Veel mensen hebben problemen met de kleur van hun foto's wanneer ze deze online publiceren. Er zijn verschillende redenen waarom dit zo kan zijn, maar de meest voorkomende boosdoeners zijn de kleurruimte van de afbeelding en of het profiel al dan niet is ingesloten. Beide kleurinstellingen kunnen de kleur van de webbrowser en het uiterlijk van uw foto's radicaal beïnvloeden.
Laten we enkele van de mogelijke valkuilen eens nader bekijken.
Het belang van het insluiten van het kleurprofiel
Telkens wanneer u uw foto's in een bewerkingsprogramma zoals Photoshop bewerkt, gebruikt u een specifieke RGB-werkkleurruimte. Om er zeker van te zijn dat de kleur die u tijdens het bewerken ziet, behouden blijft, moet u het profiel insluiten voordat u de afbeelding opslaat.
Simpel gezegd is het ICC-profiel een vertaler. Het stelt verschillende apps en apparaten in staat om de kleur te interpreteren zoals u het bedoeld heeft. Als u de gewoonte krijgt om profielen in uw afbeeldingen in te sluiten terwijl u ze opslaat, verkleint u de kans dat kleuren er op internet of op papier verkeerd uitzien.

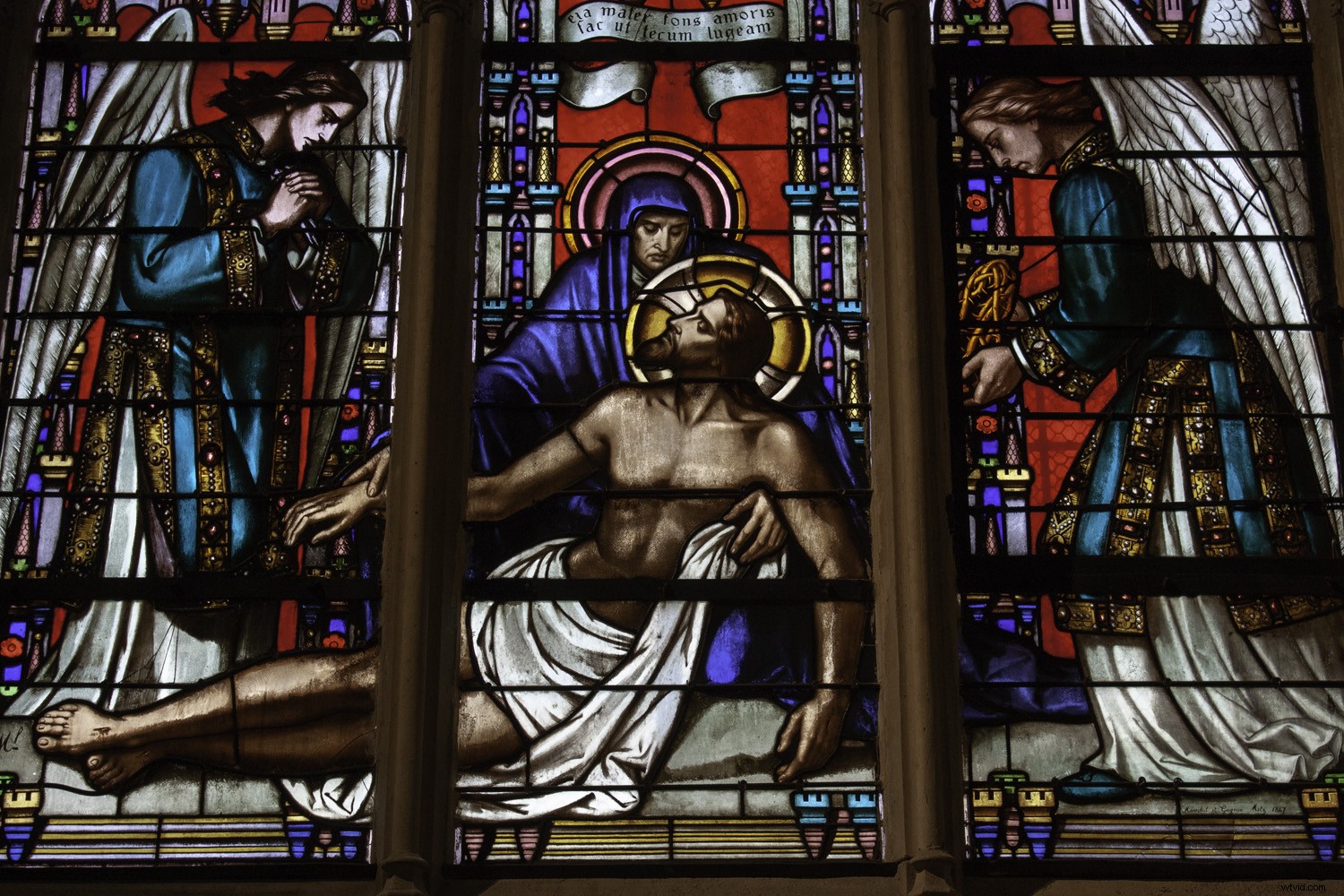
De rijke kleuren in deze ProPhoto RGB-afbeelding zien er in veel browsers goed uit, ondanks dat het niet sRGB is zoals normaal wordt geadviseerd. Als het er voor u gedempt en leeg van verzadiging uitziet, komt dat omdat u het bekijkt in een niet-kleurbeheerde browser. Door het profiel in te sluiten, heb ik het de beste kans gegeven om eruit te zien zoals bedoeld voor de meerderheid van de mensen. Op een breedbeeldmonitor zullen de kleuren wat meer naar voren komen.
