Versterk de identiteit van uw merk door het logo van uw bedrijf op deze twee verschillende manieren te animeren. Bekijk de twee methoden om dit te doen in After Effects.
Het hebben van een goed geanimeerd logo zal een publiek helpen meer contact te maken met elk merk. Kijkers onthouden minder snel statische beelden dan dynamische media. Er is dus geen reden waarom een merk geen geanimeerd logo zou moeten hebben, vooral omdat veel motion designers goede, betaalbare diensten bieden.
Motion graphics kunnen een hele nieuwe wereld van mogelijkheden voor een logo openen, en het is een geweldige manier om een oude look een frisse uitstraling te geven. Ik zou het hebben van een geanimeerd logo als een noodzaak beschouwen om de identiteit van een merk te promoten.

Natuurlijk zijn er eindeloos veel manieren om een logo te animeren. Er is echter één belangrijk ding om in gedachten te houden wanneer u probeert uit te zoeken hoe u uw logo moet animeren. Je moet het merk kennen en waar ze voor staan. U zou bijvoorbeeld een logo voor een nachtclub niet op dezelfde manier animeren als voor een bedrijf dat essentiële oliën verkoopt.

In de video heb ik hetzelfde logo op twee verschillende manieren geanimeerd. Ik deed dit omdat ik wilde laten zien hoe de animatiebewegingen kunnen veranderen hoe een publiek een logo waarneemt.
De twee methoden die ik in de video heb gebruikt, zijn beide relatief eenvoudig en animators van elk vaardigheidsniveau kunnen ze doen. Voordat u begint met animeren, moet u uw illustraties voorbereiden, zodat deze overzichtelijk zijn en gemakkelijk om mee te werken.
Adobe Illustrator

Ik ben op geen enkele manier een Illustrator-professional. Maar nu we hier toch zijn, is ons uiteindelijke doel om het artwork zo te organiseren dat het gemakkelijk is om mee te werken in After Effects.
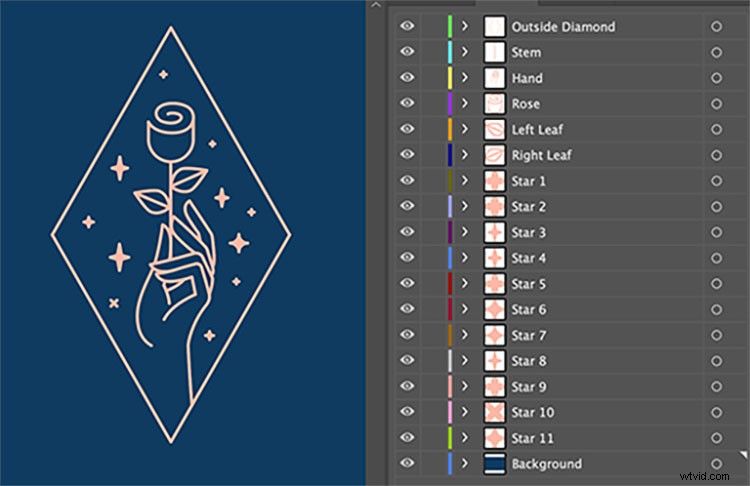
Illustrator en After Effects hebben heel verschillende organisatiesystemen. Wat we dus moeten doen, is ervoor zorgen dat alle afbeeldingen op hun eigen lagen staan. De eenvoudigste manier om dit te doen, is door een nieuwe laag te maken en alles wat u wilt geanimeerd erop te slepen. Op het logo dat ik gebruikte, ging ik bijvoorbeeld door en groepeerde ik alle middelen die de hand maakten op één laag. Vervolgens groepeerde ik alles waaruit een blad bestond op een andere laag, enzovoort voor elk stuk van de vectorafbeelding. Dit kan een beetje vervelend zijn. Maar geloof me, als je gewoon een onvoorbereid Illustrator-bestand in After Effects probeert te gooien, zul je meteen spijt krijgen van je beslissing.
Als je meer over dit onderwerp wilt weten, bekijk dan dit artikel.
Adobe After Effects

