
De meeste gebruikelijke videobewerkingstoepassingen worden geleverd met ingebouwde tekst- en grafische generatoren, terwijl u met meer professionele oplossingen 3D-objecten, verlichting en deeltjesstralers kunt maken. Met al deze geweldige functies is het echter het belangrijkste om het simpel te houden.
Een geweldig voorbeeld van de "less is more"-filosofie is de openingstitel van het populaire tv-programma Lost . Stel je een zwarte, lege achtergrond voor met witte, 3D-tekst met de tekst "Lost", die van ver weg en onscherp beweegt terwijl deze zachtjes in de ruimte naar de kijker draait. Het wordt kort scherp in focus terwijl het naar voren blijft wervelen. Ondertussen speelt op de achtergrond een bed van spookachtige geluiden. Het is visueel vrij eenvoudig:zwarte achtergrond, witte tekst en eenvoudige beweging. Maar het zegt veel over het soort show dat je gaat zien. Het is spookachtig, het is desoriënterend, het is alles wat de hoofdpersoon van de show is:een mysterieus eiland met een eigen wil.
Waar het gevaar op de loer ligt

Veel ontwerpers (meestal degenen met de meeste tools) hebben de neiging om hun titels en afbeeldingen te verknoeien, laag na laag vormen toe te voegen, ze op elke mogelijke manier in beweging te zetten en elke kleur op het canvas te gieten. Hun arme kijkers en hun ogen - hoe redden ze het? Serieus, hoe slagen ze erin de betekenis te extraheren van titels en afbeeldingen die slecht zijn doordacht en uitgevoerd. De truc voor elke redacteur is om zich bewust te zijn van de context en betekenis van hun bewerkingsbeslissingen, tot en met welk lettertype ze moeten gebruiken.
Een lettertype kiezen

Lettertype is het mooie woord dat ontwerpers gebruiken voor wat de meesten van ons lettertypen noemen. Aangezien we het over titels en afbeeldingen hebben, zal ik mijn designerpet blijven dragen en vanaf nu naar lettertypen verwijzen. Veel ontwerpers verdienen hun brood met het maken van lettertypen, geloof het of niet. Lettertypen zijn in feite intellectueel eigendom, net als de originele video's die je maakt. Een professioneel ontworpen lettertype kan je tussen de $ 20 en $ 120 per licentie kosten. Ik wilde je alleen waarschuwen, mocht je je volgende videobudget plannen voor een klant die een professionele uitstraling nodig heeft. Veel slimme videomakers hebben geleerd dat er nogal wat royaltyvrije lettertypen zijn, maar gebruik ze op eigen risico. Een goed lettertype is goed ingedeeld en de spatiëring tussen letters is zorgvuldig overwogen. Ik raad je ten zeerste aan om een professioneel ontworpen lettertype te bekijken, gewoon om een idee te krijgen van de kwaliteit en variëteit die beschikbaar is.
Een goed lettertype kan veel zeggen over je productie. Als u bijvoorbeeld een plek van 30 seconden voor een stijlvol restaurant aan het bewerken bent, wilt u een lettertype dat elegant, verfijnd en toch gemakkelijk te lezen is. U zou bijvoorbeeld nooit het Comic Sans-lettertype gebruiken. Je zou een goed uur of zo kunnen doorbrengen met fietsen door de standaard lettertypen op je computer en toch met lege handen komen te staan (en alsjeblieft, denk niet eens aan Papyrus, het meest overgebruikte, overschatte lettertype ter wereld). Doe wat boodschappen. Ik bezoek fontshop.com vrij vaak. Er zijn waarschijnlijk honderden andere plaatsen om goede lettertypen te zoeken. Ze kunnen u veel tijd besparen omdat u niet hoeft te vertrouwen op goedkope bewerkingstrucs om de titels en afbeeldingen er goed uit te laten zien.
Pas op voor teveel details

