
Branded content is enorm, maar traditionele advertentietechnieken worden elk jaar minder effectief. Uit onderzoek blijkt dat het 22 keer aantrekkelijker is dan display-advertenties.
Tegelijkertijd wil 54% van de mensen meer content zien van de bedrijven die ze volgen. Hoewel je kogelvrije manieren kunt gebruiken om je video's van een brandmerk te voorzien (zoals het toevoegen van een watermerk of het gebruik van merkkleuren), is er nog een andere brandingoptie waar je aan zou kunnen denken.
Logo-animatie.
Wat is de logo-animatie?
Zoals op het blik staat, is een geanimeerd logo een normaal logo dat is aangevuld met animatie. Omdat een menselijk oog meer geneigd is om bewegende dingen op te merken, trekken geanimeerde logo's meer aandacht dan statische afbeeldingen.

Voorbeeld van logo-animatie van Wave.video
In dit opzicht zijn logo-animaties een perfecte manier om uw merk opvallender en opvallender te maken. Vooral omdat het niet al te moeilijk hoeft te zijn om je eigen logo te animeren.
Waarom zou je je logo willen animeren?
Je zou kunnen denken dat een logo op zich al overtuigend genoeg is. Er staat duidelijk in dat dit stukje inhoud wordt geassocieerd met uw merk.
Een geanimeerd logo brengt betrokkenheid echter een stap verder.
Animatie benadrukt het logo, waardoor gebruikers het gemakkelijker kunnen onthouden. Bovendien zorgt een geanimeerd logo voor meer emoties bij een persoon. Dit leidt ertoe dat de gebruiker loyaler wordt aan het merk.
Als u uw videomarketingspel wilt verbeteren en uw bedrijf een voordeel wilt geven tussen alle anderen, overweeg dan om wat actie in uw logo te plaatsen.
Wanneer logo-animatie gebruiken
Animatie is geweldig voor veel soorten video's:van uitlegvideo's tot productdemo's. Om een vleugje nieuwigheid aan uw video-inhoud toe te voegen, kunt u ook geanimeerde elementen zoals stickers en GIF's toevoegen.
In dit opzicht is logo-animatie nog een ander element dat u aan uw visuele inhoud kunt toevoegen om het opvallender te maken.
Video-outro
Om een laatste finishing touch aan je video toe te voegen, maak je een geanimeerde outro voor je videoclip. Merkoutro's zien er professioneel uit en helpen je om je identiteit als bedrijf vast te stellen.
Voorbeeld van een geanimeerde video-outro
Kanaaltrailer
Volgens Brian Dian van Backlinko blijft video in 2020 toenemen. Hoewel de SEO-concurrentie harder is dan ooit, heb je nog steeds een kans om hoog te scoren in zoekmachines als je video-inhoud van hoge kwaliteit voor YouTube maakt.
Zie hoe Lonely Planet logo-animatie gebruikt in hun kanaaltrailer
Er zijn veel dingen die bijdragen aan het succes van je kanaal op YouTube, van een goede kanaalbeschrijving tot het aantal reacties en de algehele betrokkenheid bij je video's. Door een logo-animatie aan je kanaaltrailer toe te voegen, kun je je video-inhoud misschien opvallender en opvallender maken.
Productdemovideo
Een geweldige productdemovideo is niet alleen een gids voor waar uw product of dienst toe in staat is. Geweldige productvideo's zijn ook inspirerend en laten gebruikers zien hoe hun leven ten goede zal veranderen als ze voor uw oplossing kiezen.
Om een goede indruk te maken, kunt u overwegen om de video aan te vullen met een geanimeerd logo. Op deze manier hebben de kijkers een betere kans om uw merk te onthouden.
Maak kennis met Wave.video 4.0
Alles wat u nodig heeft voor uw videomarketing behoeften op één plaatsWave.video gebruikt een geanimeerd logo aan het einde van deze productdemo
Hoe maak je een geanimeerd logo zonder After Effects
Je eigen geanimeerde logo maken hoeft niet moeilijk te zijn. Hier leest u hoe u uw eigen logo-animatie kunt maken in Wave.video.
Methode 1. Voeg het toe als een CTA in Wave.video
In Wave.video-editor wordt de uiteindelijke video gemaakt van verschillende videoclips (of scènes). Je kunt aan het einde van elke scène een call-to-action toevoegen.
Volg deze stappen om een geanimeerd logo aan je video toe te voegen.
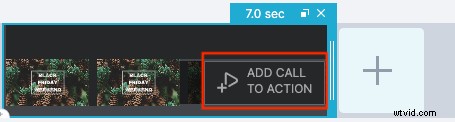
Stap 1. Voeg een oproep tot actie toe
Kies een scène waaraan u een geanimeerd logo wilt toevoegen. Klik vervolgens op het veld "Oproep tot actie toevoegen".

