De beeldverhouding van een scherm of display is de proportionele relatie tussen de breedte en hoogte. De meest voorkomende beeldverhoudingen zijn 16:9 (standaard breedbeeld-tv), 4:3 en 3:2; u kunt echter ook veel andere formaten tegenkomen.
De beeldverhouding van een scherm is de verhouding tussen breedte en hoogte. Dat betekent dat als je de breedte deelt door de hoogte, je een antwoord krijgt tussen 1 en oneindig (als het niet oneindig is, staan er enkele getallen tussen).
ASPECTRATIO
Wat is beeldverhouding?
Beeldverhouding is een term die wordt gebruikt in de video- en filmindustrie. Het verwijst naar de proportionele relatie tussen de breedte en hoogte.
De meest voorkomende beeldverhoudingen voor moderne cinema zijn 1,85:1, 2,39:1, 2,35:1 en 2,40:1; terwijl de gebruikelijke HDTV-beeldverhoudingen 16:9 (standaard) of 4:3 (anamorf) zijn.
Beeldverhoudingen voor schermen
Er zijn veel verschillende soorten verhoudingen voor schermen. Enkele veelvoorkomende zijn 16:9, 4:3 en 3:2.
De meest populaire tegenwoordig is 16:9, omdat het in de loop van de tijd populairder is geworden door de manier waarop mensen films op hun tv kijken in plaats van in de bioscoop of thuis met dvd's.
Een aspectverhouding is de proportionele relatie tussen de breedte en hoogte. Een rechthoek van 4×3 heeft bijvoorbeeld een beeldverhouding van 3:2. Beeldverhoudingen worden meestal geschreven als twee getallen gescheiden door een dubbele punt (bijv. 16:9).
Wat komt er in ons op als we denken aan de term "beeldverhouding"? De eerste gedachte is misschien de vorm van een tv, maar dit is niet het geval. Beeldverhoudingen zijn eigenlijk specifieker dan alleen schermformaten en kunnen op veel verschillende plaatsen worden gevonden, zoals fotografie, films of architectuur.
Hoe beeldverhouding van invloed is op webdesign
Beeldverhouding is een van de belangrijkste ontwerpelementen om te overwegen bij het starten van een webdesignproject.
Het verwijst naar de breedte en hoogte van een afbeelding of scherm, uitgedrukt als een verhouding.
De beeldverhouding die u kiest, heeft invloed op hoe uw website eruitziet en functioneert.
Veel mensen weten niet dat de beeldverhouding van invloed is op webdesign. Het is belangrijk om de relatie tussen hoogte en breedte te begrijpen, omdat dit een directe invloed heeft op hoe uw website eruitziet en op de hoeveelheid inhoud die u aan uw bezoekers kunt laten zien.
Beeldverhouding is een belangrijk element van webdesign dat een impact kan hebben op de inhoud, lay-out en gebruikerservaring.
Er zijn veel verschillende beeldverhoudingen waarmee u rekening moet houden bij het ontwerpen voor internet, maar er zijn twee primaire opties:16:9 of 4:3.
In de wereld van webdesign zijn er twee hoofdtypen beeldverhoudingen:16:9 en 4:3. De eerste verhouding wordt door de meeste tv's, telefoons, tablets en laptops gebruikt.
De tweede verhouding komt vaker voor voor desktopcomputerschermen, maar is niet zo populair bij mobiele apparaten. Er zijn voor- en nadelen aan beide soorten beeldverhoudingen.
Beeldverhouding
De beeldverhouding van een afbeelding is de proportionele relatie tussen de breedte en hoogte. Het wordt op twee manieren gemeten:de lange zijde naar de korte zijde of de korte zijde naar de lange zijde. De meest voorkomende typen zijn 4×3, 3×4, 16×9, 3×2 en 1.037:1 (breedbeeld).
Als u een standaard foto van 4 x 3 inch als voorbeeld gebruikt, als u er van frontaal naar kijkt met uw ogen ter hoogte van de bovenkant van het frame, dan zou deze ongeveer 2 inch breed en 3 inch hoog zijn - dit komt overeen met een aspect verhouding van 2:3 die ook kan worden geschreven als 0,667:1
Beeldverhouding is een term die wordt gebruikt om te meten hoe een afbeelding zich verhoudt in breedte en hoogte.
Wanneer een afbeelding een 1:1 of vierkante beeldverhouding heeft, wordt deze proportioneel gedimensioneerd voor beide dimensies.
Afbeeldingen met lagere verhoudingen zijn groter dan breed, zoals 4:3 of 16:9, terwijl afbeeldingen met hogere verhoudingen breder zijn dan ze hoog zijn, zoals 3:2 of 5:4.
De beeldverhouding van een afbeelding is de proportionele relatie tussen de breedte en de hoogte.
De meeste afbeeldingen zijn rechthoekig, wat betekent dat ze een verhouding tussen breedte en hoogte hebben die dicht bij 1:1 ligt. Dit betekent dat als je een zijde door de andere zou delen, dit een waarde zou opleveren die heel dicht bij 1 ligt (bijvoorbeeld 10 inch breed met 5 inch hoog).
Aanbevelingen voor smartphoneverhouding
Wat is uw smartphone-ratio?
Weet jij hoeveel uur schermtijd per dag schadelijk is voor de geestelijke gezondheid? Doe de quiz en kom erachter!
Al sinds de dagen van de eerste iPhone wordt onze samenleving overspoeld met een aanval van nieuwe technologie.
Smartphones zijn steeds populairder geworden omdat ze een verscheidenheid aan taken kunnen uitvoeren die ooit exclusief waren voor pc's.
De gemiddelde persoon heeft niet langer een laptop of desktopcomputer nodig omdat zijn smartphone al zijn lichte computerbehoeften aankan, terwijl hij toch altijd verbonden is met sociale-medianetwerken zoals Facebook of Twitter.
Uit een onderzoek van Deloitte bleek dat meer dan driekwart van de volwassenen in ontwikkelde landen een smartphone bezit, wat bijna 100% is.
Dit betekent dat het bijna onmogelijk is voor iemand om er geen meer te hebben; smartphones zijn zo ingebakken in de samenleving. De meeste mensen denken niet twee keer na over hoeveel uur ze besteden
In de op technologie gerichte samenleving van vandaag kunnen we gerust stellen dat de meeste mensen altijd verbonden zijn.
Het is normaal geworden dat mensen constant hun telefoon checken uit angst om iets belangrijks te missen. Er zijn veel voordelen aan het gebruik van een smartphone, maar er kunnen ook enkele nadelen zijn.
Wat denk je?
Het aantal smartphonegebruikers is de afgelopen tien jaar met meer dan 500% toegenomen.