Het insluiten van het profiel in een afbeelding voegt ongeveer 3-4 kB toe aan de bestandsgrootte, dus het is alleen zinvol om het uit te sluiten wanneer u grote hoeveelheden foto's naar internet uploadt.
Als u het profiel moet weglaten, zorgt u ervoor dat de afbeelding zich in de sRGB-kleurruimte bevindt om eventuele schade te beperken. Twee of drie van de meer populaire browsers zullen de kleur nog steeds getrouw weergeven omdat ze het profiel automatisch correct raden (d.w.z. sRGB).
Hoewel de meeste browsers recentelijk zijn verbeterd in hun verwerking van kleuren, is het nog steeds een goede gewoonte om het profiel in te sluiten. Laat het niet zonder goede reden weg.

Omdat het profiel uit dezelfde ProPhoto RGB-afbeelding is weggelaten, zien de helderheid en kleur er in de meeste browsers en op de meeste monitoren verschrikkelijk uit. Een ontbrekend profiel voor een sRGB-bestand zou daarentegen voor een groot aantal mensen niet op te sporen zijn.
Het profiel insluiten
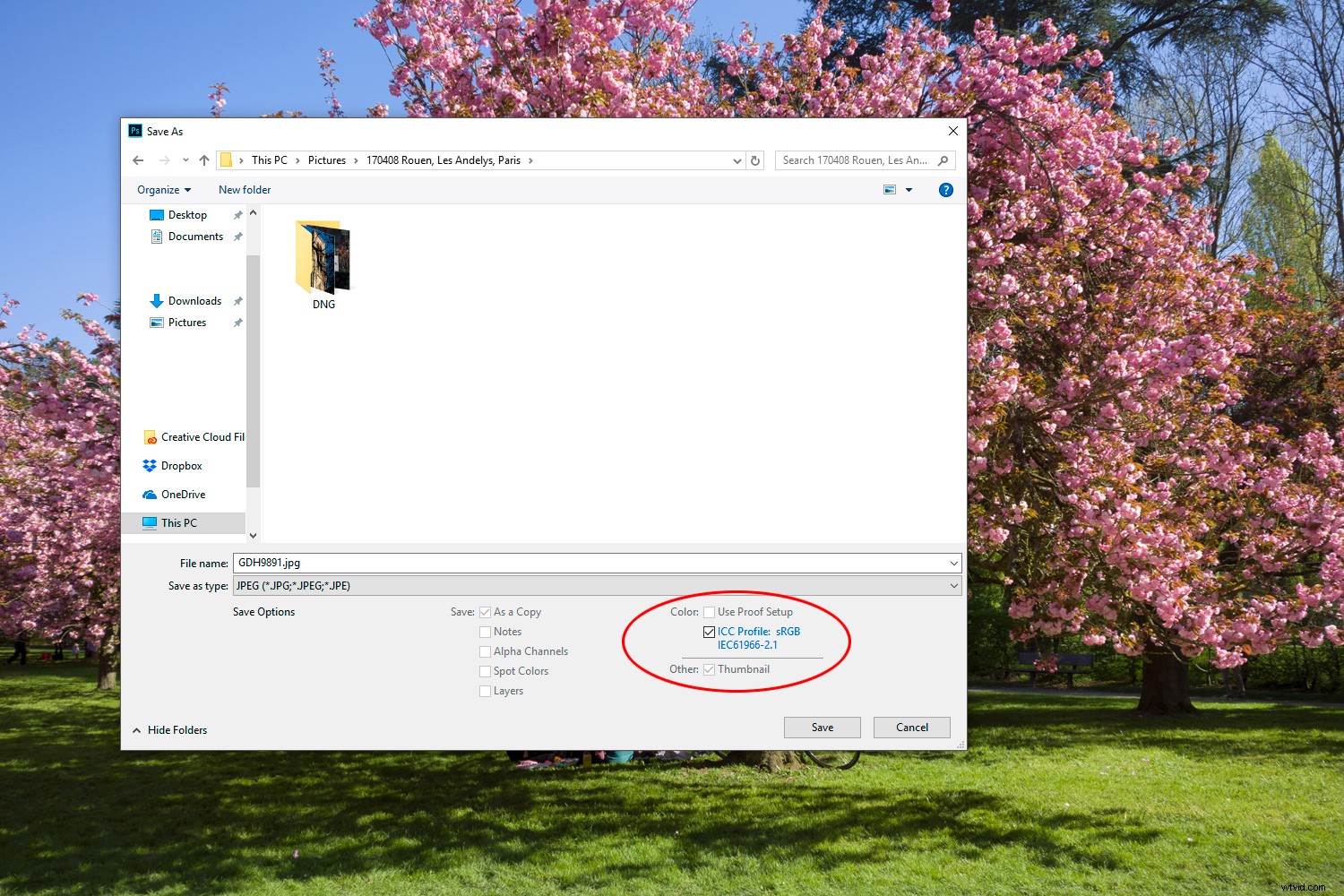
Het insluiten van het profiel in afbeeldingen is meestal gewoon een kwestie van een vakje aanvinken wanneer u de foto exporteert. Als een dergelijke optie niet bestaat, is de standaardinstelling ofwel de vooraf gedefinieerde werkruimte van het programma, of sRGB voor webspecifieke uitvoer.