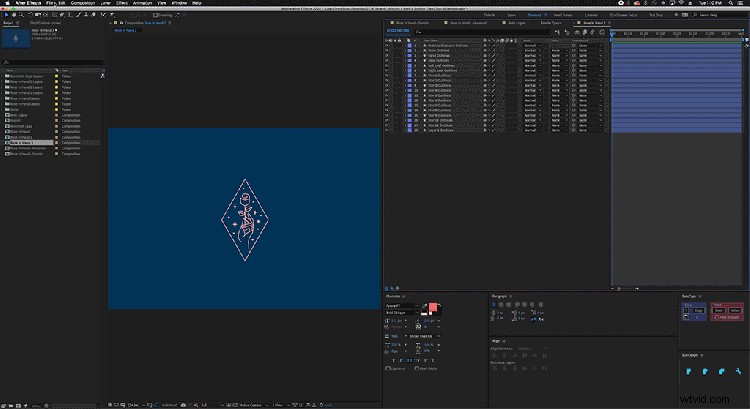
Zodra alles is georganiseerd, is het tijd om uw .ai-bestand te importeren. Open After Effects en ga naar bestand , importeren , bestand . Zoek vervolgens uw Illustrator-bestand. Zodra je het hebt gevonden, klik je erop, maar druk je nog niet op openen. Wanneer u het bestand markeert, ziet u een optie onder aan het bestandsverkennervenster met de tekst Importeren als . Klik op dat vervolgkeuzemenu en verander de optie van beeldmateriaal in Compositie - Laaggrootte behouden .
Nu zou je alle lagen moeten zien die je in Illustrator hebt georganiseerd in After Effects, maar met een klein .ai-pictogram ernaast. Markeer vervolgens alle lagen, klik met de rechtermuisknop en zoek de optie met het label Maken. Beweeg eroverheen en van daaruit verschijnt een ander submenu. Van daaruit wil je klikken op Vormlagen maken van vectorbestanden . Nu hebt u uw Illustrator-bestand met succes geconverteerd naar vormlagen, die u kunt animeren in After Effects.
Methode #1

Mijn oorspronkelijke plan om dit hele logo te animeren was om gewoon trimpaden toe te voegen en boem, klaar. Maar dat was natuurlijk niet het geval. Ik dacht dat de vectorafbeelding allemaal streken was, maar ze waren eigenlijk allemaal omlijnd en ingevuld. Dus ik kon er toch geen trimpaden op toepassen.
Hier is echter een gemakkelijke oplossing voor. Het enige dat u hoeft te doen, is in plaats daarvan het hele ding laag voor laag te traceren. Het ziet er zo uit:

Pas deze techniek op elke laag toe en boem, je hebt je eerste geanimeerde logo compleet. Zorg ervoor dat u uw afbeelding onthult in een volgorde die logisch lijkt. Het zou niet veel zin hebben om de laatste hand te onthullen en ik garandeer dat de meeste mensen zich raar zullen voelen als ze het logo op het scherm zien bewegen.
Een ander ding om in gedachten te houden is om ervoor te zorgen dat u uw keyframes spreidt. Als bepaalde acties op verschillende tijdstippen beginnen, is dit een geweldige manier om uw publiek betrokken te houden. Hier is een voorbeeld van hoe het eruit zou zien als alles tegelijkertijd onthuld zou worden.
Methode #2

Deze is mijn absolute favoriet omdat ik vond dat de beweging de afbeelding goed aanvulde. De ruggengraat van deze animatie is het effect genaamd CC Bend It . Ik stel het begin- en eindpunt van het effect in op de onder- en bovenkant van de omringende ruitomtrek. Het is erg belangrijk om beide punten voor elke laag op dezelfde locatie te houden. Als de punten zich op verschillende plekken bevinden, zal de timing anders zijn wanneer je CC Bend It gaat animeren. Zonder correctie is het onmogelijk om het effect over meerdere lagen te matchen.

Het op een rij zetten van de punten is slechts de helft van de taak. Je hebt ook een realistische veerkracht nodig nadat de bloem en de hand op het scherm zijn geklikt.
De eenvoudigste manier om dit te doen, is door een bounce-expressie te gebruiken, omdat dit u veel tijd zal besparen. Door een expressie te gebruiken hoef je maar twee keyframes in te stellen. Van daaruit bewerk je de waarden in de uitdrukking totdat het naar wens is. Een ander ding dat ik deed om de algehele beweging te helpen verkopen, was de rotatie voor de bladeren en het bovenste deel van de bloem te animeren. Dit is echt een goede techniek om te gebruiken als je overtuigende, natuurlijke bewegingen wilt laten zien.
Elk logo heeft zijn eigen unieke animatie nodig. Er is geen sjabloon voor hoe ze eruit moeten zien of welk proces het beste werkt. Het klinkt eng, maar dat is eigenlijk het leuke ervan. Ga eropuit en val vol vertrouwen een logo-animatie aan. Jouw taak als animator is om een statisch grafisch leven te geven, en dat is een stuk eenvoudiger dan je denkt. Alleen al door naar een kunstwerk te kijken dat al af is, zie je al snel hoe je het in beweging kunt krijgen. Als je net je eerste slag maakt met logo-animatie, heb er dan gewoon plezier mee en doe het stap voor stap.
Vind nog meer tips over het starten en perfectioneren van uw videoproducties in deze artikelen:
- Hoe u uw YouTube-kanaal brandt met kanaalafbeeldingen
- De 5 beste mobiele lenzen voor minder dan $ 150
- De 11 beste YouTube-kanalen voor filmmaken om je op te abonneren in 2020
- Waarom je een YouTube-kanaal zou moeten beginnen als je een freelancer bent
- De beste gratis bronnen voor je filmexpeditie
Omslagafbeelding via venimo.