Daarom is het belangrijk om te weten hoeveel smartphones u voor uw bedrijf moet hebben en welke verhouding het meest geschikt is voor uw bedrijf.
Om een gezond evenwicht tussen oude en nieuwe apparaten te behouden, raden experts aan om een verhouding van 2:1 aan te houden tussen oude en nieuwe apparaten.
Dit betekent dat als je 10 werknemers hebt die smartphones gebruiken, vijf van die telefoons oudere modellen moeten zijn en vijf nieuwere modellen.
De reden hierachter is dat wanneer een werknemer een promotie krijgt of het bedrijf verlaat, er altijd een beschikbaar apparaat zal zijn om mee te nemen of in ieder geval één bij de hand voor het geval ze dat nodig hebben
Welke beeldverhouding is breedbeeld?
Wat is de beeldverhouding van breedbeeld?
De beeldverhouding van een breedbeeldscherm is 1,85:1, wat betekent dat het een breedte-hoogteverhouding heeft van 1,85 en dat bredere beelden op het scherm kunnen worden weergegeven.
Dit betekent dat er meer informatie te zien is zonder horizontaal te hoeven scrollen.
“Een breedbeeld-aspectverhouding is een type filmbeeldverhouding met een breedte-hoogteverhouding van meer dan 1:1. In de Verenigde Staten is sinds 1953 de standaard voor 35 mm-films de Academy Ratio, die tot 1985 ook op televisie werd gebruikt.”
“Breedbeeld, ook wel 16:9 en 2.35:1 genoemd, is een videoformaat met een beeldverhouding van ongeveer 1,78 tot 2,35 (1,8). Hoe hoger het getal, hoe breder het scherm.”
Breedbeeld is een type videoformaat met een beeldverhouding van 16:9. Bij het filmen wordt het frame horizontaal uitgerekt zodat het op het scherm past.
U merkt dit als u films of tv-programma's in breedbeeld bekijkt en horizontale zwarte balken boven en onder aan uw scherm ziet.
Het typische frame voor een standaardfilm was 4:3, wat betekent dat het een beeldverhouding van 1,37:1 (4 gedeeld door 3) zou hebben.
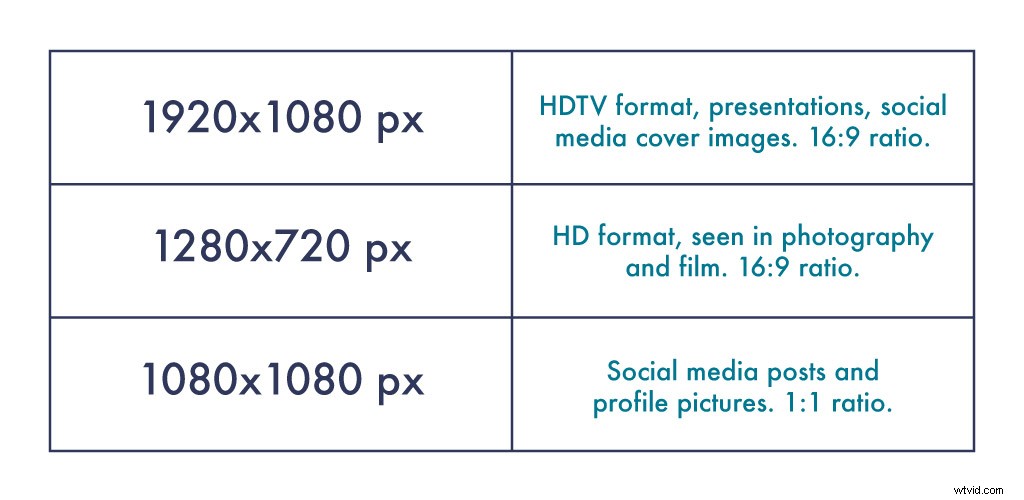
Welke beeldverhouding is 1920×1080?
1920×1080 heeft een beeldverhouding van 16:9. Dit betekent dat het breder dan hoog is, wat meer schermruimte biedt voor het bekijken van films en video-inhoud in high definition.
Het beeld op een 1080p-scherm is ook scherper omdat er horizontaal twee keer zoveel pixels zijn om een afbeelding te maken.
Beeldverhouding is de relatie tussen de breedte en hoogte van een scherm. De gebruikelijke beeldverhoudingen voor televisies zijn 4:3, 16:9 en 21:9.
1920×1080 is een standaard beeldverhouding van 16:9 die de meeste tv's en computermonitoren gebruiken. Het is dezelfde breedte als 1280×720, maar groter.
Als je een HDTV of een computermonitor met een HDMI-poort hebt, moet deze standaard op 1920×1080 staan.
De beeldverhouding van 1920×1080 is 16:9. Dit betekent dat voor elke 16 pixels horizontaal, er 9 verticaal zijn.
Hoe verander ik de beeldverhouding in Premiere?
Ik bewerk nu ongeveer twee jaar video's en ik vind dat Premiere een van de gemakkelijkste video-editors is om te gebruiken.
Een ding dat me echter afschrikt, is het veranderen van de beeldverhouding in postproductie. Er zijn een paar verschillende manieren om dit te doen, maar elk heeft zijn eigen nadelen en voordelen.
Als u op zoek bent naar een gemakkelijke manier om de beeldverhouding in Premiere te wijzigen, zijn er twee manieren. Een daarvan is door naar de projectinstellingen te gaan en het daar te wijzigen. De andere is door sneltoetsen te gebruiken!
Hoe wijzig ik de beeldverhouding in Premiere?
De beeldverhouding is een weergave van hoeveel ruimte er is tussen je tv-scherm en de randen.
Dit kan in Premiere worden gewijzigd door naar Bestand> Projectinstellingen> tabblad Video te gaan en dit te wijzigen van Volledig in Aangepast.
Als u echter andere verhoudingen wilt, zoals 16:9 of 4:3, ga dan naar Venster> Nieuwe reeks menubalkitem> Submenu-item Overige formaatopties> stel het gewenste videoformaat in
Hoe verander ik de beeldverhouding?
Heb je ooit de beeldverhouding van een videobestand willen veranderen?
Misschien biedt je favoriete online streamingdienst niet het formaat dat je wilt, of misschien wil je het gewoon zo groot mogelijk maken.
Dit is een vraag die veel mensen zichzelf hebben gesteld. Het antwoord op deze vraag is eenvoudig, maar het kan verwarrend zijn voor degenen die niet weten hoe ze dit moeten doen.
Weet je dat ze de beeldverhouding in films kunnen veranderen? Als we aan film denken, denken mensen meestal dat het een vast formaat is.
Maar er is eigenlijk een optie om de beeldverhouding te wijzigen en de film geschikter te maken voor onze voorkeuren.
