Adobe's Capture-app kan uw tekeningen onmiddellijk omzetten in vectoren met behulp van de camera van uw telefoon. Nu kun je je After Effects-projecten overal mee naartoe nemen.
Adobe biedt een aantal echt geweldige mobiele apps die werken in combinatie met hun desktopprogramma's. Een van mijn persoonlijke favorieten is Adobe Capture. Je kunt veel doen met deze app, waaronder patronen, kleurenschema's en vectoren maken, allemaal vanaf één foto.
Al uw creaties van mobiele apps worden opgeslagen in uw Adobe Creative Cloud account, wat betekent dat u ze kunt openen vanuit desktop-apps via de Bibliotheken paneel . In deze tutorial wil ik je laten zien hoe je in vier eenvoudige stappen een vectorvorm kunt maken voor gebruik in Adobe After Effects.
Stap 1 — Vastleggen

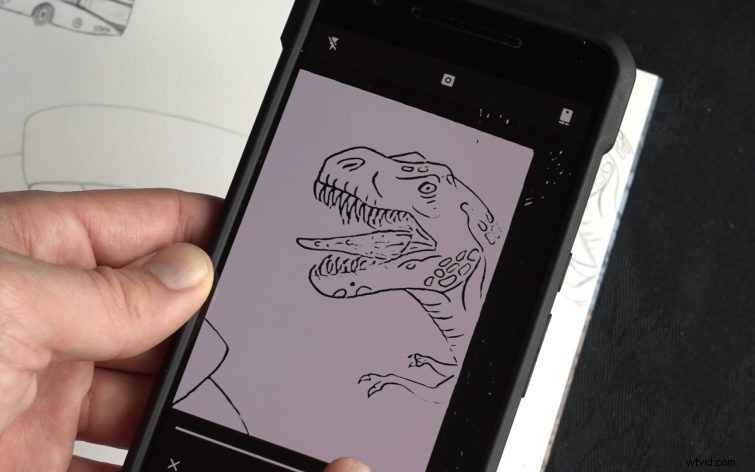
Om een nieuwe vector te maken, selecteer ik de plusknop onder de Vormen tabblad . De camera op mijn telefoon is nu actief en ik heb verschillende opties.
Met een enkele tik kan ik schakelen tussen Live en Vorm voorbeeldmodi . Liveweergave geeft me groene traceerlijnen, terwijl Vormvoorbeeldmodus laat zien hoe mijn uiteindelijke vorm eruit zal zien.
De schuifbalk gebruiken , ik kan de intensiteit van de traceerlijnen aanpassen om de look te krijgen die ik wil.
Stap 2 — Bewerken en verfijnen

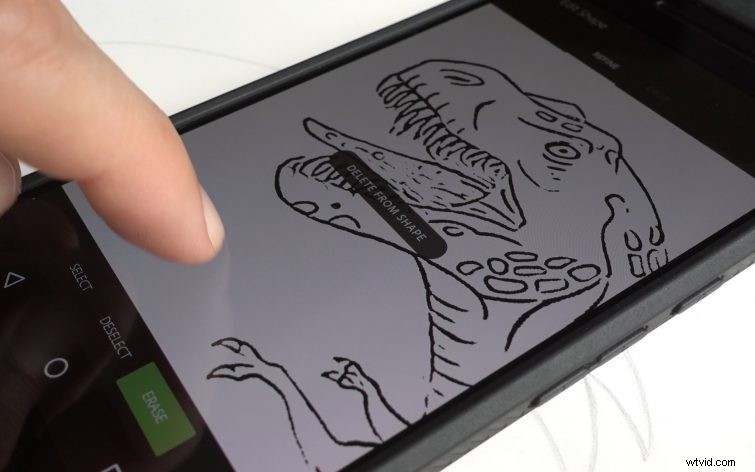
Zodra ik mijn t-rex . heb vorm vastgelegd, kan ik verdere verfijningen maken. Je zult zien dat ik twee tabbladen heb: Verfijnen en Bijsnijden .
Eerst moet ik de afbeelding bijsnijden om alle ongewenste inhoud te verwijderen. Vervolgens zal ik de afbeelding opschonen met behulp van de Selecteren , Deselecteren , en Wissen gereedschap.
Ten slotte zal ik eindigen met het draaien van Smoothing Aan. Nu is onze afbeelding klaar om op te slaan.
Stap 3 — Opslaan in de Creative Cloud

