Webontwerpsoftware biedt gebruikers tools om webpagina's te maken, te bewerken en bij te werken. Webontwerpers gebruiken deze programma's om de lay-out en inhoud van een webpagina te maken door HTML of een WYSIWYG-editor te bewerken.
Webdesign-applicaties worden vaak gebundeld met sitebuilders waarmee gebruikers eenvoudig een website kunnen maken zonder codering. Met hulpprogramma's voor het maken van websites kunt u zelf een website maken.
Deze software-opties zijn populairder geworden omdat traditionele webontwikkeling duurder is geworden. Als je niet weet hoe je moet coderen, kun je nog steeds een ontwikkelaar inhuren om je te helpen met je site.
Webdesignsoftware is een alles-in-één oplossing die niet-codeerders alles geeft wat ze nodig hebben om een website te bouwen en te onderhouden. Het bevat tools voor het bouwen van websites, websitesjablonen, SSL-certificaten, domeinnamen en meer.
Deze tools maken het zowel beginners als experts gemakkelijk om snel en gemakkelijk geweldige websites te maken. Sommige van de beste webontwerpsoftware bieden gratis proefversies, zodat u ze kunt uitproberen voordat u een aankoopbeslissing neemt.
U wilt ook software kiezen die veilige hosting, 24/7 klantenondersteuning en regelmatige updates biedt, zodat uw site er altijd op zijn best uitziet. Met al deze functies in gedachten, hebben we deze lijst samengesteld met de 15 beste web
Beste webdesignsoftware – introductie
Als het gaat om webdesign software zijn er veel opties beschikbaar. Het is belangrijk dat u de juiste vindt voor uw bedrijf. Elke situatie is anders en wat voor het ene bedrijf goed werkt, werkt misschien niet zo goed voor het andere.
Bij het zoeken naar webdesignsoftware zijn er een paar dingen waar u rekening mee moet houden. Het belangrijkste is dat u een programma wilt vinden dat gemakkelijk te gebruiken is en geen codeerervaring vereist. Dit bespaart u tijd en geld, zodat u zich kunt concentreren op andere aspecten van uw bedrijf.
Een ander ding om te overwegen bij het bekijken van software voor het bouwen van websites, zijn de kosten van het programma. Het is belangrijk om een programma te vinden dat binnen uw budget past zonder in te boeten aan kwaliteit of functies.
Naast de kosten van de software, moet u ook kijken hoeveel het maandelijks gaat kosten om uw website te onderhouden. Sommige programma's bieden gratis domeinnamen, hosting en meer, terwijl andere extra kosten in rekening brengen voor deze diensten.
Het goede nieuws is dat de meeste programma's deze diensten elke maand voor een betaalbare prijs aanbieden, dus het zou niet te duur moeten zijn, zolang je alles in gedachten houdt voordat je de webontwerpsoftware aanschaft.
Als het vinden van de beste webontwerpsoftware iets is dat u wilt doen, moeten al deze dingen worden overwogen voordat u een definitieve beslissing neemt over
Wat is de beste webdesignsoftware?
Er zijn veel factoren die een rol spelen bij het maken van een goede website, maar het eerste om mee te beginnen is de webontwerpsoftware. Er zijn tientallen opties en sommige zijn beter dan andere.
Vele zijn duur, en nog meer zal moeilijk te leren zijn. Je hebt niet alle toeters en bellen nodig voor een klein bedrijf of een persoonlijke site, maar misschien wil je meer geavanceerde functies voor een e-commerce winkel of onderneming op ondernemingsniveau.
De beste manier om te beslissen welke webontwerpsoftware het beste voor u werkt, is door te weten wat u ervan wilt en vervolgens een beetje onderzoek te doen naar al uw opties. Hier zijn enkele van onze favoriete keuzes:
U bent dus klaar om uw eerste website te bouwen - of misschien uw 50e. Misschien wil je proberen een landingspagina of een webgebaseerde e-mailsjabloon te maken. Of misschien wil je er helemaal voor gaan en een volwaardige website maken met meerdere pagina's en een blog.