Video is nogal meedogenloos als het gaat om lettertypen met te veel kleine details. Normaal gesproken zijn schreven slecht. Een schreef is het sierlijke ontwerp langs de staarten of koppen van individuele letters. Niet alle schreven zijn slecht, alleen degenen die zo klein zijn in detail dat de letters eruitzien alsof ze flikkeren. Wanneer een kleine schreef tussen twee videopixels vast komt te zitten, kan deze tussen de twee flikkeren. Het is een vervelende afleiding voor de kijker. Kies dus een lettertype met strakkere of dikkere lijnen.
Tekst onderweg
Als je een lettertype kiest dat past bij de esthetiek van je video en de betekenis ervan overbrengt, maak je een goede start. Voor het tv-programma Lost , je zou kunnen zeggen dat het lettertype iets meer was dan een begin en dat de beweging het de rest van de weg droeg. Het kronkelende, wervelende "Lost" gaf de kijker een desoriënterend gevoel, wat ze echt goed voorbereidt voor de hele show.
Nu, terug naar ons voorbeeld van een stijlvol restaurant, hoe kunnen we beweging gebruiken om verfijning over te brengen? Misschien laten we de restaurantnaam een beetje van links naar rechts over het scherm bewegen. Het zou eruit kunnen zien alsof het er sierlijk overheen glijdt. Met het juiste lettertype zou dit een zeer elegante beweging zijn. En nog simpel ook! Twee keyframes om je posities te markeren en je bent klaar. Nou ja, bijna. Voeg een zachte fade-in en fade-out toe en je bent klaar met je titel. Hoe gemakkelijk.
De basis leggen met afbeeldingen
Afbeeldingen kunnen heel wat dingen betekenen, van ingewikkelde 3D-omgevingen tot eenvoudige achtergrondafbeeldingen. Voor de meesten van ons hebben we gewoon iets op de achtergrond nodig en helaas hebben we niet de tijd of het budget om 3D-modellen te maken en objecten rond het frame te draaien. Maar nogmaals, ik herinner je eraan om na te denken over de betekenis van je acties als redacteur.
Gezien de verloren voorbeeld nogmaals, ik vond het altijd vreemd dat de achtergrond zwart was. Het leek bijna een gemiste kans (bedoelde woordspeling). Het zou me niet verbazen als de redactie verschillende versies had met verschillende achtergronden, misschien een paar opties die meer betekenis gaven. Toch was de achtergrond een leeg zwart. Het belangrijkste was dat het abstract was.
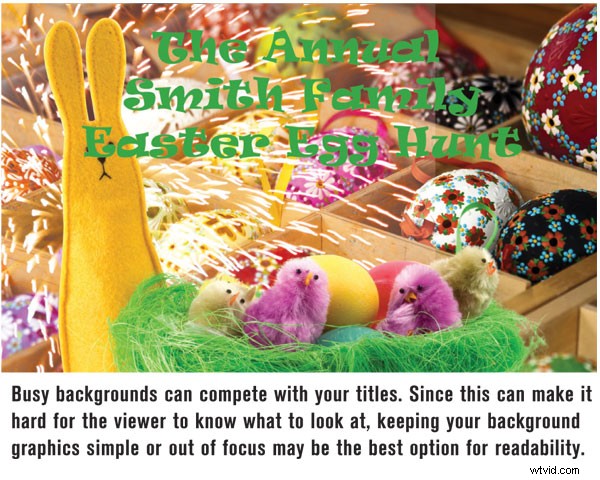
De sleutel tot het maken van goede, complementaire afbeeldingen voor uw titel is om ze abstract te maken, zodat de kijker er niet door wordt afgeleid, terwijl u ook probeert de betekenis te versterken. Met de verscheidenheid aan objecten in het spel, draait het allemaal om context. Stel je nog eens het voorbeeld van een stijlvol restaurant voor. Wat voor soort achtergrond zou verfijning en elegantie overbrengen. Wat kan er achter onze glijdende titel vallen die de betekenis zal versterken. Ik zou denken dat een stilstaande foto van wazige lichten een leuke touch zou zijn. Je kunt een foto maken van kerstverlichting op grote afstand met een lange lens en de lichten opzettelijk onscherp maken, waardoor de lichtpunten worden verzacht. Je kunt zelfs gekleurde gels toevoegen voor een mooi kleureffect. Waarschijnlijk zou warm rood of oranje goed passen.
Nog een paar trucs
Nadat je je compositie van titels en afbeeldingen hebt gemaakt, wil je misschien deze paar trucs overwegen voordat je je video voltooit. Door uw video te de-interlacen, kunt u het flikkeren verminderen dat kan verschijnen met schreefletters of andere gedetailleerde afbeeldingen. De meeste videobewerkingsprogramma's hebben filters die u kunt toepassen op video, tekst, afbeeldingen en foto's die uw video de-interlacen. Overweeg dat te doen voor al uw tekstreeksen.
Het kan ook zijn dat titels en afbeeldingen met zeer scherpe randen ook gevoelig zijn voor flikkering op het scherm. Af en toe heb ik geprobeerd een lichte Gaussiaanse vervaging toe te voegen (niet meer dan 0,2 in de Gaussiaanse vervagingsinstellingen) en ontdekte dat dit kan helpen dit effect te minimaliseren.
Titels en afbeeldingen kunnen voor velen van ons overweldigend zijn. Aarzel bij twijfel niet om hulp van professionals te zoeken. Zelfs veel grafische grafische ontwerpers kunnen helpen in de videowereld. En nog belangrijker, onthoud dat minder meer is. Er zijn veel interessante sjablonen die allerlei mooie tekst en grafische effecten kunnen automatiseren, maar vraag jezelf altijd af wat de betekenis ervan is. Laat die vraag niet over aan je kijkers, want dat is een zeker teken dat je ze in de war hebt gelaten. Tenzij je natuurlijk Lost bent en daar maak je een punt van.
Bijdragende columnist Mark Montgomery is een webcontentspecialist en produceert instructievideo's voor een toonaangevende ontwikkelaar van webapplicaties.