Computerscherm versus mobiel
Het idee van het computerscherm versus de mobiele telefoon is een onderwerp dat al jaren aan de gang is. Maar wat zijn de voor- en nadelen van elk?
Welnu, er kunnen veel verschillende voordelen zijn om het ene apparaat boven het andere te hebben.
Als u bijvoorbeeld online naar uw favoriete tv-programma kijkt, kunt u het gemakkelijk op uw laptop bekijken. Als u iets anders wilt gaan doen of een pauze wilt nemen, kunt u uw laptop gewoon neerleggen en op elk gewenst moment verder kijken. op je telefoon.
Hetzelfde geldt ook voor videogames - dit is de reden waarom mensen vroeger de voorkeur gaven aan draagbare consoles zoals Nintendo DS's en Game Boys omdat ze handiger waren om te gamen op openbare plaatsen. Samenvattend:één apparaat heeft mogelijk
Hoe gebruiken mensen hun mobiele apparaten?
Gebruiken ze liever een computerscherm of een smartphonescherm?
Beide. Uit een onderzoek van Bayard &Holmes bleek dat 87% van de respondenten zei dat ze de afgelopen 7 dagen beide schermen hadden gebruikt, en 42% zei dat ze voornamelijk het ene apparaat gebruikten in plaats van het andere.
Dus wat is beter om op te lezen:je laptop of telefoon? Het antwoord is dat het afhangt van wat je zoekt.
Technologie heeft een lange weg afgelegd sinds de eerste computer werd uitgevonden. Vanaf nu hebben we computers die in onze zakken passen en laptops met schermen zo groot als televisies.
Hoewel er voor beide veel voordelen zijn, is er één belangrijk verschil:mobiele apparaten zoals telefoons en tablets zijn niet gemaakt voor productiviteit zoals grotere computers. Desalniettemin bieden ze ons meer mobiliteit, dus het is aan jou welk apparaat het beste bij je past!
De twee grootste concurrenten in de wereld van technologie op dit moment zijn smartphones en computerschermen.
Beide apparaten bieden een andere ervaring, maar welke is beter?
Het antwoord op die vraag kan variëren, afhankelijk van uw persoonlijke voorkeur, maar laten we eens kijken naar enkele voor- en nadelen voor beide, zodat u kunt beslissen welk apparaat het beste bij u past.
Laten we het eerst hebben over hoe elk apparaat werkt. Computerschermen bestaan al langer dan smartphones, hoewel ze zijn begonnen als monitoren voor computers in plaats van op zichzelf staande apparaten.
Computers worden nog steeds vaker gebruikt dan smartphones omdat ze over het algemeen goedkoper en gebruiksvriendelijker zijn, hoewel er zeker uitzonderingen zijn op deze regel, waaronder Apple-producten.
Meest voorkomende formaat voor beeldverhouding
Het meest gebruikelijke formaat voor de beeldverhouding voor een video is 16:9. Dit is de reden dat de meeste televisies en computerschermen in dit formaat zijn, evenals vele andere apparaten zoals smartphones, tablets en laptops.
Voor sommige mensen kan het een uitdaging zijn om te weten welke beeldverhouding hun apparaat of tv heeft. Als je een Apple-product hebt, kun je gemakkelijk zien of je scherm 16:9 is door naar Instellingen> Algemeen> Info> Resolutie te gaan en de daar vermelde nummers te bekijken. U moet ervoor zorgen dat uw instellingen zijn geoptimaliseerd voor uw kijkbehoeften, zodat u geen zwarte balken aan weerszijden van het scherm hebt wanneer u films kijkt of games speelt.
Als je nog steeds niet zeker weet hoe je moet berekenen
De beeldverhouding is de manier waarop de breedte en hoogte van een scherm of afbeelding wordt gemeten. De meest voorkomende formaten zijn 4:3, 16:9 en 3:2.
Het meest voorkomende formaat voor de beeldverhouding is 16:9. Dit is de afgelopen jaren een van de meest populaire formaten geworden, vanwege de populariteit bij HDTV's en Blu-Ray-spelers.
Het meest gebruikelijke formaat voor de beeldverhouding is 16:9. Dit was de eerste die in 1920 werd gebruikt en is overgenomen door alle andere formaten, waaronder dvd, HDTV en Blu-Ray.
De meeste films worden op deze manier gefilmd omdat er meer ruimte is voor een breder scherm zonder kwaliteitsverlies.
Hoe en waarom de beeldverhouding wijzigen
Een van de meest fundamentele en fundamentele beslissingen die een filmmaker kan nemen, is de beeldverhouding, die wordt gedefinieerd als de breedte van een afbeelding gedeeld door de hoogte.
Een 16:9-beeld heeft bijvoorbeeld een grotere breedte dan normaal voor breedbeeldfilmformaten.
Naast het bepalen hoe kijkers je beeldmateriaal op hun scherm zien, beïnvloeden beeldverhoudingen ook hoe je bepaalde scènes opneemt om de schermruimte te maximaliseren of visuele effecten te creëren, zoals letterboxing (een techniek die wordt gebruikt voor het filmen van tv-programma's).
Is het je ooit opgevallen dat de beeldverhouding van je telefoonscherm anders is dan die van een computerscherm? Zo ja, heeft u zich afgevraagd waarom dit zo is? Het blijkt dat er veel redenen zijn!
We weten allemaal dat een van de meest populaire beeldverhoudingen 16:9 is. Het is wat u ziet op uw tv-, laptop- en telefoonschermen. Maar hoe zit het als iemand een film in 4:3 wil kijken?
De beeldverhouding van een video is de relatie tussen de breedte en hoogte. Het wordt uitgedrukt als twee getallen gescheiden door een dubbele punt, zoals 16:9 of 1.78:1. Video's met een beeldverhouding die overeenkomt met uw schermgrootte, worden 'breedbeeld'-video's genoemd.
Hoe u de juiste beeldverhouding kiest
“Het kiezen van de juiste beeldverhouding is een enorme beslissing. Als je bijvoorbeeld een film of commercial maakt, wil je er een gebruiken die past bij je gewenste publiek."
"De meest voorkomende beeldverhoudingen in film zijn 1,85:1 en 2,39:1 (hetzelfde als de standaard HDTV).
Dit betekent dat als je een publiek hebt van mensen die films kijken op tv-toestellen met vierkante schermen, je het beste een van deze twee formaten kunt kiezen.”
Het gaat niet alleen om het kiezen van het type scherm waarop ze je werk zullen bekijken; er zijn andere factoren, zoals hoeveel informatie op het frame kan passen zonder aan de randen te worden afgesneden voor verschillende schermformaten.
Beeldverhoudingen zijn belangrijk voor elke film of video, omdat ze de vorm en grootte van zowel het frame als de foto bepalen.
