Kinetische typografie is een veelgebruikte optie voor mensen die hun presentaties en andere technologische ervaringen willen 'opfleuren'.
Kort gezegd, kinetische typografie is "bewegende tekst" - een manier om video-animatie te gebruiken om tekst te laten bewegen en om emotie over te brengen op een manier die eenvoudige, eenvoudige tekst alleen niet kan.
Vanwege de stijgende populariteit is het een goed idee om de mogelijkheid te onderzoeken om er zelf een deel van te maken. Het hebben van referenties van goede, aantrekkelijke voorbeelden kan je helpen bij het maken van unieke typografie, en misschien maak je zelfs iets dat viraal gaat!
In dit artikel gaan we 15 creatieve opties verkennen voor kinetische typografie en 5 generatoren voor kinetische typografie die je kunt gebruiken om je eigen te maken.
Voorbeelden van de 15 beste kinetische typografieën
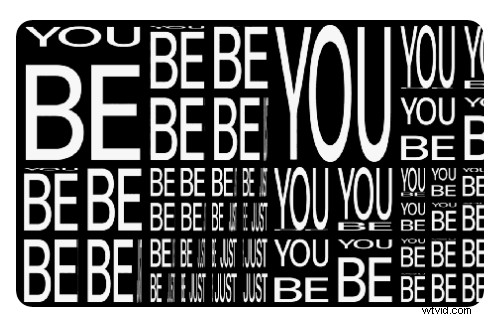
1. Wees gewoon jezelf
De typografie "Just Be You" is een reeks dozen met de uitdrukking "Just Be You". Elk vak scrolt constant door de woorden en elk vak gaat de een na de ander, waardoor een soort trapsgewijze effect ontstaat.
Deze unieke typografie springt in het oog en maakt duidelijk wie je bent.

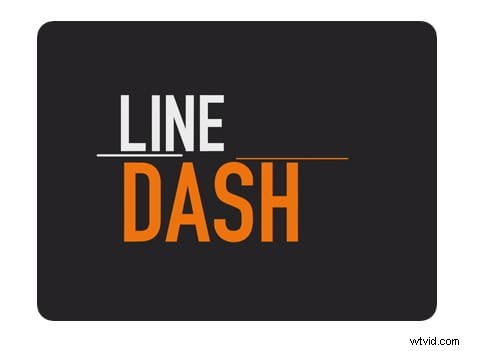
2. Lijnstreepje
Line Dash is een andere unieke optie voor typografie. De woorden komen langzaam binnen, met een mix van lijnen en streepjes.
Elk woord wordt volledig gespeld voordat het volgende verschijnt, en een eenvoudig paar regels (tussen de twee woorden) zoomt over de pagina, de ene kruist de andere.

3. R
Als je naar het "R"-ontwerp in het onderstaande voorbeeld kijkt, wordt je begroet met een aantal streepjes in meerdere kleuren, die voortdurend veranderen en bewegen.
De animatie doet denken aan het met de hand schrijven van de brief en heeft ook wat kronkelige lijnen om de nadruk te leggen op de plekken waar dingen veranderen.

4. Toon
Show is een kinetische typografie die echt probeert te "pronken" met wat het betekent. Door elk van de letters op hun eigen manier te laten dansen en bewegen, kun je echt de essentie krijgen van wat 'show' echt betekent.
Het Royal College of Art heeft deze oorspronkelijk gemaakt, en veel mensen genieten van het eenvoudige, maar effectieve uiterlijk.

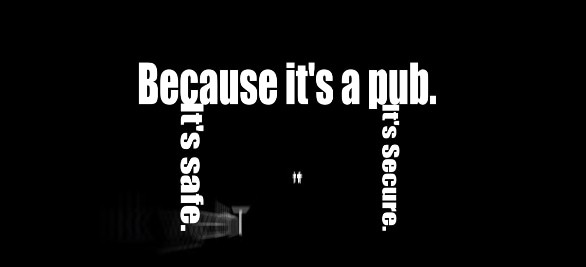
5. Shaun van de Doden
Deze unieke herhaling van tekst uit de film, Shaun of the Dead, is een heel interessante manier om een gesprek te delen. Elk van de zinnen heeft zijn eigen animatie en het helpt om de angst, het ongemak en de stress te laten zien die de personages voelen.

