
We waren eigenlijk bezig met het maken van zo'n pakket voor een nieuwe pilot voor een serie genaamd "The Theory Of...", toen dit verhaal uit de lucht kwam vallen. Laten we dit als ons voorbeeld gebruiken.
Bekijken:basistitels en afbeeldingen voor het bewerken van video's
Het lettertype kiezen
Je gaat zeker geen krassende tekst gebruiken voor een wetenschaps- en theorieshow. Voor een film als 'Se7en' zou (en werkte) dat prima, maar niet voor dit project. En je gaat ook geen lettertype gebruiken dat super elegant is, zoals bij een Jane Austin-film.
We vonden een perfect lettertype na het doorzoeken van Fonts.com; het was zelfs gratis! Het lettertype dat we hebben gekozen, heet 'Neurologisch'. De titel van de pilot-aflevering voor deze serie heet 'The Flesh Eating Gulf', verwijzend naar vleesetende bacteriën in de Golf van Mexico. Het lettertype zag er geweldig uit!

Openingspunten
Regel #1:maak ze kort. Het begon allemaal met de supereenvoudige openingstitels van 'Lost'. Maak in het algemeen geen televisiecredits langer dan 1 minuut. Als je begint met de openingstitels, kun je ontwerpelementen bedenken die op al je titels en afbeeldingen werken.

Ontwerpelementen
We gingen met draaiende cirkels die zowel doen denken aan een futuristische gebruikersinterface als aan een cameralens als ons belangrijkste ontwerpelement. Om de indruk van 'lensvorming' verder te geven, hebben we van de draaiende elementen een aanpassingslaag gemaakt - een laag die een effect toepast op elke laag eronder. In dit geval hebben we de aanpassingslaag gebruikt om een bobbelvervorming toe te voegen. Dit geeft de indruk dat de lenselementen het beeld breken zoals glas zou doen.
Ook hebben we lensflares en veel glow-behandelingen aangebracht. Dit wekt de indruk dat alles van licht is gemaakt. Waarom? Toen ze met de producenten spraken, wilden ze specifiek een gevoel van 'verlichting'. Je kunt hiervoor natuurlijk boeddhistische beelden gebruiken. Maar dat past niet bij de wetenschappelijke thema's van de show.
Ten slotte hebben we besloten dat we voor elke aflevering van de show een geheel nieuwe openingsscène zouden maken. De achtergrondlaag zelf zou clips uit de aflevering zijn. Voor ons eerste ontwerp hebben we alleen tijdelijke aanduiding voor stock footage gebruikt.
Kleurenschema
Als dit puur een medische show was, zouden we een blauwe of groene kleur als basis kunnen gebruiken om de kleur van medische scrubs te evenaren. Nogmaals, de makers gebruikten de term 'volledig spectrum' herhaaldelijk met betrekking tot de onderwerpen die ze zouden behandelen. Dus gingen we letterlijk. Het kleurenschema is een verloop dat een volledig kleurenspectrum - een regenboog - over het hele beeld produceert. Het is een eenvoudige kleurlaag die een Color Burn-methode gebruikt om deze samen te stellen.
Lettertypebehandeling
Het lettertype dat we kozen was al erg gestileerd, dus we wilden niet gek worden met lettertype-behandelingen. We willen tenslotte dat het leesbaar is. We hebben eenvoudigweg een gloed - alleen verticaal - aan de tekst toegevoegd, die we hebben keyframed om te jitteren. We hebben de platte 2D-tekst op een 3D-laag gemaakt die roteert om er wat beweging aan toe te voegen.
Om van de ene set tekst naar de volgende over te gaan, hebben we gewoon een lensflare gebruikt. Het is eenvoudig, maar ziet er geweldig uit en het draagt bij aan ons glow-gevoel.
Bekijk de volledige intro-credits.
Lower-Thirds
Dit zijn de titels die je altijd op het nieuws ziet. Ze zijn precies zoals ze klinken; een lager derde deel neemt het onderste derde deel van uw scherm in beslag. Ze variëren van vijf tot tien seconden lang. Er zijn twee manieren om dit te benaderen:1) het volledige onderste derde deel wordt gedaan in een motion graphics-pakket, en 2) achtergrond voor het onderste derde deel wordt gedaan in een motion-grafisch pakket, waarbij de titels worden overgelaten aan de bewerkingssuite. We gaan voor de eerste optie, hoewel de tweede optie veel vaker voorkomt omdat deze sneller is. We hebben ontdekt dat die optie er meestal veel beter uitziet. Door het hele onderste derde deel in After Effects te doen - onze favoriete motion graphics-software - zal het onze werklast aanzienlijk verhogen. Het stelt ons echter in staat meer met de titels te doen.
Voor alle andere titels gaan we dezelfde achtergrond gebruiken als in onze intro-credits. We hebben twee secties. Het hoofdgedeelte is een donkere versie van de achtergrond om de lichte tekst leesbaarder te maken, en het onderste gedeelte is helderder zodat we zwarte tekst kunnen gebruiken. Een handig ding dat we hebben toegevoegd, is een zwarte semi-transparante achtergrond achter het onderste derde deel. Hierdoor kun je de video op de achtergrond zien zonder te veel af te leiden van de titel zelf.

Lagere derden
Bovenste Kwartaal
Net als een lager derde deel, is het bovenste kwart precies hoe het klinkt. Deze duiden meestal een locatie aan of geven informatie die de nadruk legt op bestaande punten. Als je eenmaal een onderste derde hebt, is het bovenste kwart vrijwel hetzelfde, alleen kleiner en bovenaan het scherm. We gebruiken een stilstaand beeld als tijdelijke aanduiding – het maakt niet uit wat u gebruikt, maar u moet een tijdelijke aanduiding voor de videolaag gebruiken wanneer u uw afbeeldingen ontwerpt.