De beeldverhouding wordt bepaald door de breedte van een frame te delen door de hoogte; een 16:9-scherm heeft bijvoorbeeld een beeldverhouding van 1,78:1, terwijl een 4×3-scherm een beeldverhouding van 1,33:1 heeft. De meest voorkomende beeldverhoudingen worden hieronder vermeld-
Wat is de juiste beeldverhouding voor je video?
Dit is een vraag die mensen vaak in verwarring brengt, en velen weten niet eens wat het betekent. De term 'beeldverhouding' verwijst naar de algemene grootte van een afbeelding, of in dit geval een frame in een video.
Er zijn verschillende verhoudingen die worden gebruikt om te bepalen hoe breed of hoog het frame moet zijn; enkele veelvoorkomende zijn 4:3 (standaard TV), 16:9 (standaard HDTV), 2.35:1 (breedbeeldformaat) en 1.85:1 (breedbeeldformaat).
Veel video's hebben verschillende beeldverhoudingen voor elke scène, omdat ze veranderen afhankelijk van waar je op dat moment de aandacht op wilt vestigen om je boodschap het meest over te brengen
In de wereld van vandaag zijn er zoveel verschillende formaten beschikbaar. Het kan moeilijk zijn om te beslissen welke het beste werkt voor uw video-inhoud en wat de juiste beeldverhouding is.
Pixel-beeldverhouding (PAR) en resolutie
Pixel-aspectverhouding (PAR) en resolutie is een term die je misschien hoort als je het hebt over desktopschermen.
Maar wat betekent het? We zullen de basisprincipes van de pixelverhouding op een gemakkelijk te begrijpen manier uiteenzetten, zodat u weloverwogen beslissingen kunt nemen over uw volgende monitoraankoop.
De afgelopen jaren zijn er een aantal nieuwe technologieën in de wereld geïntroduceerd. Dit heeft geleid tot een grotere vraag naar geavanceerdere schermen die betere graphics en resolutie bieden.
De standaard pixelverhouding is 1:1, maar veel bedrijven bieden nu producten aan met verschillende verhoudingen, zoals 16:9 of 19:10. Deze verschillen maken het moeilijk om te kiezen welk scherm voor u geschikt is zonder zelf wat onderzoek te doen.
De pixelverhouding (PAR) is de maat voor de breedte van het scherm van een beeldscherm gedeeld door de hoogte.
Hoe breder de PAR, hoe scherper en gedetailleerder een beeld op een bepaald scherm zal zijn. Dit betekent dat als je twee schermen met verschillende PAR's hebt, de ene je meer details kan laten zien dan de andere!
Heb je ooit een foto gemaakt en je afgevraagd waarom deze er op je telefoon niet hetzelfde uitziet als toen je hem nam? Het kan zijn vanwege de pixelverhouding.
De beeldverhouding van pixels bepaalt de grootte van een afbeelding, of met andere woorden, het aantal pixels in een inch. Het meest voorkomende type is 1:1 (vierkant), maar sommige camera's hebben 3:2 wat beelden produceert met meer verticale ruimte dan horizontale ruimte.
Als uw camera 16 megapixels heeft, maar slechts 2 megapixels per inch, dan betekent dit dat elk deel van de afbeelding twee keer zo groot moet zijn als de normale grootte om een foto op volledige grootte van 8 megapixels te produceren - dit verdubbelt zowel de bestandsgrootte als de kwaliteit! Daarom
Wat is de beeldverhouding van een 4×6-afdruk?
Wat is de beeldverhouding van een 4×6-afdruk?
De beeldverhouding is de verhouding tussen de breedte en hoogte van een afbeelding. De beeldverhouding voor een 4×6-afdruk is 3:2, of zo dicht mogelijk bij dat.
De beeldverhouding van een 4×6 afdruk is 3:2. Dat betekent dat de breedte van elke zijde drie keer zo lang is als de hoogte. Deze vorm wordt het meest gebruikt voor het afdrukken van foto's, en je vindt het ook op de meeste computerschermen.
De beeldverhouding van een 4×6 afdruk is 3:2. Dit betekent dat voor elke 3 inch hoogte de afdruk 2 inch breed zal zijn.
Wat betekent dit? Als je naar het LCD-scherm van je camera kijkt en ziet hoe hoog het beeld is, deel je door twee om de breedte van je foto te krijgen (in inches), het zou ongeveer 3:2 of 1:1,5 moeten zijn.
Om de hoogte-breedteverhouding van een 4×6-afdruk te bepalen, moet u weten dat er twee maten zijn:hoogte en breedte. De hoogte wordt gemeten in inches en is meestal gelijk aan vier. In dit geval zou de beeldverhouding 1:1 zijn (4 x 6 =24).
Gebruik indien mogelijk 16:9 of 1:1 wanneer u een beeldverhouding voor uw foto kiest. Deze twee beeldverhoudingen
Vorige en momenteel gebruikte beeldverhoudingen
Het is nu moeilijk te geloven, maar er was een tijd dat breedbeeldfilms niet de standaard waren. Tot een paar jaar geleden was het aantal beeldverhoudingen dat in Hollywood werd gebruikt zelfs klein genoeg om gemakkelijk op Wikipedia te kunnen worden vermeld.
Er was de Academy-verhouding (1,33:1) die werd gebruikt door stomme films in het begin van de 20e eeuw. Toen kwam de televisie en veranderde alles met zijn 4:3-beeldverhouding. Daarom worden veel oudere films bijgesneden om tegenwoordig op onze tv-schermen te passen.
Dat brengt ons bij de huidige tijd waarin de meeste grote films zijn opgenomen in 1,85:1 (Super 35) of 2,39:1 (Super Scope) voor bioscoopreleases in bioscopen, of 1,78:1 (16:9) voor homevideo-releases op Blu-Ray en dvd.
Maar wat nu? Wat gebeurt er als we geen ruimte meer hebben op onze breedbeeldschermen en films veranderen in verticale brievenbussen? Wat gebeurt er als virtual reality-headsets gemeengoed worden? Moeten we de beeldverhoudingen nog een keer veranderen? Met welk doel?
Vandaag gaan we kijken naar enkele van de vorige en momenteel gebruikte beeldverhoudingen, evenals mogelijke toekomstige trends in filmproductie die ertoe kunnen leiden
Beeldverhouding releases
Aspect Ratio is al jaren een leider in de Psychedelic Trance-familie. Hij heeft uitgebracht op eersteklas labels zoals Iboga en Spiral Trax, en trad op op enkele van 's werelds grootste festivals, waaronder Boom Festival, Ozora Festival en Universo Paralello.
Hij heeft momenteel een contract bij Groovescooter Records en werkt aan zijn eerste album dat deze zomer zal uitkomen.