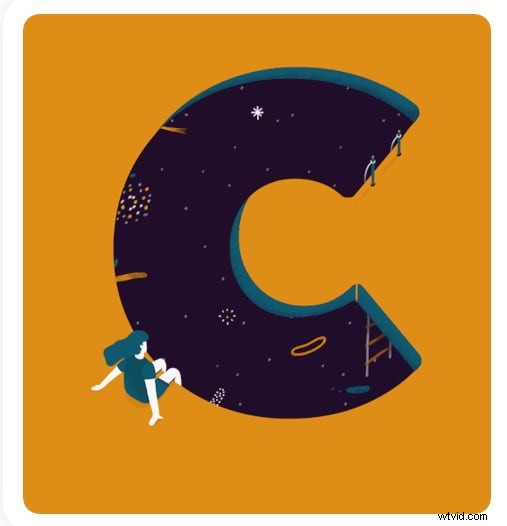
6. C
Deze letter "C" is een blik op de kosmos - een jong meisje zit aan de rand ervan en kijkt naar de sterren, kometen en organismen die voorbij gaan.
Er gaat een ladder naar beneden en op het eerste gezicht lijkt het een zwembad waar je in zou zwemmen, maar op het tweede gezicht realiseer je je dat ze naar het universum kijkt.

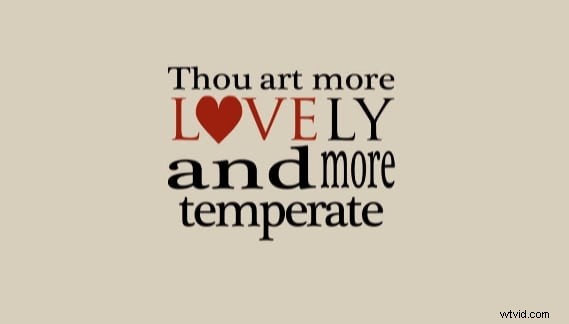
7. Sonnet 18
Sonnet 18 is een van Shakespeares meest bekende romantische sonnetten, en deze specifieke kinetische typografie vertelt het op een geheel nieuwe manier.
Door de woorden in afbeeldingen te plaatsen, ze te animeren om specifieke woorden te benadrukken en kleine flairs toe te voegen, krijg je de ervaring om dit sonnet op een geheel nieuwe manier te lezen.

8. Marky Munro - Intro-animatie voor kinetische typografie
Marky Munro is een DJ-service en veel DJ's gebruiken tegenwoordig bewegende tekst als onderdeel van hun mix, zodat ze mensen enthousiast kunnen maken.
Bij deze specifieke opstelling draait alles om kleur, geluid en opwinding - het zet mensen op, het zet mensen aan het denken en het zet ze in beweging.
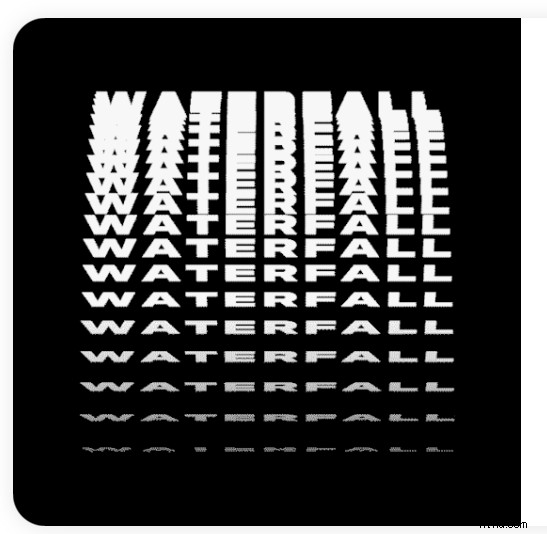
9. Waterval
In het echte leven hebben watervallen een cascade-effect dat ons helpt te kalmeren en ons een goed gevoel geeft. Deze specifieke typografie doet hetzelfde, met een wit lettertype op een zwarte achtergrond, en de letters vallen als een waterval.

