In deze zelfstudie leert u hoe u de kracht van grijswaardenruis in Adobe After Effects kunt benutten. Laten we beginnen!
Het maakt niet uit aan welk type project je werkt in After Effects, Fractal Noise kan waarschijnlijk helpen om het beter te maken. Deze uiterst veelzijdige tool is nuttig voor talloze doeleinden. Om deze veelzijdigheid te illustreren, ga ik de cockpit van een ruimteschip op drie verschillende manieren tot leven brengen met Fractal Noise.
Eerst zal ik een achtergrondsterveld maken en vervolgens de snelheidslijnen van een stertunnel toevoegen. Vervolgens zal ik mijn HUD-elementen uit de weg ruimen door eenvoudige verplaatsingskaarten te maken. Om het af te maken, zal ik de voorruit van mijn ruimteschip vuil maken met wat texturen. Laten we dit doen!
Fractal-ruis gebruiken om elementen te simuleren

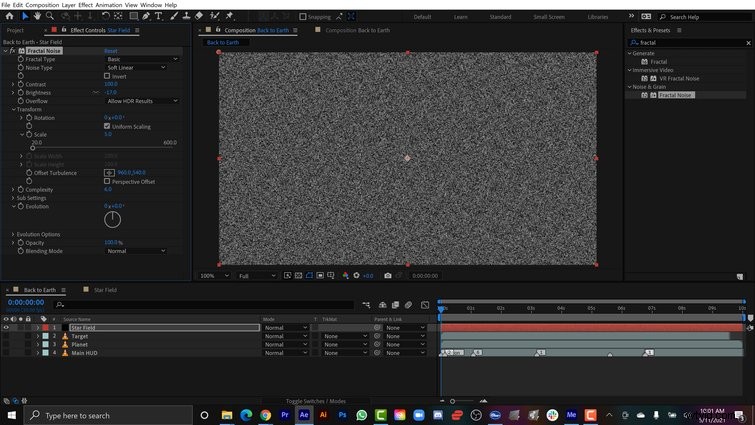
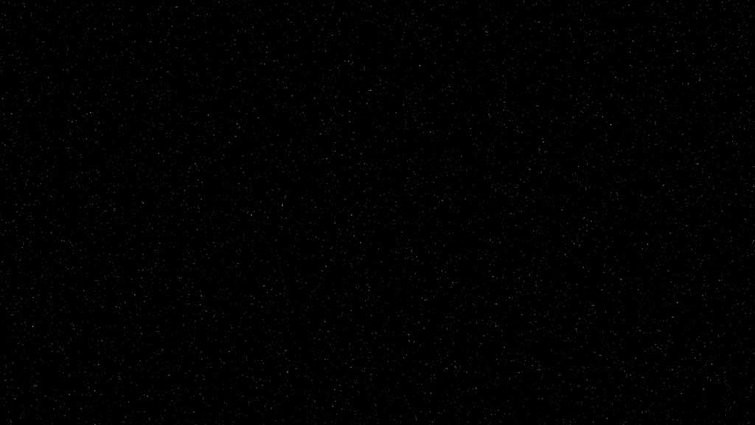
Voor de eerste stap maak ik een basissterrenveld. Ik selecteer Laag> Nieuw> Solide en noem het Sterveld . Nu kan ik Fractal Noise . toevoegen via Effecten> Ruis en korrel . Om de sterren te maken, breng ik de Contrast tot -75 en open vervolgens de Transform eigendommen. Hier kan ik de Scale . brengen parameter helemaal naar beneden tot 5 .
Het is niet helder genoeg, dus ik dupliceer het Fractal Noise-effect en stel de Overvloeimodus in van het duplicaat aan Toevoegen . Ik kan het duplicaat blijven dupliceren totdat ik tevreden ben met het helderheidsniveau van de sterren.

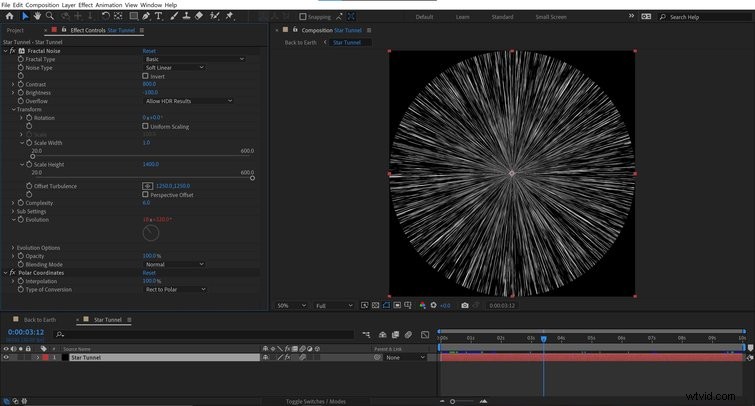
In deze animatie vlieg ik een ruimteschip met een waanzinnig hoge snelheid terug naar de aarde, dus ik wil sterren laten zien die langs het schip schieten. Hiervoor maak ik een nieuwe Compositie met een resolutie van 2000×2000 , voeg een nieuwe Effen . toe met het Fractal Noise-effect , en noem het Sterrentunnel . Vervolgens stel ik het Contrast . in tot 800 , Helderheid tot -100 , en open de Transform eigendommen. Ik deselecteer Uniform schalen en stel vervolgens de Schaalbreedte . in tot 1 en de Schaalhoogte tot 1400 .