We hebben Aspect Ratio ingehaald tijdens de laatste maand van zijn wintertour naar Brazilië. Acr toerde ter ondersteuning van Groovescooter Records-artiest DMT (Duitsland), die net klaar was met de headliner van de Triptophonic Tour in Australië. De tour was een enorm succes met grote menigten die locaties in het hele land inpakten.
Acr deelde zijn mening over de scene, zijn label en aankomende album:
“Er komt momenteel veel geweldige muziek uit van zowel old school artiesten als nieuw talent. Met zoveel geweldige muziek die er is, is het moeilijk om alles bij te houden, maar het is een geweldige tijd voor psychedelische trance. "
Hoe de beeldverhouding te meten
Hoe meet je de hoogte-breedteverhouding van je print? Er zijn drie manieren om de hoogte-breedteverhouding van uw afdruk te meten.
Beschrijving:Ten eerste kunt u een digitale camera en alle fotobewerkingssoftware gebruiken waarmee u de lengte en breedte van een object in uw frame kunt meten. De foto moet vanaf dezelfde hoogte worden genomen, zonder verkorting.
Als je eenmaal de twee dimensies hebt bepaald, deel je de een door de ander en je hebt je beeldverhouding. Houd er rekening mee dat om een volledige, juiste beeldverhouding te verkrijgen, u al het vreemde materiaal dat zich aan weerszijden van de afbeelding kan bevinden, moet wegsnijden.
De tweede methode is er een die ik gebruik wanneer ik mijn afdruk op een muur of scherm projecteer. Als ik mijn afbeelding projecteer op een scherm dat groot genoeg is (minstens 100 inch) en mijn projector zo uitlijnt dat deze gecentreerd is op mijn afdruk, kan ik eenvoudig noteren waar elke rand van mijn afgedrukte afbeelding op het scherm valt van links naar juist.
Gebruik deze methode als u uw beeld projecteert met een standaard projectie-eenheid met gewone gloeilampen en u wilt weten welk type lens voor elke opname is gebruikt (4×5=135 mm; 8×10=195 mm).
Algemene beeldverhoudingen
Wat is de beeldverhouding? Het is de relatie tussen de breedte en de hoogte van een afbeelding. Als een afbeelding bijvoorbeeld een verhouding van 3:2 heeft, betekent dit dat deze drie eenheden breed en twee eenheden hoog is. De meest gebruikelijke beeldverhouding voor afbeeldingen is 16:9, wat hetzelfde is als 720p of 1080i.
Als uw video of foto echter geen beeldverhouding van 16:9 heeft, moet u deze mogelijk bijsnijden om in een van die indelingen te passen. Als je bijvoorbeeld een vierkante banner maakt voor gebruik op Instagram of Facebook, wil je een foto maken van 1.200 x 1.200 pixels. En als je een vierkante profielfoto maakt op Facebook of LinkedIn, moet je foto ongeveer 400 x 400 pixels zijn.
Er zijn ook tal van andere soorten beeldverhoudingen beschikbaar. Als u bijvoorbeeld een advertentie maakt voor een kranten- of tijdschriftartikel, kunnen ze u vragen een afbeelding in te dienen met een beeldverhouding van 1:1. Dat komt omdat die publicaties vaak inhoud in zwart-wit afdrukken in plaats van in kleur.
Waarom beeldverhouding belangrijk is
Beeldverhouding is belangrijk omdat het de relatie is tussen de breedte en hoogte van een afbeelding. Hoewel beide termen belangrijk zijn voor fotografen, is beeldverhouding belangrijker voor ontwerpers.
Tropische bloemenfotografie door Raye Cornforth Tropische bloemenfotografie door Raye Cornforth
De hoogte-breedteverhoudingen kunnen voor elke afbeelding verschillen, afhankelijk van het type camera dat is gebruikt en de instellingen die zijn gebruikt bij het maken van de foto. De beeldverhouding die het meest wordt gebruikt door fotografen is een beeldverhouding van 3:2.
Deze verhouding wordt het meest gebruikt in DSLR-camera's met hun oorspronkelijke resolutie, de resolutie waarmee een digitale camera een afbeelding vastlegt. De verhouding van 3:2 is gemeengoed geworden in DSLR-camera's omdat je hiermee kunt bijsnijden en vergroten zonder dat je je zorgen hoeft te maken over vervorming of verlies van informatie.*
Met sommige camera's kunt u uw foto's bijsnijden in verschillende beeldverhoudingen, terwijl andere een specifieke instelling hebben om uw beeldverhouding te wijzigen. Bij het kiezen van een beeldverhouding is het het beste om er een te kiezen die een breed scala aan formaten toelaat, maar niet te veel ruimte.
Als er te veel ruimte is, ziet je ontwerp er onhandig uit, maar als er niet genoeg ruimte is, kun je misschien niet alles wat je nodig hebt in een goede ontwerpsjabloon passen.*
Beeldverhouding kan van invloed zijn op wat u
T-ratio in video en fotografie
T-Stop is een meting van hoe diep de lens in de camera kan gaan om licht in de sensor te brengen. Alle camera's hebben een lens en sensor die samen zijn gebouwd als een "systeem" en deze twee elementen moeten complementair zijn om uw afbeeldingen er zo goed mogelijk uit te laten zien. De T-Stop is als een "speciale saus". Het is een meting van hoeveel licht er door de lens in de camera kan komen en de sensor kan raken.
T Stop wordt niet gemeten in mm of inches. Het wordt eigenlijk gemeten in decimalen. Met een T-stop van 1,4 zou 1/4 van het licht in de camera kunnen komen, in tegenstelling tot een T-stop van 2,0 die twee keer zoveel licht zou toelaten.
Dus waarom zou je niet altijd een camera willen met een lage T-Stop? Als u te maken heeft met veel licht, kan dit uw afbeelding mogelijk overbelichten, waardoor details verloren gaan of zelfs hooglichten worden vervaagd (wanneer alle details verloren zijn gegaan). Als u fotografeert bij minder licht, betekent een hogere T-stop dat u minder licht in uw camera binnenlaat, zodat uw afbeelding onderbelicht is (details verliezend) als u het daarbij laat
Een beeldverhoudingcalculator gebruiken
Dat is waar de beeldverhouding-calculator van pas komt. Daarin voer je de grootte van je afbeelding in (in pixels) en het vertelt je de beeldverhouding van die afbeelding.
Zelfstudie:
Beeldverhoudingcalculators zijn een bijzonder handig hulpmiddel voor diegenen die het meeste uit hun digitale camera willen halen. De belangrijkste functie van een beeldverhoudingcalculator is dat deze u vertelt wat de maximale grootte van een afbeelding kan zijn voor een bepaald afdrukformaat.