Als je de kleur van je webafbeeldingen wilt controleren voordat je ze publiceert, open ze dan rechtstreeks in een browser (bij voorkeur een betrouwbare zoals Chrome) en kijk hoe ze zich verhouden tot het origineel in je fotobewerkingsprogramma. Wees een beetje op uw hoede voor het uploaden van afbeeldingen naar platforms die het profiel verwijderen, hoewel dit doorgaans geen fotogalerijsites zijn.

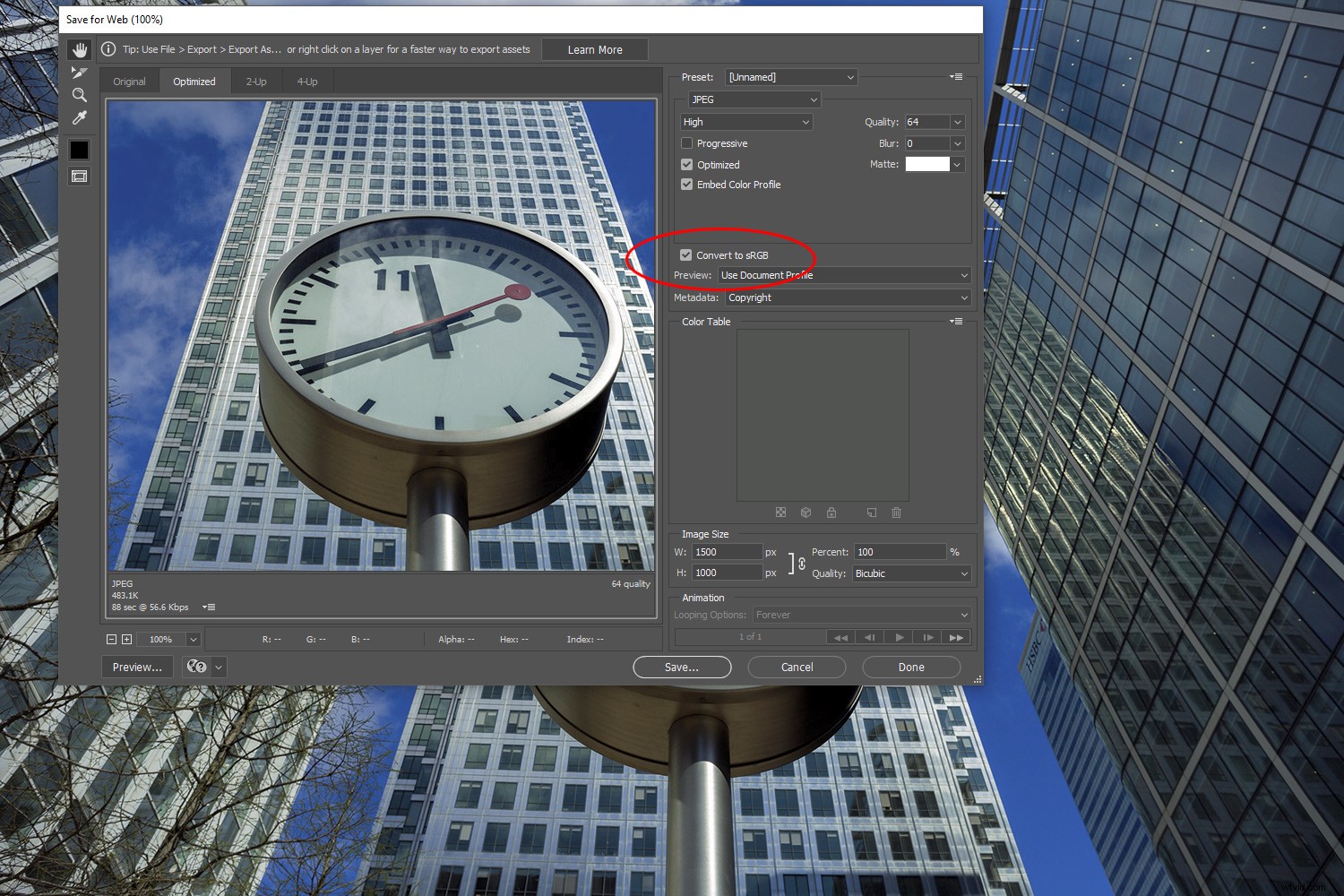
Voor het insluiten of verwijderen van profielen hoeft u meestal alleen een vakje aan of uit te vinken bij het opslaan. Dit is het "opslaan als"-paneel in Photoshop.