Stap 2. Upload je logo
Nadat je een call-to-action aan de scène hebt toegevoegd, kun je je logo uploaden. Klik eenvoudig op het teken "Logo toevoegen" en upload het bestand.

Stap 3. Kies een animatie-effect
Zodra uw logo op zijn plaats is, kunt u het animeren. U kunt kiezen uit drie verschillende effecten:Fade , Zoom met vervagen en Zoom met dia .
Vervagen animatie-effect
Op deze manier is de animatie heel subtiel maar toch zichtbaar.

Zoom met vervagingseffect
Vergelijkbaar met de vorige, maar met een beetje meer animatie voor het logo.

Zoom met dia-animatie-effect
Een dynamischer animatie-effect dat uw logo echt doet bewegen.

Voor elke call to action die je toevoegt in Wave.video, kun je ook de lay-out kiezen, dat wil zeggen de manier waarop het logo + tekst op het scherm wordt weergegeven. Kortom, dit geeft je 9 (!) verschillende manieren om je logo te animeren, allemaal zonder After Effects of andere mooie en gecompliceerde ontwerptools.

Methode 2. Voeg het toe als afbeelding + geanimeerd effect
Een andere manier om eenvoudig een logo-animatie te maken, is door een logo als afbeelding aan uw video toe te voegen en deze vervolgens te animeren. Hier is hoe.
Stap 1. Ga naar de stap "Graphics &Stickers" in Wave.video.
Je vindt het in het menu aan de linkerkant.

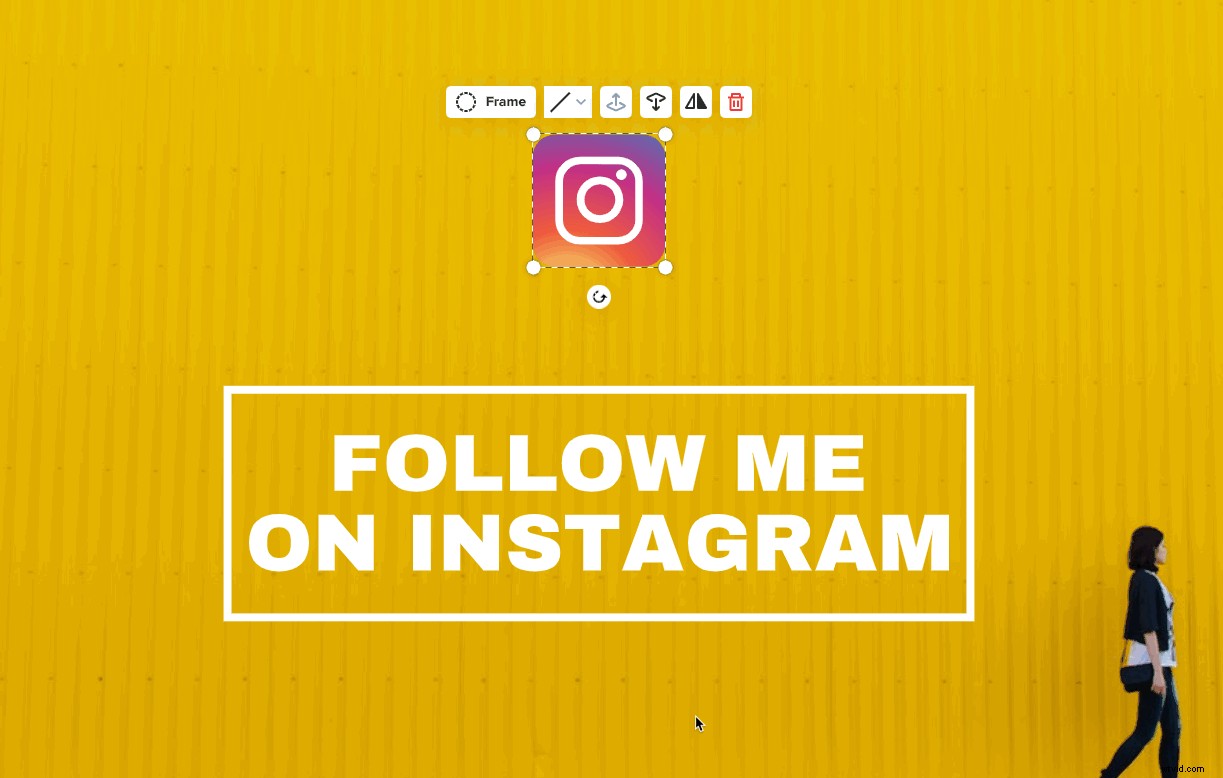
Stap 2. Plaats een afbeelding op de video.
Pas de positie van de video op het scherm aan. In Wave.video kunt u de afbeelding vrijelijk verplaatsen en plaatsen waar u maar wilt.