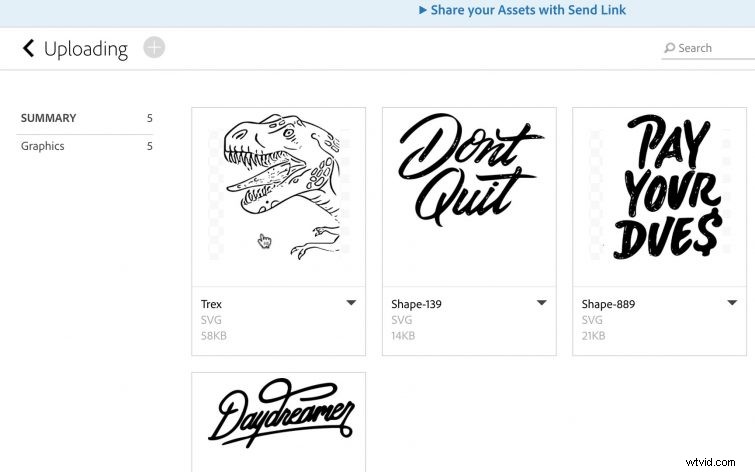
Om mijn nieuwe vectorvorm op te slaan, maak ik gewoon een naam en selecteer een bibliotheek . Ik kan een nieuwe bibliotheek maken of deze opslaan in de standaard Uploaden bibliotheek. Hiermee wordt de vectorvorm opgeslagen in mijn Creative Cloud bibliotheek.
Zolang ik een internetverbinding heb, wordt mijn nieuwe vorm weergegeven in al mijn overeenkomstige Adobe-desktoptoepassingen, waaronder Premiere, Photoshop, Illustrator en After Effects.
Als je niet bekend bent met het opslaan en beheren van je middelen in de Creative Cloud, gebruik deze tutorial dan als een korte handleiding voor je online bibliotheek en middelen.
Stap 4 — Opslaan als vector

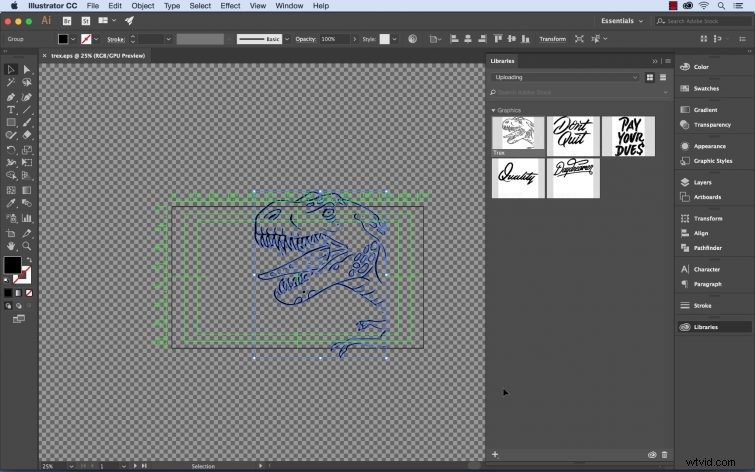
Ten slotte moet ik het bestand opslaan als een vector afbeelding , die ik in After Effects kan brengen. Hiervoor open ik het bestand in Adobe Illustrator. Zodra ik een nieuw project in Illustrator heb gemaakt, open ik het deelvenster Bibliotheken door Venster> Bibliotheken te selecteren .
Ik zie meteen een miniatuur van mijn t-rex-afbeelding in het paneel. Ik kan de afbeelding eenvoudig naar mijn project slepen en neerzetten en het formaat van de afbeelding dienovereenkomstig wijzigen. Ten slotte sla ik het project op als een EPS het dossier. En daar heb je het! Een vectorafbeelding voorbereid en klaar voor gebruik.
(Opmerking:als u het bestand uit het deelvenster Bibliotheken in Adobe After Effects probeert te gebruiken, wordt de afbeelding geïmporteerd als een PNG-bestand, niet als een vector. Dit komt omdat After Effects momenteel geen SVG-bestanden ondersteunt.)
Heeft u tips voor het werken met vectoren met behulp van de Adobe Capture-app? Laat het ons weten in de reacties.