Een goed gebruik van deze informatie is wanneer u een afbeelding wilt bijsnijden of vergroten/verkleinen en niet weet of u daardoor resolutie verliest. U kunt een beeldverhoudingcalculator gebruiken om te bepalen wat de maximale resolutie van uw eindproduct zal zijn, zodat u zich geen zorgen hoeft te maken of uw afbeelding wel of niet duidelijk zal zijn nadat u het formaat hebt gewijzigd.
Bovendien worden beeldverhoudingen gebruikt bij het bijsnijden van afbeeldingen om ervoor te zorgen dat u een uniforme vorm behoudt en de verhoudingen van de afbeelding niet verandert. Als uw afbeelding bijvoorbeeld een verhouding van 3:2 had, zou het bijsnijden ook die verhouding behouden, zodat uw vorm niet vervormd wordt.
Beeldverhoudingen zijn belangrijk omdat ze ons vertellen hoeveel gebied een object in ons frame beslaat in vergelijking met
Behoud de beeldverhouding ten koste van alles
Behoud de beeldverhouding ten koste van alles! Dat was de mantra van mijn laatste semester grafisch ontwerpen. Het was een mantra die ik nog nooit had gehoord tot ik mijn laatste semester grafisch ontwerp volgde. Ik had nog nooit zoiets als een beeldverhouding gekend en als je op mij lijkt, heb je er waarschijnlijk ook nog nooit van gehoord.
De beeldverhouding is in feite de proportionele relatie tussen de breedte en hoogte van een afbeelding. Als u een flyer voor een bedrijf ontwerpt, laten we zeggen een vel papier in liggend formaat, moet u ervoor zorgen dat de breedte van uw afbeelding ongeveer 1/3 van de totale lengte is. Op deze manier kunnen mensen die ernaar kijken de hele afbeelding zien zonder te hoeven turen.
Beeldverhouding: de proportionele relatie tussen de breedte en de hoogte van een afbeelding.
Veel mensen realiseren zich niet wat deze beeldverhouding beïnvloedt bij het ontwerpen van hun afbeeldingen om af te drukken. Als u een afbeelding maakt, deze in een programma zoals Photoshop of Illustrator plaatst en deze vervolgens met 50% verkleint, denkt u misschien dat deze er goed uitziet op uw document, maar als u de verhoudingen niet correct houdt, kan uw eindproduct vervormd of wazig.
Beeldverhouding
U kunt de hoogte-breedteverhouding van een afbeelding eenvoudig wijzigen met behulp van de Reshape Tool. Deze tool bevindt zich in de werkbalk in de linkerbovenhoek van uw scherm en ziet eruit als een kleine rechthoek met pijlen die eruit wijzen. Om deze tool te gebruiken, klikt u gewoon op de afbeelding die u wilt wijzigen. De afbeelding wordt gemarkeerd en u ziet 4 vakken in de hoeken van uw afbeelding. Deze vakjes zijn voor het wijzigen van de breedte, hoogte, x-positie en y-positie.
Wat betekent beeldverhouding?
Beeldverhouding is de relatie tussen de breedte en de hoogte van een afbeelding. Als we bijvoorbeeld naar een foto zouden kijken, zou een beeldverhouding van 3:2 betekenen dat de foto drie eenheden breed was voor elke twee eenheden hoog. Om ervoor te zorgen dat uw afbeeldingen er goed uitzien in Shopify, is het belangrijk om ervoor te zorgen dat hun beeldverhoudingen correct zijn voordat u ze uploadt.
De beeldverhouding in Shopify wijzigen
Shopify maakt het gemakkelijk om de beeldverhouding van een afbeelding te wijzigen, zodat deze er goed uitziet op elke pagina van uw online winkel. Klik eenvoudig op uw afbeelding en sleep een van de blauwe vakken om het formaat van uw afbeelding te wijzigen. U kunt het formaat van beide dimensies gelijkmatig wijzigen of de ene meer dan de andere wijzigen. Nadat u uw wijzigingen heeft aangebracht, klikt u op
Standaard beeldverhouding
De beeldverhouding van een afbeelding is de relatie tussen de breedte en de hoogte. Dit is een enigszins contra-intuïtief idee, maar het is belangrijk om te begrijpen omdat het ons in staat stelt te kiezen hoe we onze afbeeldingen op de pagina willen weergeven.
Een goede manier om over beeldverhoudingen na te denken, is door middel van fotografie. Large format film cameras typically have an aspect ratio of 4:5, medium format cameras have an aspect ratio of 3:4, and small format cameras have an aspect ratio of 1:1 (or 1:1.4).
By choosing a camera with the right aspect ratio for your subject matter you can more easily frame the shot exactly as you want it. Similarly, when you’re working in digital photography you can use Photoshop’s Aspect Ratio Tool to quickly crop your image into different standard aspect ratios.*
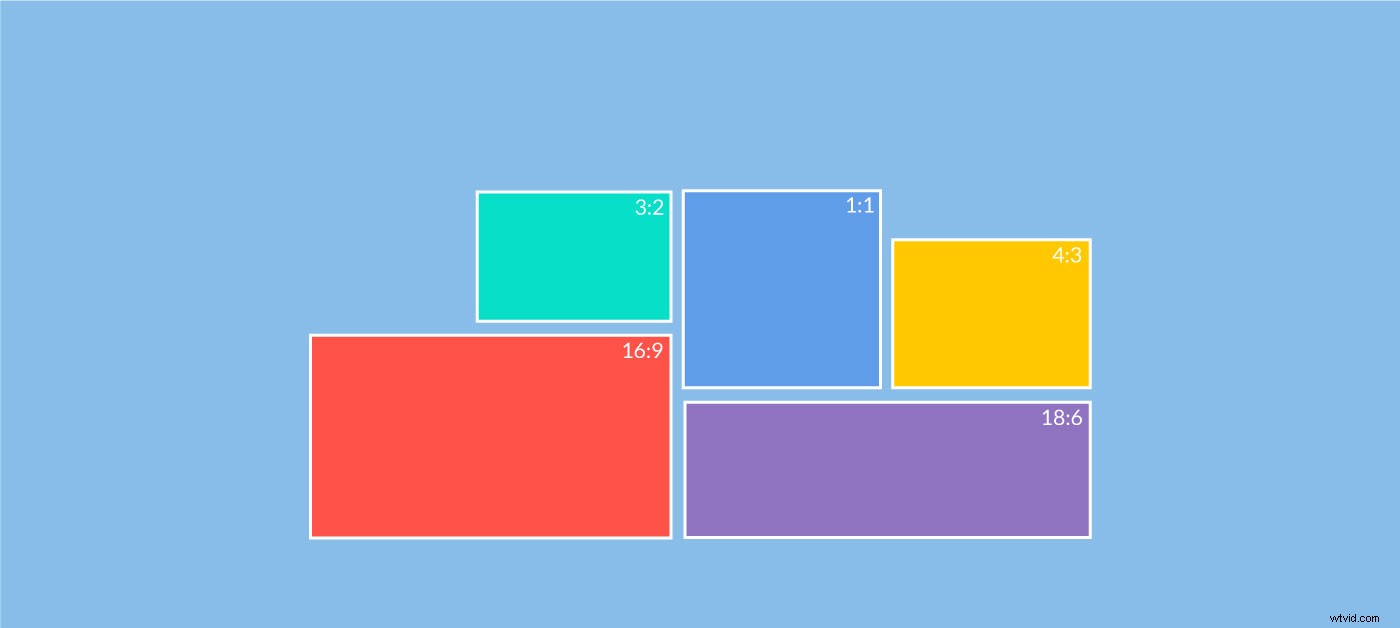
Standard Aspect Ratios
Viewed side by side, the images above show how each standard aspect ratio renders in an 800×600 browser window with a 100 pixel tall header. Notice that despite having the same pixel dimensions, each image has a different appearance due to its unique aspect ratio.