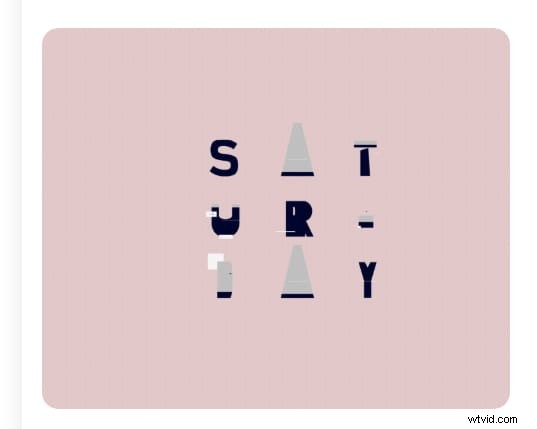
10. Zaterdag
Zaterdag is ieders favoriete dag van de week, en deze ontroerende tekst is er om je in de stemming te brengen. Door je het woord te laten zien, te veranderen in geometrische figuren en dan terug te komen op het woord, herinnert dit leuke kleine ontwerp je eraan dat het zaterdag is!

11. Gump-typografie
Forrest Gump is een zeer populaire film en het is geen verrassing dat enkele van zijn meest favoriete citaten (met name tijdens zijn hardloopscène) zijn omgezet in een kunstwerk.
Gemaakt voor een afstudeerscriptie van Loyola University, de typografie is suggestief, maakt foto's en toont een lopende Forrest Gump gemaakt van woorden door het hele stuk.
12. Praat
Talk is een leuke kleine animatie die doet denken aan die oude apparaten die kinderen vroeger maakten met een touwtje tussen twee blikjes.
Het is een heel eenvoudige animatie, maar het zet het woord in beweging en zet je aan het denken over hoeveel die communicatie in de loop der jaren heeft kunnen evolueren.

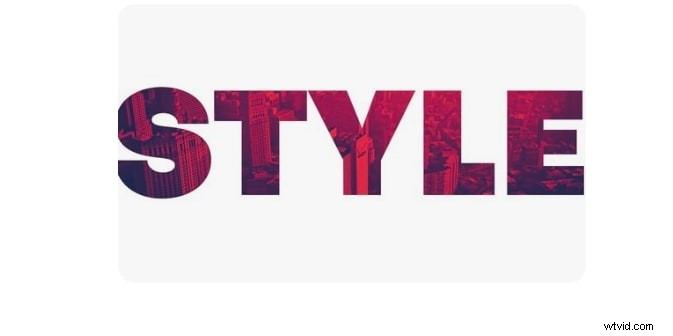
13. Snelle stedelijke opener
De Fast Urban Opener is helder, leuk en stijlvol. Met allerlei stadsachtergronden geeft het je het gevoel alsof je een stap in het stadsleven zet vanaf het moment dat het op het scherm verschijnt.

14. Inspireren
Deze reclame-bewegingstekst is een mooie nette kijk op verschillende soorten merken en inspiratie die je op het Pinterest-platform kunt krijgen. Compleet met afbeeldingen, kleuren en woorden die overal flitsen, het is een geweldige kleine toevoeging.

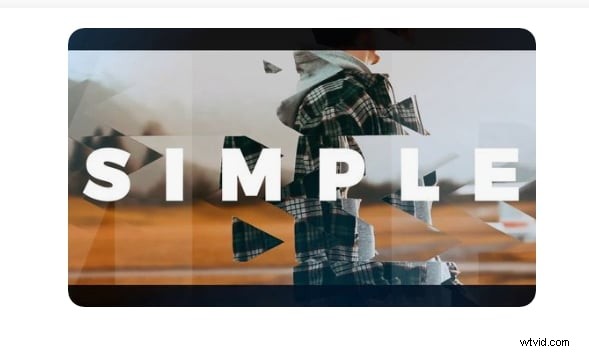
15. Diashow-opener
Slideshow Opener is een creatieve, frisse manier om mensen aan te trekken en enthousiast te maken. Met verschillende afbeeldingen op de achtergrond en constant bewegende tekst, is het een solide manier om mensen te betrekken vanaf het moment dat je een presentatie start.

