Wilt u een specifiek deel van uw afbeelding aanwijzen met aangepaste toelichtingsafbeeldingen? Bekijk deze stapsgewijze instructies voor uw volgende project.
In deze zelfstudie gaan we een callout-afbeelding maken om de hoogte van een van de torens van de beroemde Notre Dame-kathedraal in Parijs te illustreren. Eerst stellen we de vier belangrijkste visuele elementen van de afbeelding in:een cirkel, een pad, tekst en een basisachtergrond voor de tekst. Vervolgens brengen we de afbeelding tot leven via keyframing en tracking. Laten we beginnen.
Maken

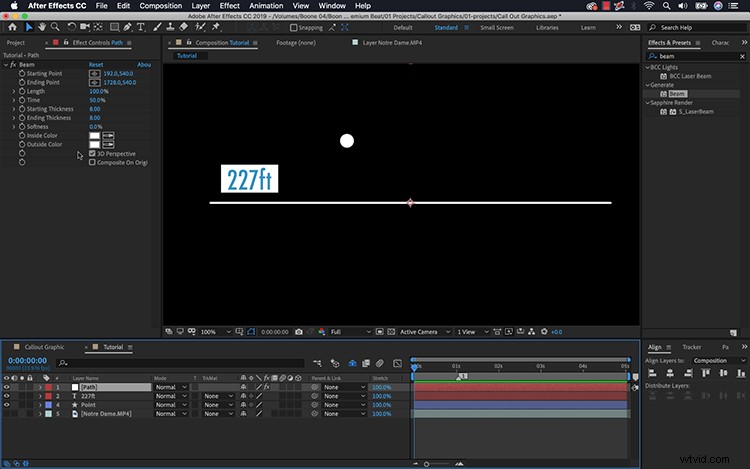
Eerst maak ik voor de cirkel een kleine ellips met het gereedschap Ellipsvorm. Als u de Shift-toets ingedrukt houdt, worden de verhoudingen beperkt. Vervolgens voeg ik een tekst van 227 ft toe en gebruik vervolgens het gereedschap Rechthoekvorm om een eenvoudige witte rechthoekige achtergrond voor de tekst te maken. Ik pak zowel de tekst als de rechthoek en plaats ze perfect met behulp van het deelvenster Uitlijnen. Eenmaal op zijn plaats, zal ik de rechthoek naar de tekstlaag verplaatsen om ervoor te zorgen dat de achtergrond volgt.
Voor het pad ga ik naar Layer> New> Solid en voeg vervolgens het Beam-effect toe via Effect> Generate> Beam . Het Beam-effect geeft me strakke controle over het begin- en eindpunt van een pad, wat de echte sleutel is om een goed grafisch werkstuk te maken. Voor de attributen stel ik Lengte in op 100%, verander zowel de binnen- als de buitenkleur in wit en zet de zachtheid op 0. Nu ben ik klaar om deze elementen te verbinden.
Verbinden

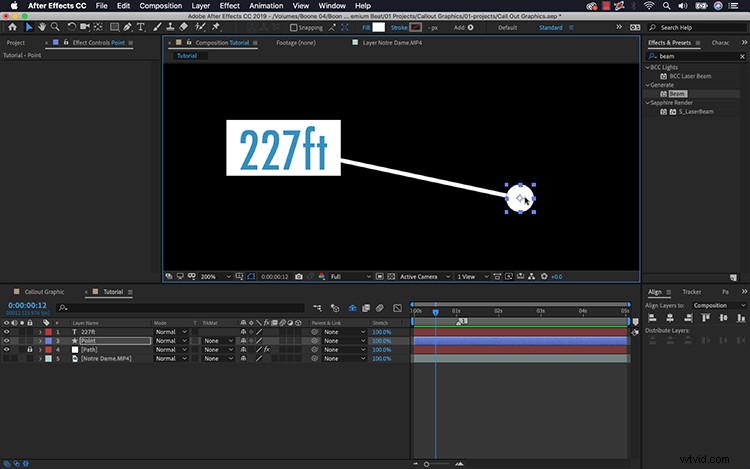
Om de callout-animatie effectief te laten werken, moet ik de elementen in een specifieke volgorde verbinden. Ik wil dat het ene uiteinde van het pad aan het cirkelelement wordt bevestigd en het andere uiteinde aan de tekst. Dit is vrij eenvoudig, omdat het Beam-effect keyframable begin- en eindpunten heeft. Ik gebruik het startpunt voor de cirkel en het eindpunt voor de tekst.
Om het Beam-effect op de tijdlijn te zien, selecteer ik eerst mijn padlaag en druk ik op sneltoets E. Vervolgens pak ik zowel de tekst- als de cirkellaag en druk ik op P om Positie te openen. Om deze attributen met elkaar te verbinden, kunt u eenvoudig de eigenschap-pick-zweep van het begin-/eindpunt van het Beam-effect gebruiken. Als u een oudere versie van AE gebruikt, moet u eerst een uitdrukking toevoegen door Alt-klikken op het stopwatchpictogram naast het attribuut om de eigenschap pick whip te bekijken.
Ten slotte zal ik het beginpunt van het Beam-effect verbinden met het positieattribuut van de cirkel en het eindpunt met het positieattribuut van de tekst. Als ik nu tekst of de cirkellaag verplaats, zal het pad volgen. Met alles aangesloten, is deze afbeelding klaar voor animatie.
Animatie