Converteren naar profiel
U kunt "converteren naar profiel" in Photoshop gebruiken om een sRGB-afbeelding te maken, de veiligste kleurruimtekeuze voor internet. Zorg ervoor dat u het originele bestand niet overschrijft en op deze manier opslaat, omdat grotere kleurruimten een betere keuze zijn voor uitvoer zoals inkjetprinten.
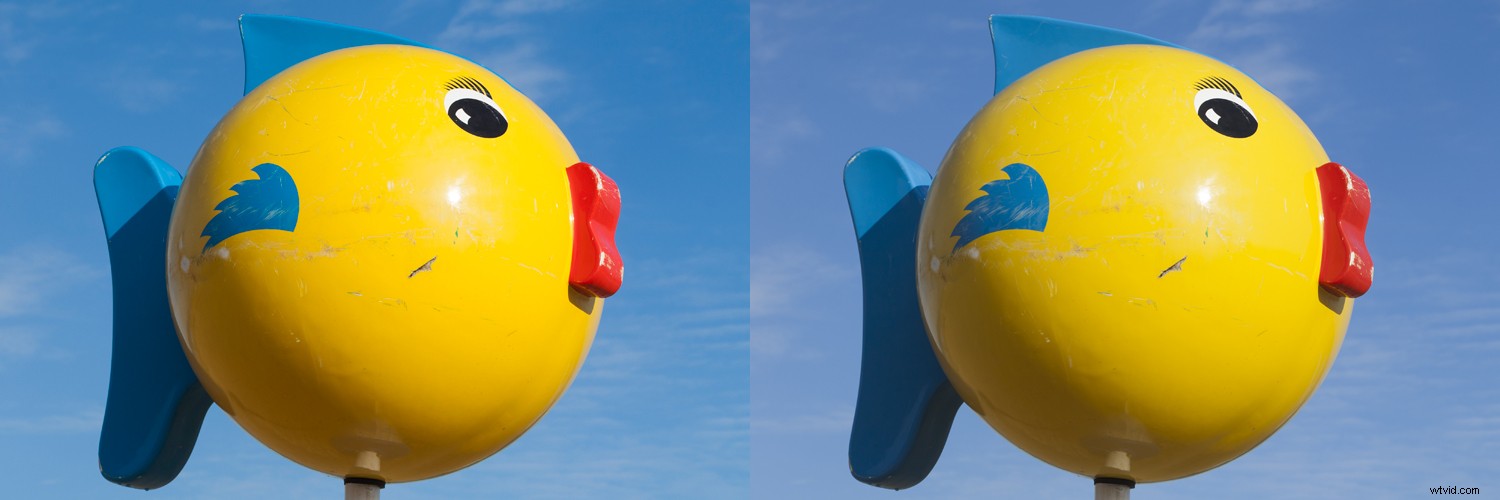
Gebruik "profiel toewijzen" niet voor profielconversie, omdat dit een kleurverschuiving veroorzaakt en niet voor dit doel is bedoeld.

Het gebruik van "profiel toewijzen" in Photoshop om tussen profielen te converteren, veroorzaakt een kleurverschuiving. De kleur in de rechterafbeelding hierboven is vervaagd als gevolg van het toewijzen van een sRGB-profiel aan een Adobe RGB-afbeelding. U moet 'converteren naar profiel' gebruiken als u een sRGB-versie van uw foto voor internet wilt maken.
Waarom monitorgamma belangrijk is
Kleurbeheer heeft minimaal twee profielen nodig om te werken (beeldprofiel en monitorprofiel in dit geval). Als u afbeeldingen publiceert zonder ingesloten profielen, vertrouwt u op de browser van de kijker om de kleurruimte correct te raden.
Als kleurbeheer om wat voor reden dan ook afwezig is in de browser of app, zijn de volgende beweringen waar:
- Een Adobe RGB-afbeelding ziet er ongeveer correct uit op een breedbeeldscherm.