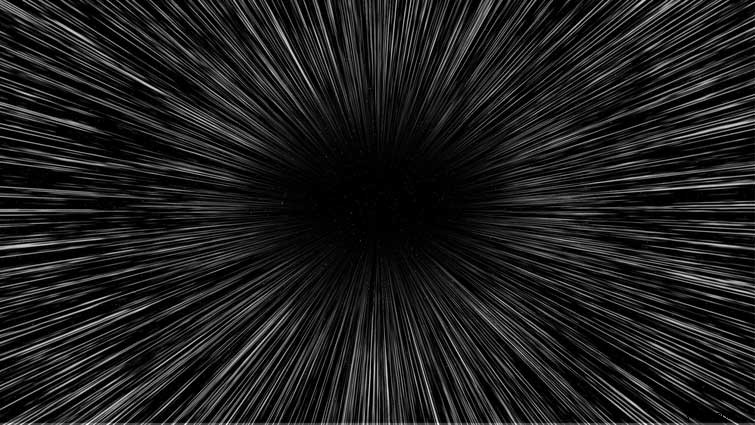
Om het tunneleffect te creëren, voeg ik Effect> Distort> Polar Coordinates toe naar de laag. Ik draai Interpolatie tot 100% en verander het Type conversie om Recteren op Polar . Om het tot leven te brengen, ga ik terug naar de Fractal Noise en voeg deze uitdrukking toe aan de Evolutie eigenschap:time*2000 . Deze uitdrukking gebruikt gewoon tijd om de animatie aan te sturen.
Nu sleep ik de Star Tunnel comp in mijn hoofdcomp, plaats het over het Sterveld . Ik zal de Overvloeimodus instellen naar Scherm en voeg vervolgens een klein ellipsmasker toe naar het midden en laat het uitwaaieren. Dat is een superlieve sterrentunnel.

Fractal-ruis gebruiken om glitch-animaties aan te sturen
Een van de meest populaire toepassingen van Fractal Noise is om elementen een glitch-effect te geven. Dit wordt gedaan met behulp van de Fractal als een Verplaatsingskaart . Aangezien ik in een ruimteschip zit dat met de snelheid van het licht beweegt, zal ik de dingen realistischer maken door enkele glitches toe te voegen naar mijn HUD-elementen . Alle drie deze HUD-elementen zijn beschikbaar op Shutterstock.


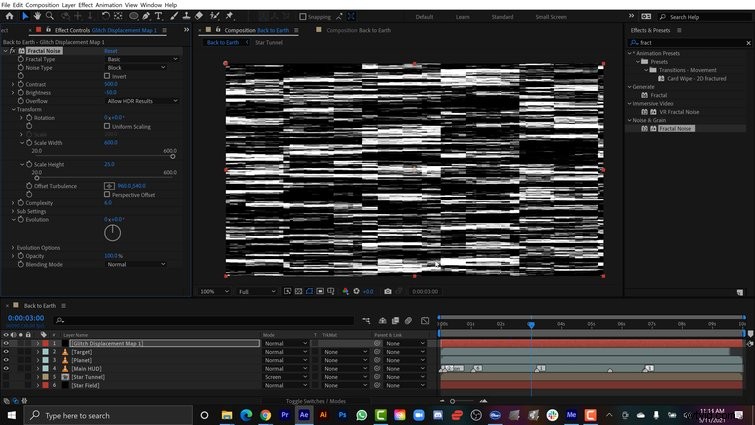
Ik pak mijn belangrijkste HUD-overlay en isoleer het in de comp. Ik maak een nieuwe Solid met een Fractal Noise-effect en noem het Glitch-verplaatsingskaart 1 . Ik wil een digitale look voor deze glitch, dus ik verander het Noise Type om Blokkeren en stel de Contrast . in tot 500 met een Helderheid van -50 . Nu kan ik teruggaan naar Transformeren , schakel Uniform Scaling uit en stel de Schaalbreedte . in tot 600 en Schaalhoogte tot 25 .
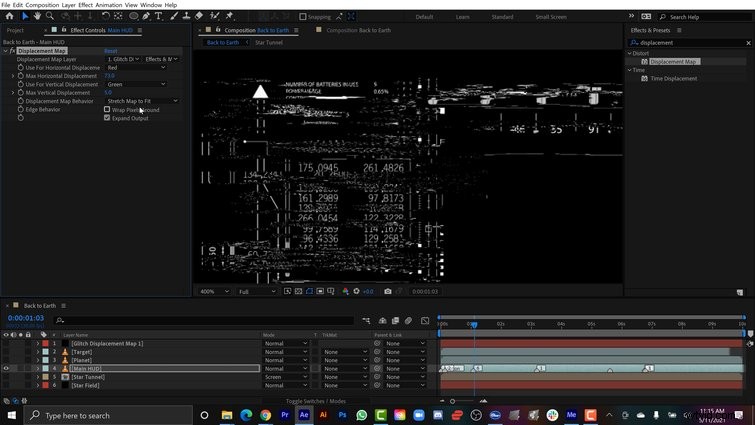
Vervolgens voeg ik een Verplaatsingskaarteffect . toe naar mijn HUD-clip en stel de bron in op mijn Glitch Displacement met Effecten en voorinstellingen geselecteerd in het tweede vervolgkeuzemenu. Om de juiste maat te krijgen, stel ik Verplaatsingskaartgedrag in om Kaart uit te rekken om passend te maken .