Tables:One way to ensure that all browsers display your content consistently is to create tables which divide up your content and present it in cells.
Aspect Ratios And Squarespace
Aspect ratio is the relationship of an image’s width to its height. In photography, aspect ratio is usually expressed as two numbers separated by a colon, such as 4:3. It can also be expressed as a fraction, which would look more like 3:2.
Text works best when it is near or just slightly wider than the image that contains it. For example, let’s say you have a 600-pixel-wide image, and you want to fit text in beside it that’s 500 pixels wide.
The best way to do this is to make your image 728 pixels wide by 500 tall (or 3:2). That way, if your viewers choose to see the image at its actual size, they’ll have plenty of room for the text beside it. If they choose to see the image larger or smaller, they’ll still have room for the text without having to scroll.
The same principle applies to text on a page. As a general rule of thumb, try not to divide a long piece of text into multiple paragraphs if it means there will be too many lines in the paragraph. When you’re using Squarespace templates with large images on them and you want to add some text below them (to provide some context or commentary), make sure
Aspect Ratios As Percentages
If you’re building a website and want to display your images properly on different devices, it’s important to know the aspect ratio of your image.
Truly understanding how aspect ratios work can be difficult. To help out, here’s a simple breakdown of how they relate to percent values.
Aspect Ratio:The relationship of an image’s width to its height.
For example, if you have a photo that is 3 inches wide by 2 inches high, then its aspect ratio would be 3/2 or 1.5. A square photo would have an aspect ratio of 1 (1/1).
Pixels Per Inch:PPI is the actual measurement of pixels within an inch of screen space on a monitor or mobile device. The more pixels per inch a monitor has, the clearer and sharper the image will appear.
For example, if you have a monitor with 96 PPI, that means there are 96 pixels for every one inch of screen size. If you have a higher PPI monitor, this would allow for images with a higher resolution and quality.*
PPI can also refer to print quality and refers to the number of pixels per inch in printed materials such as photographs and newspaper articles. Most digital cameras record images at 72DPI (dots
What Is 9:16 (Vertical Video)
Vertical videos are videos that are shot in portrait mode (vertical). As opposed to regular horizontal videos which run with the screen of your mobile phone, vertical videos appear on your screen sideways and you have to rotate the phone to see it correctly.
What is 9:16 (Vertical Video) ?
9:16 is one of the most used formats for vertical video and it’s gaining popularity as people start to use it more frequently. This format is perfect for Facebook, Instagram and Snapchat. It’s also being used for some Twitter content but that’s not really popular yet.
Why Choose 9:16 (Vertical Video) ?
You may ask why should you choose this video format when there are so many other options? The answer is simple – because this format will be used for a long time to come and it’s actually popular among people at the moment. So if you want to look like a professional, you should definitely use this ratio.
How To Create Vertical Videos?
The only thing you have to do is flip your camera by 90 degrees while shooting the video. After that, upload the video on YouTube or whichever platform you’re using and voila! You now have a vertical video. But before creating such a video, make sure that
What Is 1:1 (Square)
What Is 1:1 (Square)?
Did you know that Square just changed their name to Square, but no one really calls them that? Yep, they changed their name officially to Square, but most people still call them Square. In fact, even their website and social media pages are still Square.com. From this point on, I’ll be referring to them as Square for simplicity’s sake.
So why did they change their name? They felt that the name was too limiting, so they changed it to reflect their current business model of other services such as online ordering and invoicing.
Square is a free e-commerce platform for selling anything online. You can start with absolutely nothing except your product or service and get it online in minutes! They also have a free card swiper app for your smartphone or tablet so you can accept credit cards anywhere anytime. The best part about Square is that there is NO monthly fee!
You can use it just for sales or you can use it for sales and other features like invoicing, inventory management and customer relationship management (CRM).
Square has become one of the leading credit card processing companies in the United States because of how easy they make it to get started. All you need is a little startup
What Is 4:3 Standard
What is 4:3 standard? It’s the ratio of width to height for a rectangular space, like a television screen or computer monitor.
Tables with the same aspect ratio are also 4:3. Many images have the same aspect ratio as the display they’re shown on. This is why many older pictures look “squished” when they’re displayed on a widescreen TV or computer screen, and why you see black bars at the top or bottom of some pictures when they’re displayed in widescreen.
There are several different kinds of aspect ratios in use today. The most common is 4:3, which is also called 1.33:1 or 1:33. Some old TV shows were shot in this format and are still shown that way on TV.
Some photographs are also shot in such a way that the shape of the image matches the shape of the TV screen onto which it will be projected—this is called “square” aspect ratio because the shape looks like a square, even though that’s not exactly what it is mathematically.* An entire movie can be filmed in square aspect ratio—although most movies aren’t shot this way because no TV or computer monitor has such an aspect ratio.*
4:3 as a standard dates back to
What Is Original Aspect Ratio
Original aspect ratio (ORAR) is used as a term in digital video and film production to specify the original display aspect ratio of the source media. While this is typically expressed as a decimal fraction, it can also be expressed as a ratio of integers. The aspect ratio of the output display device is always the same as that of the source material.
When shooting or displaying an image, it is possible to distort its visual appearance by stretching or squashing it in one direction. This change in shape is known as distortion. It can occur accidentally when preparing images for print on paper, or when converting between different input/output devices (for example, from computer screen to television). It may also be deliberate, as when trimming an image so that it will fit within a certain space (for example, a banner ad), or conversely, expanding an image so that it will fill a larger space. In digital photography and cinematography, this latter technique is usually known as “pan and scan”.