- Een Adobe RGB-afbeelding ziet er gedempt uit in kleur op een standaardkleurenscherm.
- sRGB-afbeeldingen zien er ongeveer correct uit op een scherm met standaardkleuren.
- Een sRGB-afbeelding lijkt oververzadigd van kleur op een breedbeeldscherm.
Houd er rekening mee dat een Adobe RGB-afbeelding zonder een ingesloten profiel er in de meeste situaties gedempt uitziet en moet worden vermeden. Browsers raden de kleurruimte aan als sRGB als ze al raden.

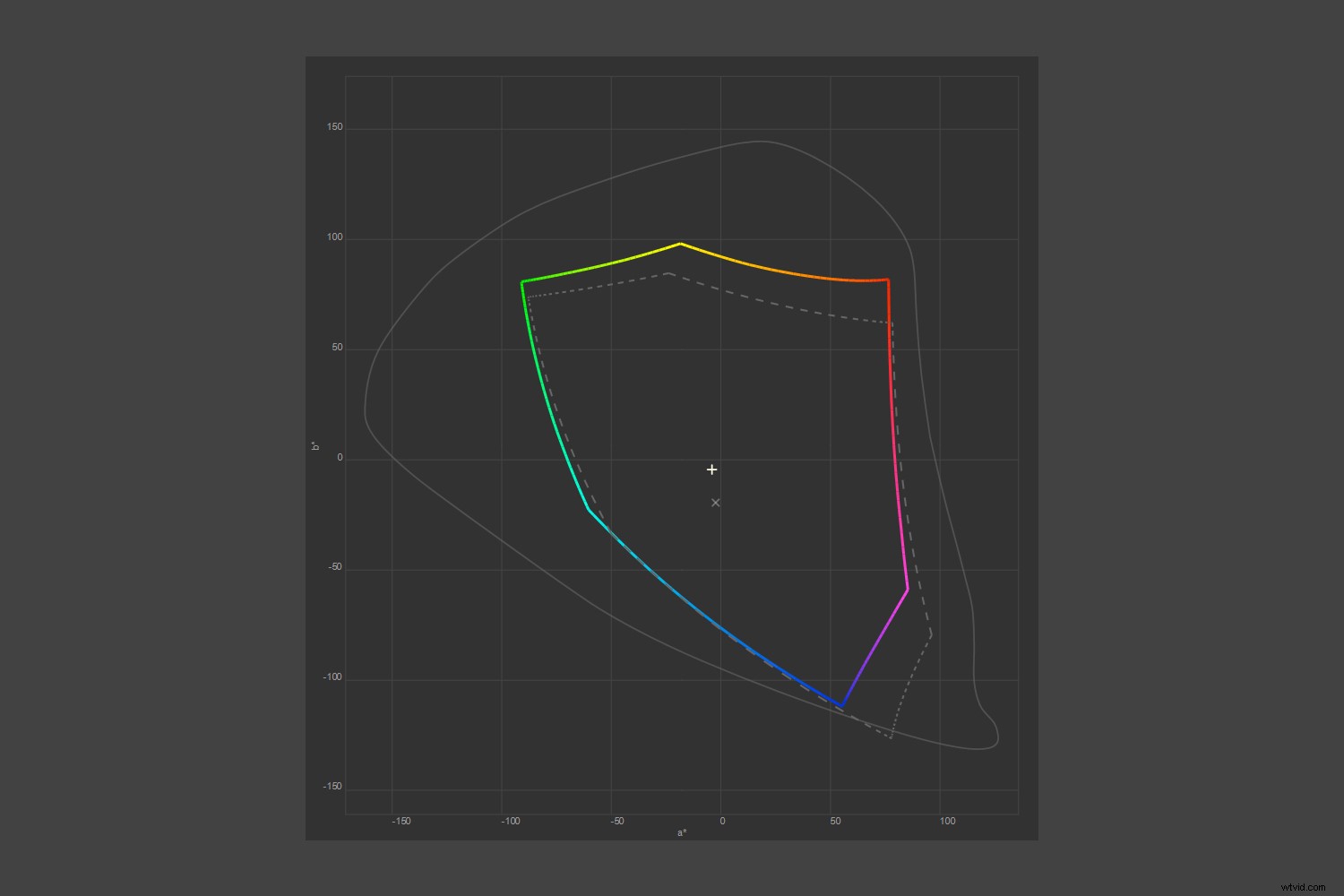
De bovenstaande grafiek toont het verschil tussen een Dell-monitor met standaardgamma (gekleurde omtreklijn) en het sRGB-profiel (stippellijn). Zelfs op een gewone desktopmonitor is de kans groot dat sommige kleuren de sRGB-kleurruimte overschrijden en er te verzadigd uitzien als ze in Microsoft-browsers worden bekeken.
