
Typografie is de kunst van het maken en rangschikken van lettervormen. In tegenstelling tot wat vaak wordt gedacht, is het een kunst met een geschiedenis die teruggaat tot vóór de gedrukte pagina, terug naar de oorsprong van het menselijk schrift. Het doel van typografie is het overbrengen van het geschreven woord. Deze oude kunst overleeft nog steeds elke belangrijke technologische verschuiving in de menselijke geschiedenis. Tegenwoordig wordt het geschreven woord niet geketend door de pagina, maar tot leven gebracht door middel van bewegende beelden.
De enige constante in bewegende beelden, ongeacht de ontwerpstijl, is typografie. Het is onvermijdelijk dat motion graphic-ontwerpers tekst op het scherm moeten animeren. De gedrukte pagina vormde de regels van typografie, waarvan de meeste zich vertalen naar bewegende beelden. Sommige regels zijn echter niet van toepassing omdat de introductiebeweging nieuwe typografische uitdagingen oplevert.
Leesbaarheid
Een belangrijk onderdeel van typografie is leesbaarheid, het vermogen van de lezer om te begrijpen wat er staat. Een goede typografie leidt de lezer door de tekst en brengt de boodschap inherent over. Slechte typografie werkt tegen de lezer en verwart ze in het proces. Er zijn veel factoren die een rol spelen bij het bepalen van wat leesbaar is. Lettertype, lettergrootte, kleur, plaatsing en spatiëring maken allemaal deel uit van de vergelijking die zich vertaalt van print naar motion design. Beweging en timing zijn factoren die geen deel uitmaken van de printtraditie, maar essentiële elementen zijn van motion graphics.
Lettertype
Lettertypen zijn de uniek gestileerde vormen waaruit lettervormen bestaan. Lettertypen worden gewoonlijk lettertypen genoemd, het verschil is dat het lettertype het daadwerkelijke digitale bestand is dat wordt gebruikt om het lettertype te maken. Dit gaat terug tot de begindagen van de drukpers, toen een lettertype een verzameling loden letters was, met daarop een lettertype, om te gebruiken voor fysiek afdrukken. In het digitale tijdperk is dat niet anders. Helvetica is bijvoorbeeld een lettertype, maar een gebruiker installeert het Helvetica-lettertypebestand op zijn computer om het in zijn toepassingen te gebruiken. Door de geschiedenis heen werden lettertypen ontworpen om te profiteren van de technologie die werd gebruikt om de lettertypen te maken en om de betekenis van het gedrukte woord te beïnvloeden.
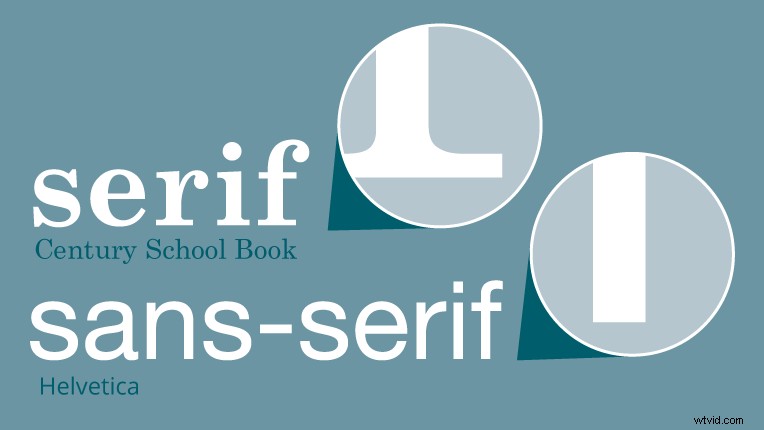
De vorm van de lettervorm leent zich voor de leesbaarheid van een lettertype. Het menselijke visuele systeem kan woorden niet alleen herkennen aan hun letters, maar ook aan hun algemene vorm. Serif-lettertypen worden het meest gebruikt in grote blokken tekst, zoals alinea's en de pagina-indeling van boeken. Dit komt omdat de schreven de vorm van het woord helpen definiëren en het oog van de lezer helpen leiden. Serifed-lettertypen helpen bij bewegend ontwerp wanneer er een titel op het scherm staat die maar een korte tijd zichtbaar kan zijn, maar vanwege de digitale weergaveresoluties kunnen serifs modderig worden en moeilijk leesbaar zijn bij kleine formaten. Schone schreefloze lettertypen, zoals beïnvloed door Zwitserse typografen, zijn goed te zien op digitale displays. De strakke lijnen en goed gedefinieerde hoeken van een Zwitsers-geïnspireerd lettertype zorgen voor contrast en maken het de kijker gemakkelijk om de lettervorm te identificeren. 