Ongeacht wat u aan het maken bent, het eerste dat u nodig heeft, is webontwerpsoftware. In dit artikel zullen we een aantal van de meest populaire webdesignsoftware op de markt bekijken en zien hoe ze zich verhouden tot elkaar.
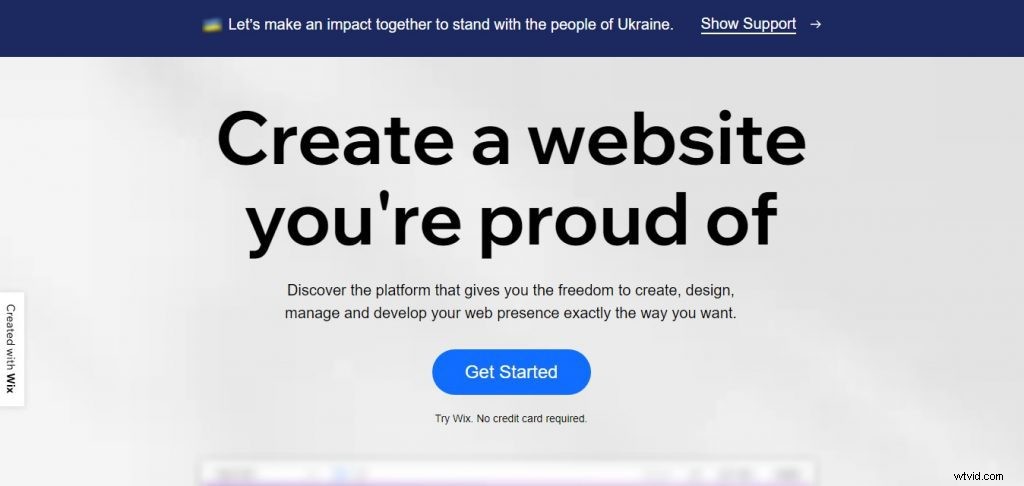
1. Wix

Wix is een cloudgebaseerd webontwikkelingsplatform waarmee gebruikers HTML5-websites en mobiele sites kunnen maken door middel van online tools voor slepen en neerzetten. Wix is opgericht vanuit de overtuiging dat internet voor iedereen toegankelijk moet zijn om te ontwikkelen, te creëren en bij te dragen.
Via gratis en premium abonnementen stelt Wix miljoenen bedrijven, organisaties, professionals en individuen in staat om hun bedrijven, merken en workflow online te brengen. Met de Wix Editor en de zeer beheerde App Market kunnen gebruikers een volledig geïntegreerde en dynamische digitale aanwezigheid bouwen en beheren.
Het hoofdkantoor van Wix bevindt zich in Tel Aviv met kantoren in Be'er Sheva, San Francisco, New York, Vilnius en Dnepropetrovsk. Wix is een online platform dat is ontworpen om kleine bedrijven en individuen te helpen bij het bouwen en onderhouden van hun eigen websites.
Het bedrijf biedt een verscheidenheid aan tools, functies en sjablonen om gebruikers te helpen hun eigen site te maken zonder enige codeerervaring. Wix is compatibel met verschillende betalingsverwerkingsplatforms zoals PayPal en Square, waardoor het voor kleine bedrijven gemakkelijk is om e-commerce winkels op te zetten die online creditcardbetalingen accepteren.
Functies
Wix-functies Haal het meeste uit uw website met geavanceerde Wix-functies zoals een aangepast domein, online winkel, boekingssysteem en nog veel meer. Wat uw behoeften ook zijn, er is een functie waarmee u online kunt slagen:
Maak een website Maak je eigen logo Gratis websitebouwer Maak een zakelijke website Websitesjablonen Maak een online winkel Bouw een e-commercesite E-commerce websitesjablonen Mobielvriendelijke websites.