In de bovenstaande monitor zijn roodtinten het meest overdreven in die situatie. Als je je monitor niet hebt geprofileerd of als het kleurbereik van het scherm wordt bepaald door sRGB, zul je dit niet tegenkomen.
Browsergedrag 2018
Om kleurprofielen te begrijpen, helpt het om te weten hoe verschillende browsers zich gedragen met kleur. Ik heb vijf browsers getest voor dit artikel om je een idee te geven van wat je kunt verwachten. Voel je vrij om hiernaar te vragen als je denkt dat een van deze waarnemingen onjuist is:
Google Chrome
Chrome is een volledig kleurbeheerde browser die sRGB toewijst aan "niet-getagde" afbeeldingen (d.w.z. afbeeldingen zonder ingesloten profielen). Het leest alle ingesloten profielen.
Opera
Opera is een kleurbeheerde browser die automatisch aanneemt dat foto's sRGB zijn als het profiel ontbreekt. Net als Chrome leest het alle profielen, inclusief Adobe RGB of ProPhoto RGB.
Firefox Quantum
U kunt Firefox configureren om sRGB toe te wijzen aan elke niet-getagde foto. Het leest alle ingesloten kleurprofielen.
Als u toevallig twee monitoren gebruikt, handhaaft Firefox geen volledig kleurbeheer voor beide. Voor optimale kleuren moet u één monitorprofiel inbellen en vervolgens bij die monitor blijven. Dit is alleen van toepassing als uw monitoren aangepaste profielen hebben.
Microsoft Edge/Internet Explorer
Microsoft Edge heeft een halfbakken oplossing voor kleurbeheer. Het leest verschillende kleurprofielen en zet alles om naar sRGB voor weergave. Het grootste probleem is dat het het monitorprofiel niet gebruikt. Het werkt dus het beste als uw monitor het sRGB-gamma niet overschrijdt. Anders zie je eigenzinnige kleuren.
Safari (voor Windows)
Safari kan profielen in afbeeldingen lezen en gebruikt het monitorprofiel (in tegenstelling tot MS Edge of MS IE), maar het wijst geen profiel toe aan een afbeelding als er een ontbreekt. In dat geval geeft het de kleur verkeerd weer zoals Microsoft Edge doet.

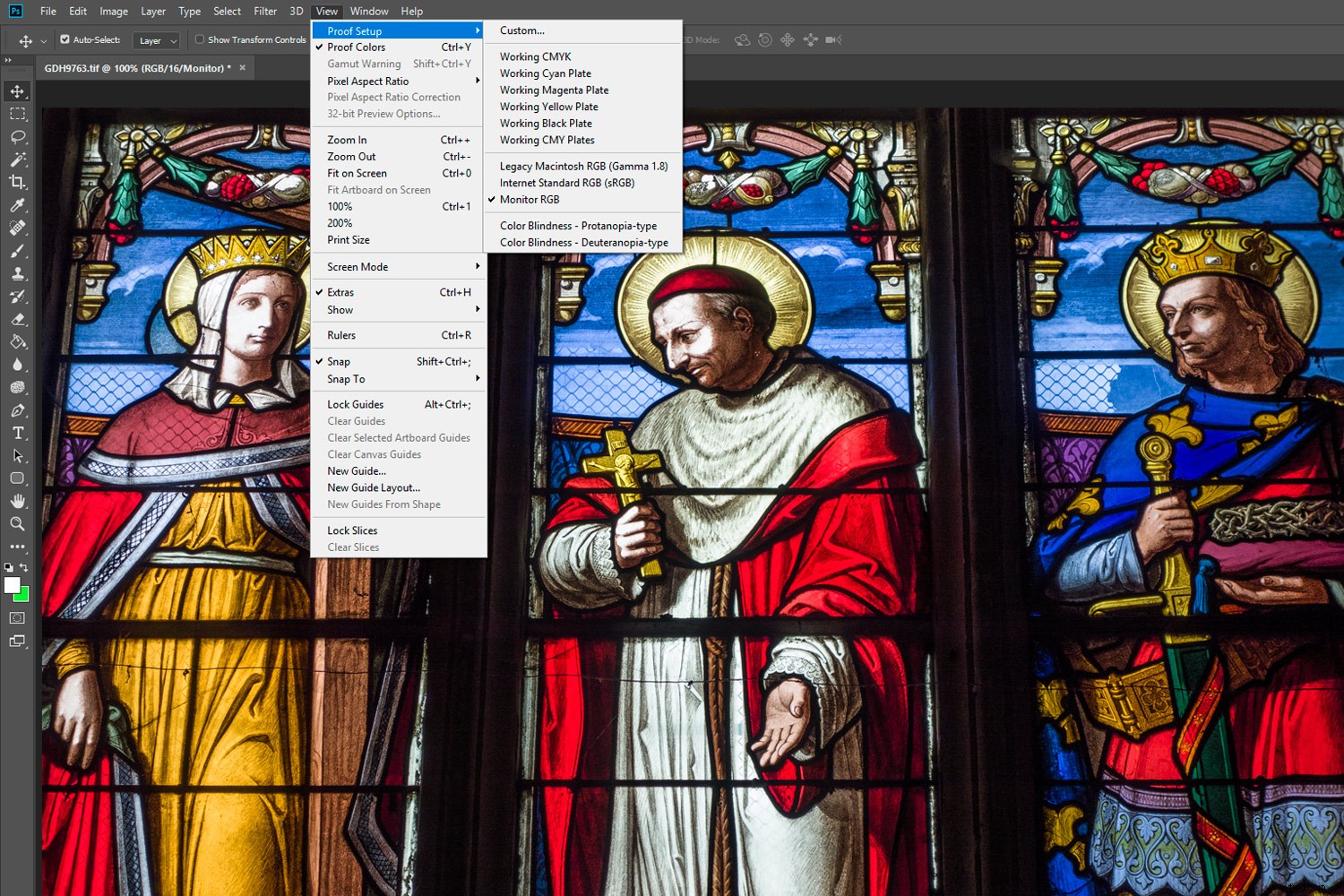
In Photoshop kunt u proefkleuren "Monitor RGB" gebruiken om op uw eigen monitor te laten zien hoe de foto er in Internet Explorer uit zal zien. U moet de afbeelding eerst naar sRGB converteren. Als kleuren er helderder uitzien dan ze zijn zonder proefdruk, betekent dit dat het oorspronkelijke kleurengamma van uw monitor het sRGB-profiel overschrijdt.
Een tweede experiment is om de proefkleuren van een Adobe RGB- of ProPhoto RGB-afbeelding te bekijken met behulp van "Internet Standard RGB". Dit laat je zien hoe foto's in grotere kleurruimten er op internet uitzien als je het profiel weglaat.