Lettertypetrends komen en gaan; wat nu populair is, kan over een aantal jaren verouderd lijken. Er zijn een aantal lettertypen die hun welkom over het algemeen hebben versleten. Comic Sans, Papyrus, Copperplate, Curlz en decoratieve lettertypen zoals Bleeding Cowboys gaan er amateuristisch uitzien. Dit betekent niet dat ze nooit mogen worden gebruikt. Het komt zelden voor dat een praatballon in stripboekstijl deel uitmaakt van een bewegende afbeelding en Comic Sans er van binnen veel beter uitziet dan Myriad Pro. Het is een goede vuistregel om de openlijk gestileerde lettertypen te bewaren voor situaties waarin ze nodig zijn.
Punten, Picas, Ems en meer
De printwereld bood een scala aan metingen voor typografie. Motion graphics hebben dit volledige spectrum niet geërfd, in het digitale rijk van video zijn er twee waarden die de lettergrootte meten, punten (pts) en pixels (px), en die maten zijn tot op zekere hoogte willekeurig bij het maken van motion graphics. De grootte die er toe doet, is wat er op het scherm wordt weergegeven. Er is hiervoor geen vaststaande formule omdat de schermformaten verschillend zijn. Er is een verschil tussen schermresolutie (d.w.z. 1080p, 2K, 4K, enz.) en schermgrootte. Een telefoon heeft een ander schermformaat dan een bioscoop. Twaalfpuntstype ziet er misschien goed uit en is perfect leesbaar op een geprojecteerd scherm, maar hetzelfde type kan onzichtbaar zijn als de video is ingesloten in een klein venster op een website.
Deze kwestie van grootte geldt niet alleen voor de letterhoogte, maar ook voor het gewicht van de brief. Dunne en lichte lettertypen zijn populair in de schaarse, minimalistische ontwerpen die tegenwoordig populair zijn. Er is echter een gevaar bij het gebruik van een dun gewicht, omdat het niet goed wordt weergegeven op een klein scherm waar video vaak wordt verkleind. Hierdoor verdwijnen dunne lijntjes. Een dun gewicht is ook problematisch bij snelle bewegingen, de lijnen lopen het risico een onbedoeld stroboscoopeffect te creëren. Nogmaals, dit betekent niet dat dunne gewichten niet mogen worden gebruikt, het betekent alleen dat u voorzichtig moet zijn en de uiteindelijke levering van de bewegende afbeelding moet begrijpen voordat u deze maakt.
Het is slechts een kwestie van tijd
Motion graphics zijn op tijd gebaseerde media, visuele informatie wordt aan het publiek onthuld gedurende een bepaalde en gecontroleerde duur. Op de afgedrukte pagina bepaalt de kijker het tempo waarin hij consumeert wat hij leest. Op deze manier kan een typograaf een pagina blokkeren en vullen met tekst, zelfs de grootte verkleinen en de tekst in kolommen plaatsen om zoveel mogelijk leesbare letters op de pagina te laten passen. Op het videoscherm wordt de kijker passief en wordt het tempo bepaald door de motion graphic designer. Om deze reden moet de motion designer zich bewust zijn van hoeveel tekst er tegelijkertijd op het scherm staat en in welk tempo zijn publiek het kan lezen.