De 5 beste generatoren voor kinetische typografie voor uw doeleinden
Ben je nu geïnspireerd? Misschien wil je beginnen met het ontwikkelen van je eigen typografie vanwege de inspiratie die je hebt opgedaan met bovenstaande typografie.
Hier zijn de 5 beste generatoren voor kinetische typografie voor iedereen die zijn eigen hand wil proberen te ontwikkelen!
1. FilmoraPro
FilmoraPro is videobewerkingssoftware voor mensen die net zijn begonnen. En naast al hun functies hebben ze een verscheidenheid aan opties die u kunnen helpen om uw tekst op een efficiënte en gebruiksvriendelijke manier te laten opvallen en er geweldig uit te laten zien.
2. Renderbos
Adverteert zichzelf als een "snelle manier om typografische video's te maken en te bewerken", dit browsergebaseerde systeem vereist niet eens dat je software downloadt! Het is snel en stelt u in staat om uw bewegende tekst zo snel mogelijk te maken.

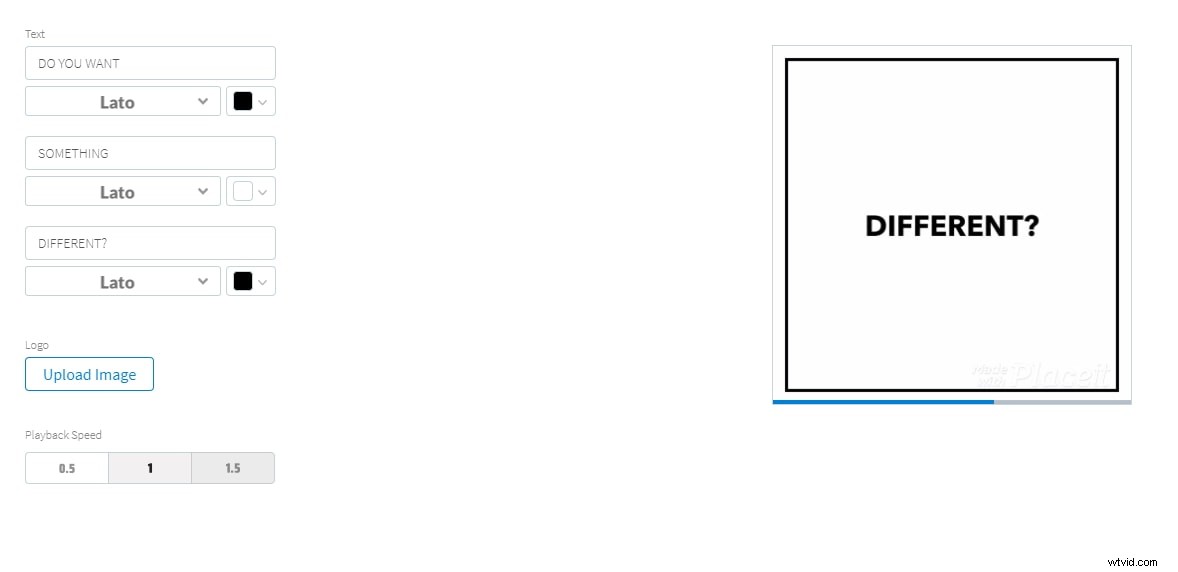
3. Plaats het
Plaats Het is een goedkope optie waarmee je animaties kunt samenstellen voor Instagram, Facebook en andere sociale-mediasites. Het is heel eenvoudig te gebruiken en de bewegende tekst die je krijgt is minimalistisch en aantrekkelijk.

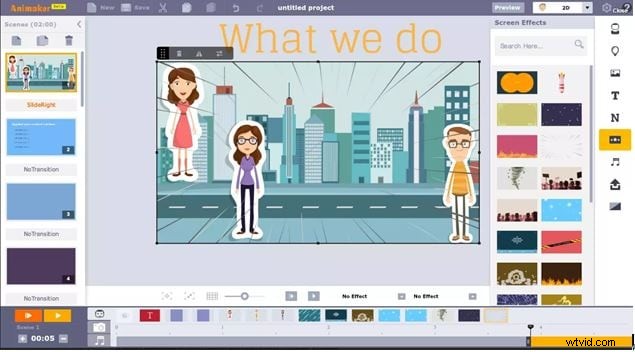
4. Animaker
Animaker is een internationaal wonder waarmee je combinaties van lettertypen, muziek en achtergronden kunt gebruiken, zodat je geweldige animaties kunt maken. Met meer dan 50 soundtracks, eindeloze kleuren en een verscheidenheid aan vooraf ingestelde opties voor animaties, kun je alles er geweldig uit laten zien.