SRGB voor het web kiezen
De reden waarom sRGB een veiligere keuze is voor kleurruimte voor het web, is dat de meeste beeldschermen of monitoren geen breed kleurbereik hebben. Dus als het profiel verdwaalt of wordt verwijderd, of als een apparaat of app kleurbeheer niet ondersteunt, ziet de kleur er nog steeds goed uit. Dit is waar de browsers van Microsoft op vertrouwen om te werken.
Als u wilt dat de kleur van uw foto's er "goed" uitziet voor een zo breed mogelijk publiek, hoeft u maar twee dingen te doen:
- Zorg ervoor dat de afbeelding zich in een sRGB-kleurruimte bevindt door deze als werkruimte te gebruiken of door deze te converteren naar sRGB voordat u deze naar internet uploadt.
- Sluit het sRGB-profiel in de afbeelding in voordat u het opslaat.

Met "Opslaan voor web" van Photoshop kunt u op het allerlaatste moment converteren naar sRGB door een vakje aan te vinken. Als je het vakje niet aanvinkt, wordt de foto opgeslagen in de kleurruimte waarin je het hebt bewerkt. Je kunt het profiel niet verwijderen met dit selectievakje:het is puur voor conversie.
Andere keuzes:Adobe RGB en ProPhoto RGB
Aangezien de meeste populaire browsers nu kleurbewust zijn, bestaat de mogelijkheid om andere kleurruimten op internet te gebruiken. Je zou bijvoorbeeld foto's kunnen publiceren met een ingesloten Adobe RGB- of ProPhoto RGB-profiel, en ze zouden er nog steeds goed uitzien voor de meeste mensen. Voor een minderheid zouden ze er beter uitzien.
De kleur van breedbeeldmonitoren overschrijdt meestal Adobe RGB op sommige plaatsen. Er is dus theoretisch een reden om foto's in ProPhoto RGB te publiceren. Dit wordt echter gecompenseerd door de afschuwelijke kleur die ontstaat wanneer de profielen ontbreken of worden genegeerd. Het is een hoog risico.
Adobe RGB is een interessant vooruitzicht voor het web omdat het nog steeds voordelen biedt voor gebruikers van breedbeeldmonitoren. Belangrijk is dat het er niet zo slecht uitziet als ProPhoto RGB als er iets misgaat. Als u echter publiceert in Adobe RGB, doet u dit nog steeds voor een relatief klein publiek.
Als u deze kleurruimten met een groter kleurbereik voor internet gebruikt, moet u absoluut moeten het profiel insluiten. Zodra dat wegvalt, zal de kleur in je foto's voor veel mensen wat flets overkomen. In het geval van ProPhoto RGB ziet het er waarschijnlijk vreselijk uit.

