In deze videozelfstudie bespreken we hoe u de kracht van deze eenvoudige, verborgen functie in Adobe After Effects — Trim Paths kunt benutten.
Paden bijsnijden is een hulpmiddel in Adobe After Effects waarmee u nauwkeurige aanpassingen kunt maken aan de vormlaagpaden. Nieuwe gebruikers weten er echter misschien niets van omdat het verborgen is onder een submenu met vormlagen. Dus, wat kun je bereiken met deze handige, kleine animator? Laten we eens kijken naar vijf leuke, nuttige projecten.
1. Infografisch

Het maken van een infographic kan ingewikkeld lijken; er zijn echter maar een paar eenvoudige stappen voor nodig. Voor een standaard staafdiagram maak ik eerst een pad met twee punten via het gereedschap Pen, waarbij ik het eerste punt onderaan het frame plaats. Vervolgens zal ik de vulling uitschakelen en stel de slag in tot 150 pixels. Ten slotte voeg ik een Trimpad toe animator via de Toevoegen vervolgkeuzemenu en animeer de Einde eigenschap van 0% tot 100%. Om een getal dynamisch te laten veranderen naarmate de grafiek groeit, voeg ik een tekstlaag toe en voeg ik de brontekst toe aan de eigenschap end van het bijsnijdpad. Ten slotte zal ik een eenvoudige waarde-uitdrukking toevoegen om de getallen af te ronden tot absolute waarden. En voila — een dynamische infographic. (Bekijk hier mijn volledige tutorial over het maken van infographics in After Effects.)
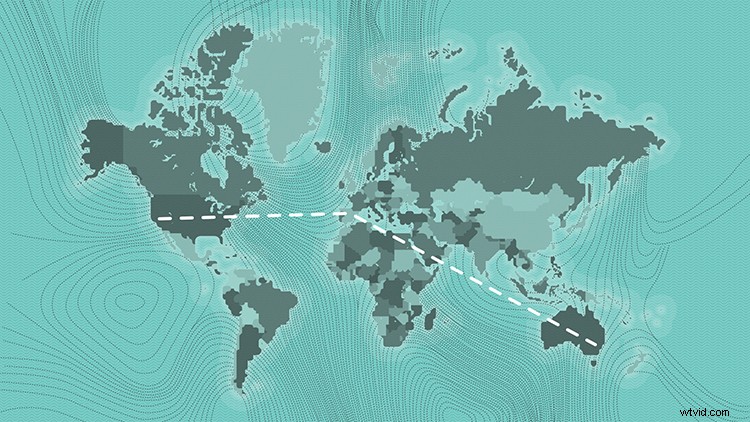
2. Kaart Route

Kaarten zijn leuk en je kunt snel een geanimeerde route maken met Trim Paths. Eerst voeg ik punten en een pad toe aan een kaart via het gereedschap Pen, met de streek op 5 pixels en geen vulling. Ik kan mijn kaartroute aanpassen en stileren via de eigenschappen van het streekelement. Voor dit voorbeeld voeg ik enkele streepjes toe en verander ik de Line Cap eigendom. Zodra ik tevreden ben met het uiterlijk, voeg ik de Trim Path-animator toe en animeer ik de eindpositie. Voor een volledige zelfstudie over het animeren van een kaartroute, bekijk mijn tutorial "Een kaartpad maken geïnspireerd door Indiana Jones in After Effects". (Die tutorial hoort thuis in een museum.)
3. Tekstvak
U kunt Trim Paths gebruiken om snel details toe te voegen aan een lager derde deel - of een ander tekstelement. Een populaire look voor lower thirds en andere afbeeldingen is het geanimeerde selectiekader. Om er een te maken, pak ik gewoon het gereedschap Rechthoekvorm en stel de lijn in op 10 pixels, zonder vulling. Vervolgens maak ik een rechthoek en lijn deze uit met mijn tekst. Nu kan ik het einde animeren in combinatie met de Offset voor een aantal echt gewenste resultaten. (Dit werkt ook prima met eenvoudige onderstrepingselementen.)
4. Tekststreek

Een andere populaire look is de geanimeerde tekststreek. In tegenstelling tot het maken van een eenvoudig kader of lijnelement, kan het toevoegen en animeren van een tekststreek wat lastiger zijn. Hiervoor neem ik eerst mijn tekst en selecteer Laag> Maken> Vormen maken van tekst . Om de slag van alle tekens tegelijk te wijzigen, selecteert u de laag en gebruikt u de optie Beroerte bovenaan de interface. Zodra ik tevreden ben met het uiterlijk van mijn streek, kan ik Trim Paths toevoegen en het bereik animeren om de look te krijgen die ik wil. (Bekijk mijn zelfstandige tutorial over "Een tekstlijn animeren in Adobe After Effects.")
5. Cirkel bursts

De cirkeluitbarsting is een leuk animatie-element dat eenvoudige bewegingen creëert, en Trim Paths kan helpen deze tot leven te brengen. Laten we een snelle cirkelburst maken en deze toevoegen aan een stervormige animatie. Eerst maak ik een eenvoudig pad (via het gereedschap Pen) dat uit de bovenkant van de ster komt. Vervolgens voeg ik de animator van Trim Path toe. Om ervoor te zorgen dat de lijn vanuit het midden naar buiten schiet, zal ik zowel de begin- als eindattributen animeren, waarbij ik elk een beetje compenseren. Ten slotte voeg ik een Repeater toe met 9 exemplaren, een positie van 0 en een rotatie van 40. Nu kan ik de Y-positie van het vormelement wijzigen om het perfect te plaatsen. (Bekijk deze tutorial voor meer cirkel burst-gekte.)
Geïnteresseerd in de tracks die we hebben gebruikt om deze video te maken?
- "Virtuele aankomst" door Cymatix
- "Zomercruise" door Mattijs Muller
- 'Midnight City' van Make Music
- "Fake Awake" door Tonemassif
- "Straatnaamborden" door Sound Force