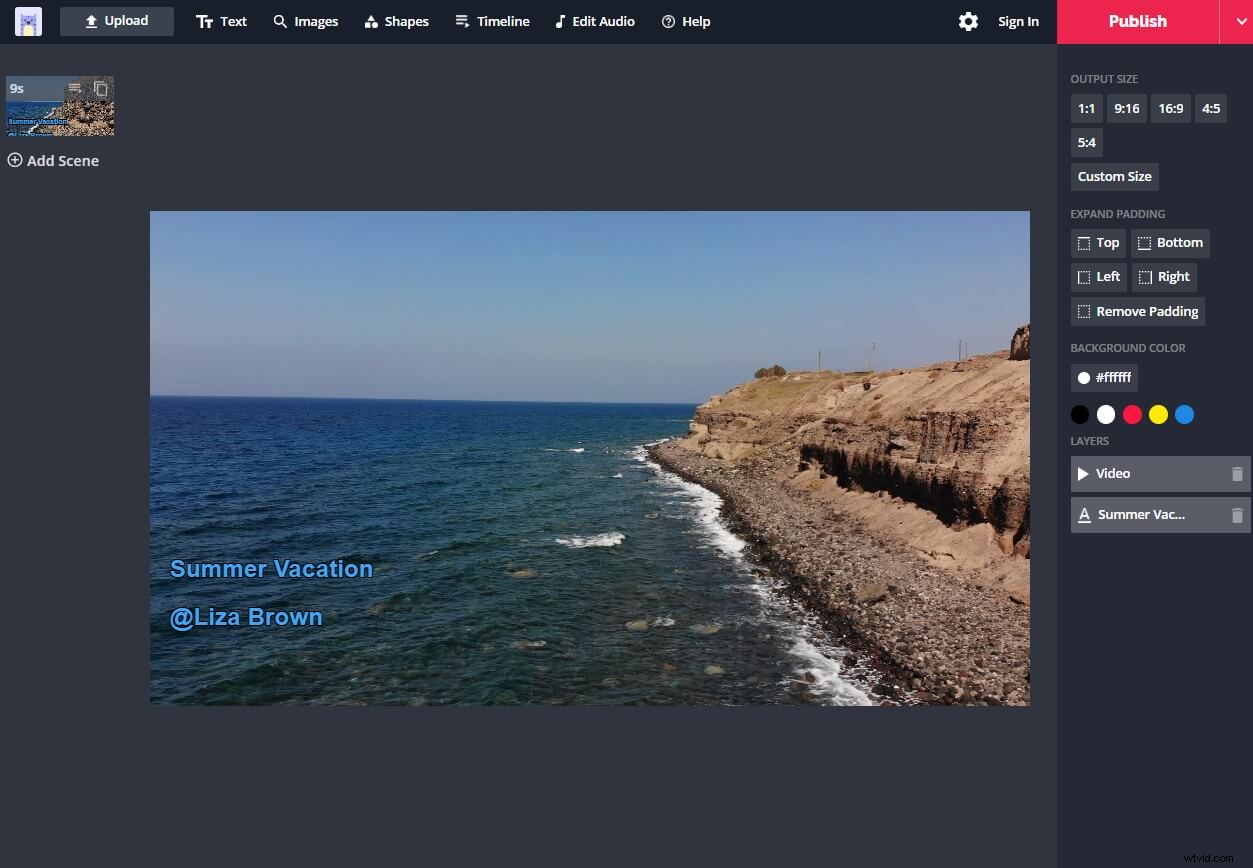
5. Kapwing
Kapwing is, net als de andere animatie-opties die hier worden vermeld, een eenvoudig te gebruiken, op sjablonen gebaseerde animatiestudio. Het maakt het eenvoudig om de beste lettertypen te kiezen en deze samen te voegen in aantrekkelijke, betekenisvolle tekstanimaties.

Conclusie
Zoals je kunt zien, zijn er veel geweldige opties als het gaat om het maken van de beste kinetische typografie. Nu je ideeën en de tools hebt, is het tijd om erop uit te gaan en het zelf te proberen.