In filmmaking, ORAR refers to the original size of the film frame before any panning and scanning has occurred. This means that all subsequent frames are displayed at exactly their original size and shape on screen. Unwanted distortions can be avoided if this reference frame is used as
What Is Modified Aspect Ratio
Aspect ratio is the ratio of width to height in a rectangular shape. This can be applied to everything from paintings to photographs. In photography, the aspect ratio of an image determines how it will fit with images around it, and how much space it takes up on different devices.
What Is Modified Aspect Ratio
Modified aspect ratio is a specialized type of aspect ratio that is used when shooting video. It is sometimes also referred to as “full frame.” This means that the image being filmed is not distorted in any way, but rather shows the full view of what is being filmed.
Aspect ratios are typically expressed using two numbers separated by a slash or colon (ex:5:4 or 16:9). The first number represents the width and the second number represents the height. Modified aspect ratios are expressed using three numbers separated by slashes or colons (ex:5:4:3). The third number represents the height, while the first two numbers represent the width.
This type of image also allows more data to be stored on physical media because there are fewer pixels and therefore less information for each frame of video. However, this format does not translate well when viewed on digital devices such as computers and phones.
What Is The Best Aspect Ratio For Videos
A lot of people are wondering what aspect ratio is, and what the best aspect ratio for videos. So let’s talk about these things!
First of all, aspect ratio is basically the shape of your video. The shape may be different from one video to the next (which I’ll talk about in a minute), but it’s basically how wide your video is compared to how tall it is.
Taller videos are considered to have a “tall” or “high” aspect ratio, while wider videos have a “wide” or “flat” aspect ratio.
For example, a 4×3 shape would be considered to be a wide-screen format (because it’s wider than it is tall), while 16×9 would be considered to be a widescreen format (because it’s wider than it is tall).
So what’s the best aspect ratio for videos? Well, that depends on what type of videos you’re making. Here are my recommendations:
If you’re making YouTube videos:Your videos will almost always be 16:9, because that’s the standard for YouTube videos. But if you’re making other types of videos on your computer, you might want to shoot them in 16:10 (which means you’d get about
Aspect Ratio In Film, TV, And Video
The aspect ratio of an image is its proportional relationship between the width and height of the image, which is measured by dividing the width by the height. Bijvoorbeeld:
These different image proportions are important to know, because they’re used to describe various types of film and video formats. You should also be familiar with them if you’re a designer who needs to understand how images will be used in various media.
Aspect ratios are usually expressed with two numbers separated by a colon. The first number represents the width, and the second number represents height. For example:4:3 (The most common standard for television screens.) 16:9 (The most common standard for widescreen home video.) 2.35:1 (The most common standard for motion pictures.) 1.85:1 (A common standard for televisions sold in Europe.)
If you see a 4:3 image on a 16:9 television, you’ll notice that there are black bars on either side of the screen, meaning that part of the image was cut off to make it fit on the screen. This is called letterboxing or pillarboxing.* If you see a 1.85:1 image on a 2.35:1 movie screen, it will look cropped on top and bottom
Aspect Ratio For Web Design
This article is a continuation of our series on web design basics. Today, we’re going to be covering aspect ratios. Aspect ratio refers to the proportional relationship between the width and height of an image or screen. It’s very important in web design because you want your site to look good at any screen resolution, whether it’s a desktop screen, a tablet, or a smartphone.
First, let’s take a look at how aspect ratios are typically defined:
Aspect Ratio =(width ÷ height) × 100%
For example, let’s say you have an image that is 900 pixels wide and 500 pixels tall. Using the formula above, we can calculate its aspect ratio as follows:
900 ÷ 500 =1.8 ÷ 1 =1.8 × 100% =180%
In other words, the image has an aspect ratio of 1.8:1. The same applies to screens:if your site is viewed on a 1600 x 900 monitor, for example, that means the image will fill about 60% of your screen horizontally and 50% vertically (1600 ÷ 900 =1.6796…; 1600 ÷ 500 =3).
Aspect Ratio Of Computer Monitors And Devices
Aspect ratio is the relationship of an image’s width to its height. The aspect ratio of most computer screens is 4:3 (1.33), which means the width is 1.33 times as wide as it is high. This was a compromise between TVs and computer monitors back in the day, as TVs had a wider aspect ratio (16:9, 1.77) and computer monitors had a taller aspect ratio (5:4, 1.25).
Tv shows used to be displayed on 4:3 TVs with bars at the top and bottom so that viewers wouldn’t have to deal with seeing black bars on the sides of their screen while watching their favorite shows. However, now that many people use their TV as a secondary computer monitor, most TV shows are displayed at 16:9 with black bars at the top and bottom.
So what does this mean for you? Well, if you want your videos to fit perfectly into your computer screen when you’re browsing through YouTube or uploading them to Facebook or Google+ you’ll want to crop them so they’re in a 4:3 aspect ratio.
If you want your videos to fit perfectly on your TV when you’re watching them on Netflix or Hulu Plus you’ll want to crop them so they’re
Youtube Aspect Ratio
The standard aspect ratio for a video is 16:9. This means that the width of the video is 16 units and the height is 9 units. Some people like to shoot videos in 1:1 square aspect ratio. This is also known as a “portrait” aspect ratio. If you are shooting a landscape video, it might be wise to choose a wider format such as 4:3 or 16:10.
If you’re uploading videos to Youtube, then you should know that Youtube will automatically re-encode your video using the chosen aspect ratio.
For example, if you upload a portrait-aspect ratio (1:1) video to Youtube, it will be re-encoded using the default landscape format (16:9). If this happens, the resolution of your video will probably be lowered (Youtube will attempt to keep the same quality but they won’t be able to maintain the same image size).
If you want to stop this from happening, then you have two options:
Option 1:Own all of your original media files and have them uploaded directly to Youtube by your own server.
Option 2:Upload your original media files with their correct aspect ratios and set Youtube’s settings for “Default playback resolution” to “Original”.
Social Media Aspect Ratios
For every business, it is important to consider the content that you are posting on your social media accounts. That being said, there are several guidelines and regulations that you will want to follow. These regulations will ensure that you stay on the right side of the law and avoid any legal trouble in the future.
Here are some things to keep in mind when making your posts:
Social Media Aspect Ratio
Oftentimes, users who create content will make the error of not following the correct aspect ratio for their platform.
This could lead to their account getting suspended as well as having their post muted or even taken down completely. If you are not sure how to make a size appropriate post, take a look at this infographic from Rival IQ (shown below) to see how each different social media sites aspect ratio should be for maximum exposure of your content.*
Facebook:
Since Facebook has a rectangular shape, it is important that you have at least 820 pixels wide by 312 pixels tall. These measurements should be in landscape mode and if you choose portrait mode, they should be at least 3:2 ratio. It is also important to note that this applies to both desktop and mobile with the same guidelines followed for both platforms.**