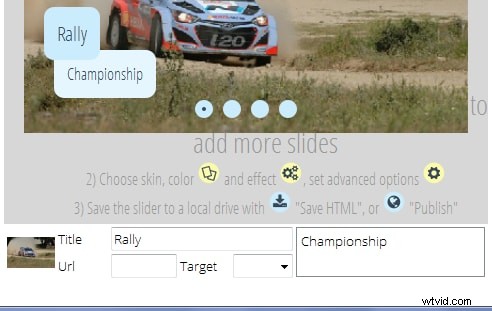
Zodra het beeldimportproces is voltooid, kunt u uw verzameling vinden in het CSSSlider-venster. Het middelste venster kan u een voorbeeld van uw diavoorstelling laten zien. Het is tijd om een titel of bijschrift toe te voegen aan uw foto's. Raak dat titelveld aan dat beschikbaar is onder elke foto en voer uw gegevens in, gebruik het tweede slot voor langere beschrijvingen. Voeg ten slotte de URL toe van uw gewenste webpagina waarnaar u uw inhoud wilt linken.
Er is een breed scala aan instellingen op de CSSSlider-tool:
Skins: Het uiterlijk van de diavoorstelling kan worden aangepast met deze skins-functie. Het kan kleurschema's wijzigen om uw dia's aantrekkelijker te maken.
Effecten: Voeg de gewenste overgangseffecten toe aan elke dia.

Stap 3:HTML opslaan:

Zodra uw bewerkingstaak is voltooid, kunt u die bovenste navigatiebalk gebruiken om uw recent gemaakte project te exporteren en ten slotte kan het overal op de computer worden opgeslagen.
Hoe maak je een diavoorstelling in HTML met WOWSlider?
Stap 1:Maak een schuifregelaar:

Nadat u uw tool van internet hebt gedownload en het basisinstallatieproces hebt voltooid, start u het vervolgens. Deze softwaretool biedt eenvoudige slepen en neerzetten om afbeeldingen toe te voegen aan het editorvenster. Gebruikers kunnen ook de voorkeur geven aan de optie "Afbeeldingen en video's toevoegen" om hun gewenste verzameling van de computer te krijgen. U zult blij zijn te weten dat gebruikers met WOWSlider afbeeldingen en video's kunnen krijgen van sociale mediaplatforms zoals YouTube, Vimeo, Photobucket, Flickr, Picasa en nog veel meer. U kunt alle vereiste instellingen aanpassen om een aangepaste diavoorstelling te ontwikkelen, een sjabloon te kiezen, de kwaliteit van afbeeldingen te verbeteren met de schuifregelaar, unieke overgangseffecten toe te passen en diavertragingen aan te passen.
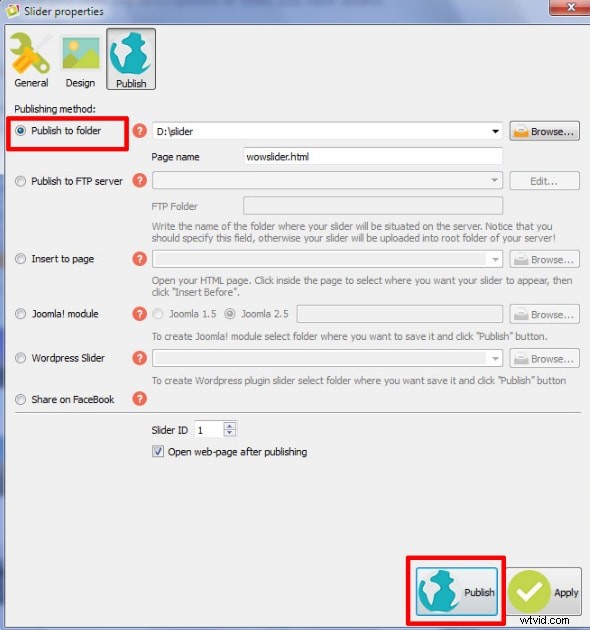
Stap 2:Exporteer je Slider:

Nadat u het bewerkingsproces in stap één hebt voltooid, is het veel gemakkelijker om uw definitieve bestand te exporteren. Ga gewoon naar het tabblad Publiceren en selecteer vervolgens de optie publiceren naar map. U kunt naar behoefte ook de optie publiceren naar FTP-server kiezen. Kies je doelmap om je afbeeldingenmap en html-bestanden op te slaan.
Stap 3:schuifregelaar toevoegen aan webpagina:

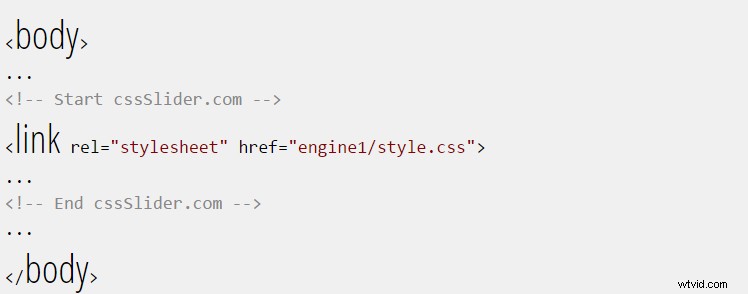
Kopieer eenvoudig de engine 1 en data 1 mappen van de WOWSlider map naar de map met HTML-bestanden. Voer uw head-sectiecode in die speciale links naar uw jQuery- en CSS-bestanden bevat. Open nu het HTML-bewerkingsprogramma van uw webpagina en plak de kopsectiecode op de opgegeven locatie. U kunt alle wijzigingen op uw webpagina direct controleren.