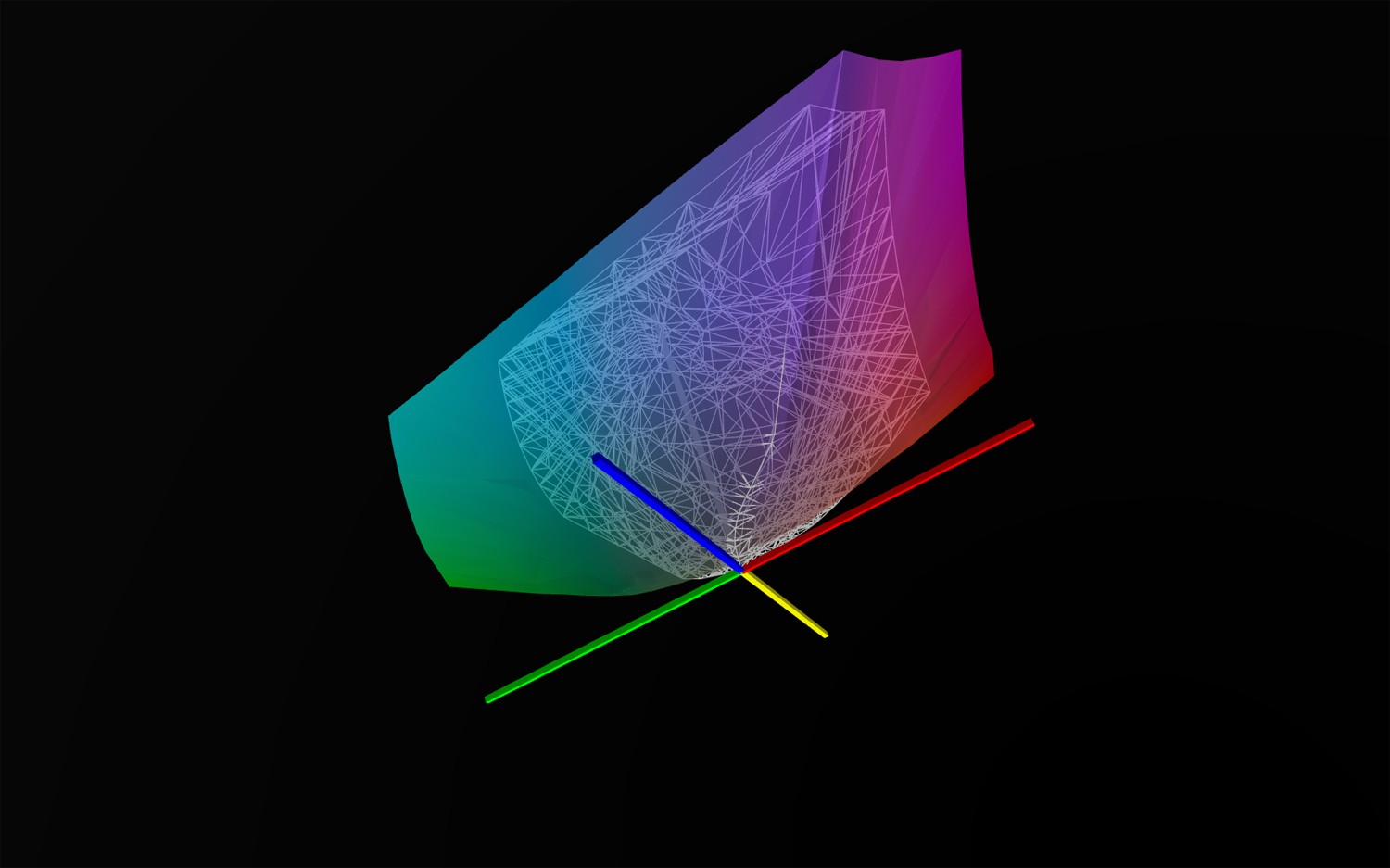
Dit 3D-diagram (hierboven) toont het sRGB-profiel dat wordt omvat door het profiel van een breedbeeldmonitor. Je zult vooral het uitgebreide bereik van cyaan en groen in de laatste opmerken.
Het idee om grotere kleurruimten op internet te gebruiken is aantrekkelijk, vooral als je een landschapsfotograaf bent voor wie deze kleuren vaak worden afgekapt. Het betekent dat u meer gebruik maakt van de mogelijkheden van uw camera. Het is echter inherent riskanter en je speelt voor een relatief klein publiek. De veilige keuze is nog steeds sRGB.
Samenvatting
Hoewel moderne browsers flexibeler zijn, is sRGB nog steeds de veiligste keuze voor kleurruimte voor het web. Nogmaals, dit komt omdat het ongeveer overeenkomt met het gamma van de meeste elektronische schermen. Als u grotere kleurruimten gebruikt, loopt u het risico dat uw foto's van kleur worden afgetapt, vooral op tablets of smartphones die mogelijk niet in kleur worden beheerd.
Ik hoop dat dit van enig nut is geweest. Voel je vrij om vragen te stellen als je verduidelijking nodig hebt.