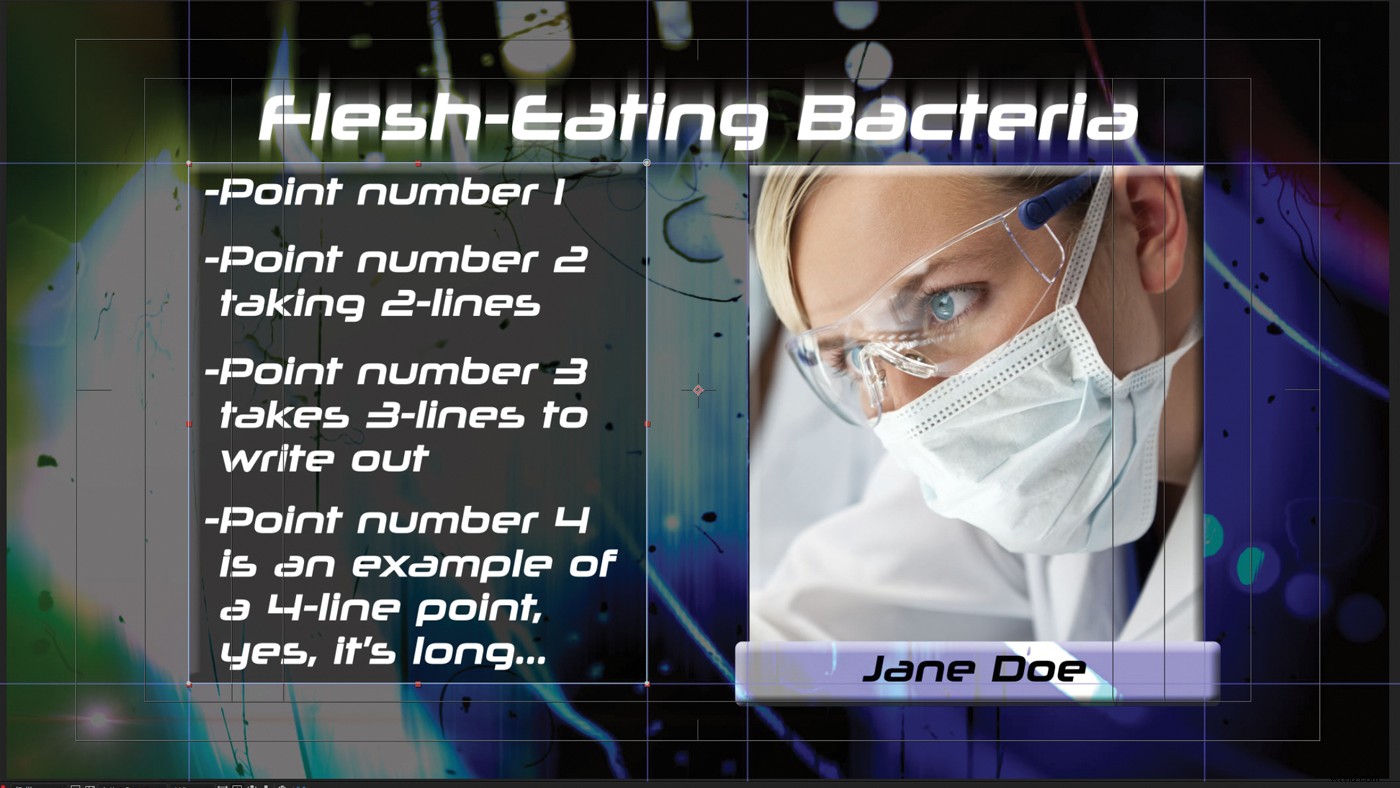
Tekst met opsommingstekens
Opsommingstekens en een side-by-side - gebruikt voor interviews op afstand - zijn vrijwel hetzelfde scherm. Vervang gewoon de kogels aan de linkerkant door een andere videolaag van de andere pratende kop. Opsommingstekens worden veel gebruikt in nieuwsprogramma's. Zie het als een video PowerPoint-presentatie. De belangrijkste punten die iemand maakt, worden in deze bullets benadrukt. Over het algemeen hoef je geen donkere achtergrond te maken of een kader rond de tekst toe te voegen, maar onze achtergrond heeft zoveel glans dat we net wat meer contrast wilden.

Extra afbeeldingen
Er zijn enkele andere grafische typen die worden gebruikt, bijvoorbeeld crawlers aan de onderkant van het scherm voor nieuwsprogramma's. Deze zijn meestal vergelijkbaar met het onderste derde deel, maar stroken over het hele scherm. U hoeft deze crawlers alleen op alle andere afbeeldingen toe te staan. Het onderste derde deel moet hoger zijn, zij-aan-zij moet aan de onderkant worden afgesneden, enz. En vergeet niet om uw opnamen opnieuw in te kaderen voor het kortere weergavegebied!
Conclusie
Zoals je kunt zien, is het maken van grafische pakketten niet erg moeilijk. Waar het talent ligt, is door te lezen wat het gevoel van de show is, evenals de look waar de producers voor gaan. Pas uw afbeeldingen, lettertypen en bewerkingen gewoon aan op trefwoorden die u in het gesprek met hen hoort. Ontvang ook, indien mogelijk, een kopie van de themamuziek, zodat je in de stemming kunt komen!
Bekijk hier de rest van het grafische pakket.
Ty Audronis is al meer dan 20 jaar een tv-/filmprofessional. Hij staat bekend om het ontwerpen van studio's voor grote productiehuizen en kleine winkels; en het maximaliseren van de productiekwaliteit met een beperkt budget.