Ten slotte, om de glitch tot leven te brengen, zal ik Alt + Click en voeg een Willekeurige uitdrukking toe naar zowel de Max Horizontale en Maximum verticale verplaatsingen . Zo ziet deze uitdrukking eruit:willekeurig(8) .
Hoe hoger het getal, hoe sterker de storing. Ik koos de Random-expressie omdat ik wil dat dit in de loop van de tijd continu hapert. Als ik meer controle over de glitch wil, kan ik een Slider Control . toevoegen en keyframe naar hartelust. Nu herhaal ik deze stappen gewoon voor de andere HUD-lagen, waarbij ik het willekeurige nummer verander om me voor elke laag een andere hoeveelheid glitch te geven.
Gebruik fractalruis om textuur toe te voegen
Als finishing touch voeg ik wat textuur toe om het te laten lijken alsof het ruimteschip wat vegen en krassen op de voorruit heeft.
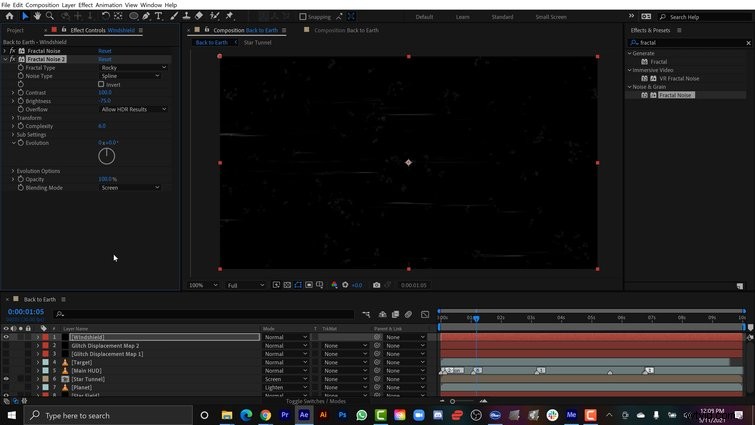
Hiervoor maak ik een nieuwe Solid met Fractal Ruis en noem het Voorruit . Eerst maak ik wat krassen. Het standaard Fractal Type past prima bij deze look. Ik zal Contrast instellen tot 145 en Helderheid tot -78 en verwijder het vinkje bij Uniform schalen . Nu kan ik Breedte . brengen tot 1200 en Hoogte tot 40 om mooie kraslijnen te krijgen.

Vervolgens maak ik wat vegen door simpelweg het Fractal effect . te dupliceren en het resetten van de parameters. Ik kan het Fractal Type switch wijzigen naar Rocky en het Ruistype naar Spline . Ik wil dat deze textuur subtiel is, dus ik stel de Helderheid . in tot -75 . Om alles samen te voegen, stel ik de Overvloeimodus van de smudge-fractal in naar Scherm , en de Overvloeimodus . van de laag Lichter maken .
Nu is mijn voorruit lekker vies.
Alles samenbrengen
Het is tijd voor wat laatste details. Ik pak mijn Target HUD-element en Shift + Pick Whip het naar de Planeetlaag . Dan zal ik het formaat wijzigen en animatie de planeet over het scherm, waardoor we het gevoel krijgen dat we langzaam de aarde naderen terwijl we door het universum razen.
Om alles door elkaar te schudden, voeg ik Wiggle-expressies toe naar de positie van elk element. Ik geef de Windshield-laag naar de Hoofd-HUD , omdat deze twee objecten naar elkaar toe moeten bewegen om de scène realistischer te maken. Voor een echt unieke look voeg ik een Camera . toe en een Wiggle-uitdrukking naar de Nuttige plaats . Ik zal 3D activeren voor alleen het sterrenveld en de sterrentunnellagen. Nu wordt alles mooi geanimeerd.
Ten slotte zal ik wat lensvervorming toevoegen via een Aanpassingslaag en het Opticacompensatie-effect . Ik stel het Field of View in tot 39 en schakel Omgekeerde lensvervorming in .

Wees nooit bang, kinderen. Fractal Noise brengt u veilig en wel thuis.