Bij het timen van tekst op het scherm moet de motion graphic designer rekening houden met zijn publiek en de boodschap die hij wil overbrengen. Als de bewegende afbeelding vereist dat het publiek de tekst op het scherm leest, zoals een titel in een lager derde deel, zal de ontwerper willen dat de afbeelding lang genoeg op het scherm blijft staan zodat het publiek het kan lezen en begrijpen. Er zijn momenten waarop een motion designer typografie kan gebruiken om een specifiek gevoel in een reeks te beïnvloeden of te ondersteunen. Een voorbeeld is een enkel woord dat het frame van het scherm schendt terwijl het wordt samengevoegd tot een montage. In deze situatie kan het woord op het scherm opvallen als te invloedrijk als het voor een langere periode zichtbaar is. De bewegingsontwerper zal het woord willen laten flitsen, zodat de betekenis ervan wordt overgebracht, maar niet dominant in de scène.
Kinetisch type en beweging
Goede typografie is belangrijk, maar zonder beweging geen motion graphics. Kinetische typografie, waarin geanimeerde tekst het belangrijkste verhalende element is, is een van de meest populaire stijlen van bewegende beelden. Kinetische typografie gaat hand in hand met timing. Het aantal frames dat een woord op het scherm bevindt, is afhankelijk van wat de ontwerper wil dat het publiek weet en voelt. Het geheim van goede kinetische typografie is dat de animatie van letters en woorden wordt gemotiveerd door de boodschap die ze impliceren. Willekeurige animaties en bewegingen op het scherm zullen uiteindelijk vermoeiend worden voor het publiek en hun interesse verliezen. 
Consistentie is een andere belangrijke factor voor kinetische typografie. Bewegingen moeten zo worden gepaced en geregisseerd dat ze bij elkaar passen. Een goed stuk kinetische typografie gooit niet de spreekwoordelijke gootsteen van animatietechnieken bij elk woord weg. In plaats daarvan zal een selectief palet van gecoördineerde technieken de algehele stroom en het tempo van video helpen.
Terwijl motion graphic-stijlen steeds populairder worden, blijft één ding hetzelfde:de behoefte aan geluidstypografie. Motion graphics zijn verankerd in de regels van typografie, in de wereld van video ontsnapt het een niet aan het ander. Een eenvoudig begrip en naleving van de principes van letterontwerp zal elke motion graphics-clip opfleuren die tekst op het scherm plaatst.
SIDEBAR:wat is hot en wat niet voor typografie in motion graphics
Heet
Plat ontwerp
Mobiele platforms en responsive design leidden tot de trend van flat design. Motion graphics en typografie hebben dit voorbeeld gevolgd en bootsen de eenvoud na die oorspronkelijk bedoeld was voor mobiele webomgevingen.
Laag contrast
Toen video werd geleverd met NTSC-standaarddefinitieformaten, waren gedurfde kleurverklaringen nodig om tekst van het scherm te tillen. HD- en digitale bioscoopresoluties hebben niet alleen de resolutie van het scherm vergroot, maar ook de kleurruimte en de verschillende contrastniveaus op het scherm. De subtiliteit van het type met laag contrast is aantrekkelijk voor diegenen die een eenvoudige boodschap willen overbrengen.
Geanimeerde lettertypen
Geanimeerde lettertypen gaan een stap verder dan kinetische typografie. In plaats van alleen de positie en beweging van woorden, letters en glyphs te animeren, worden de lettervormen zelf geanimeerd. Serifs ontvouwen, stijgers klimmen, dalers ontvouwen, terwijl schalen zich openen en stengels bouwen.
Niet zo heet
Slagschaduwen
De klassieke slagschaduw had zijn tijd in de zon. Nu is de zon onder en zijn er geen schaduwen meer te vinden. Bovendien wordt niemand voor de gek gehouden door te geloven dat tweedimensionale woorden in de 3D-ruimte staan, alleen maar omdat ze een slagschaduw hebben.
Slag, schuine kant en reliëf
Photoshop 5.0 was een geschikt hulpmiddel voor zijn tijd, net als deze technieken.
Decoratieve lettertypen
Er zijn veel gratis lettertypen beschikbaar om te downloaden. Dat betekent niet dat ze moeten wennen. Een sterk gestileerd lettertype ziet er op het eerste gezicht misschien interessant uit, maar vaker wel dan niet ziet het er op zijn best generiek uit en in het ergste geval is het onleesbaar. Met verf besmeurde western noir-lettertypen hebben hun plaats, en het staat niet in de tijdlijn van een redacteur.
Chris "Ace" Gates is viervoudig Emmy Award-winnende schrijver en producer.