Stap 3. Animeer uw logo
Nadat u het logo hebt geplaatst waar u het wilt hebben, voegt u een animatie-effect toe. Er zijn 5 verschillende effecten om uit te kiezen.

Tips voor eenvoudige logo-animatie
Hoewel het animeren van uw logo in Wave.video eenvoudig is, zijn er enkele tips die u zullen helpen er het meeste uit te halen.
Tip 1. Gebruik een contrasterende achtergrond
Misschien is een van de redenen waarom u uw logo animeert, dat u het meer opvalt. Om er zeker van te zijn dat het echt opvalt, zet je het op een contrasterende achtergrond.
Merk op hoe het logo opvalt op de lichte achtergrond
Tip 2. Laat het mooi spelen met de volgende
Als de tekst (de naam van je bedrijf of iets anders) deel uitmaakt van de logo-animatie, wil je dat ze mooi samenwerken. Je wilt al die animatie-effecten niet zomaar gebruiken.
Tip 3. Wees consistent
Als je logo-animatie gebruikt voor een video-outro, wil je misschien consistent blijven met de beelden. Hiermee bedoel ik dat je hetzelfde animatie-effect gebruikt voor elke outro die je op een bepaald kanaal plaatst.
Op deze manier is het voor je kijkers gemakkelijker om je merk te onthouden en de video's ermee te associëren.
Tip 4. Maak het logo niet te groot
Net als bij elk ander visueel element van je video, wil je dat het geanimeerde logo er "op zijn plaats" uitziet en niet te overweldigend. Om dat te doen, moet u ervoor zorgen dat het logo of de tekst niet te groot is, vooral als u ze niet op een effen achtergrond toevoegt, maar in plaats daarvan op een afbeelding of video.

Tip 5. Soms is geen animatie de beste animatie
Hoe contra-intuïtief het ook klinkt, soms is het het beste om je statische logo weg te laten zoals het is. Dit geldt met name bij het toevoegen van een logo bovenop een video (denk aan watermerk). In die zin is de video meeslepend en ontroerend genoeg. Het toevoegen van een geanimeerd logo is misschien te overweldigend voor de kijkers.
Aan jou
Logo-animatie kan een leuke en gemakkelijke manier zijn om uw merkidentiteit vast te stellen en uw video's emotioneler te maken. Probeer verschillende animatie-effecten toe te passen om te zien wat het beste werkt voor uw merk.