Het eerste element om te animeren is de cirkel, dus ik zal daar beginnen. Voor de cirkel is het net zo eenvoudig als het animeren van de schaal vanaf 0. Om een klein blip-effect te creëren, kan ik het cirkelelement in de vormlaag dupliceren en vervolgens de schaal en dekking wijzigen om een kleine radarachtige look te creëren. Voor het pad moet ik de Beam-effectattributen van mijn padlaag opnieuw openen. Om het pad tot leven te brengen, keyframe het Time attribuut van 0 tot 50%.
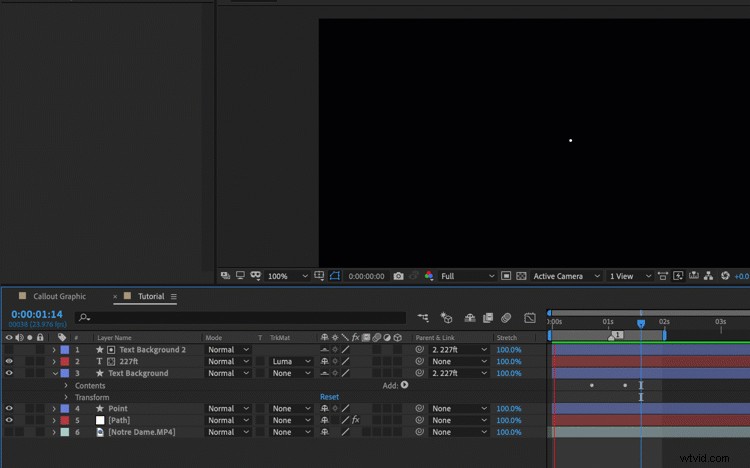
Vervolgens animeer ik de tekstachtergrondrechthoek door het X-schaalkenmerk van het vormelement van 0 tot 100 te keyframen. Dan dupliceer ik de rechthoek, verplaats deze net boven de tekst en verander de Track Matte van mijn tekstlaag in Luma Mat. Als de achtergrondlaag nu wordt geanimeerd, wordt tegelijkertijd de tekst weergegeven.
Track

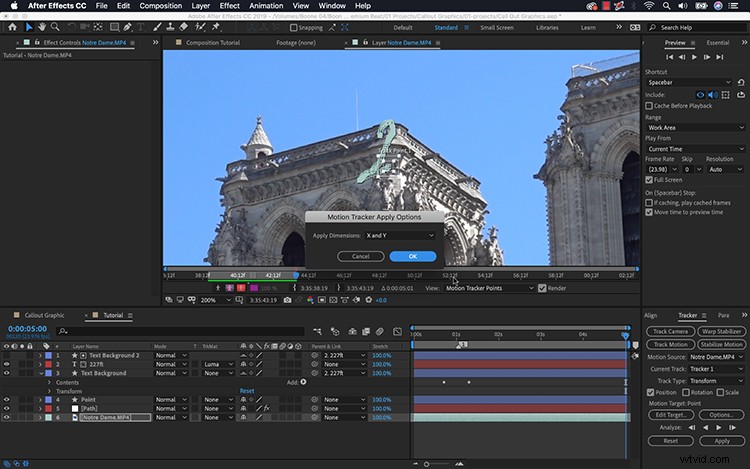
Mijn afbeelding wordt nu geanimeerd op het scherm, maar het ontbreekt nog steeds aan iets - beweging. De toelichting verwijst naar de hoogte van de toren van de kathedraal, dus ik wil dat de afbeelding daarheen wijst. Aangezien dit een bewegende opname uit de hand is, wil ik idealiter dat het punt van de afbeelding meebeweegt met de camera. Dit kan ik bereiken via een single-point track.
Eerst selecteer ik mijn kathedraalvideolaag en ga dan naar Venster> Tracker . Ik breng mijn afspeelkop naar het begin en selecteer vervolgens Beweging volgen in het deelvenster Tracker. Dit brengt me in het deelvenster Lagen, waar ik de beweging kan volgen via mijn trackpunt. Nadat ik een goed trackpunt heb gevonden, ga ik naar Doel bewerken en selecteer ik de cirkellaag. Nu ga ik de track analyseren en toepassen. Eenmaal toegepast, worden tracking-keyframes toegepast op het kenmerk Positie van de cirkellaag. Voor meer veelzijdigheid zou ik in plaats daarvan de beweging naar een Null-laag kunnen volgen.
Voilà ! Ik heb nu een functionele highlight-afbeelding.
Geïnteresseerd in de tracks die we hebben gebruikt om deze video te maken?
- "Begin met leven" door Vincent Tone
- “Soul Summer Vibe” door Mattijs Muller
- “Pathfinder” door Tonemassif
- 'Edge' van One Wave
- “Dissonantie” door Tonemassif
- “Bach – Brandenburg Concerto No. 3 in G (1st Movement)” door Wilfred Symphony Orchestra