Pluspunten
Wix Pro's zijn een netwerk van elite Wix-gebruikers die een professionele website voor u kunnen bouwen. Ze variëren van webdesigners, digitale marketeers en copywriters tot videografen, fotografen en meer.
Bekijk de onderstaande video voor meer informatie over het Wix Pro-netwerk. Ons team van Wix Pro's zijn experts in webdesign en online marketing. Ze kunnen u helpen een winkel op maat te bouwen, uw bedrijfsverhaal te delen of een online marketingcampagne op te zetten.
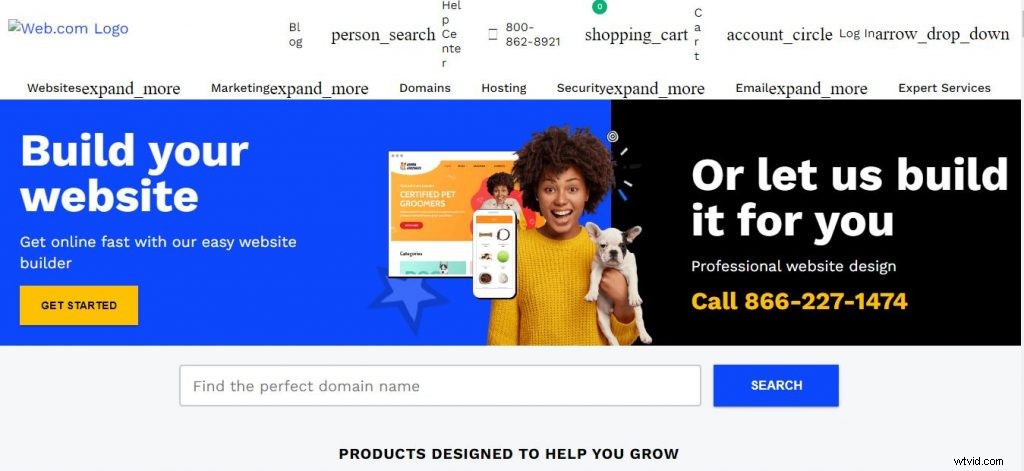
2. Web.com

Ik ben een groot voorstander van transparantie en ik denk dat we allemaal moe zijn van de politieke spelletjes die worden gespeeld door politici die geen voeling hebben met ons dagelijks leven. Het komt erop neer dat wij als burgers actiever betrokken moeten zijn bij het proces.
Ik ben geen politicus. Ik had nooit gedacht dat ik me zou kandidaat stellen en ik beschouw mezelf nog steeds niet als een politicus. Ik ben een zakenman die mijn hele carrière heeft gewerkt om bedrijven van de grond af op te bouwen en banen te creëren waar er voorheen geen waren.
Web.com Group, Inc., een toonaangevende leverancier van internetdiensten en online marketingoplossingen voor kleine bedrijven, heeft vandaag aangekondigd dat David L. Brown, voorzitter en Chief Executive Officer, met ingang van 31 januari 2017 met pensioen gaat na 28 jaar dienst bij de Bedrijf.
De heer Brown zal tot zijn pensioendatum als uitvoerend voorzitter dienen om te helpen bij het overgangsproces. De Raad van Bestuur heeft Ralph E. Dommermuth benoemd tot Chief Executive Officer met ingang van 1 februari 2017 en de heer Dommermuth is ook met onmiddellijke ingang benoemd tot lid van de Raad van Bestuur.
Functies
Bij Web.com bieden we innovatieve marketingoplossingen die het klanten gemakkelijk en betaalbaar maken om hun bedrijf online te laten groeien. We helpen kleine bedrijven succesvol te zijn met flexibele en betaalbare website-ontwerpdiensten, websitehosting, e-commercesoftware, tools voor zoekmachineoptimalisatie (SEO) en onze bekroonde klantenservice.
Ons website-ontwerpproduct biedt een verscheidenheid aan opties voor eigenaren van kleine bedrijven om een op maat gemaakte aanwezigheid op het web te creëren tegen een betaalbare prijs. Ons website-hostingproduct biedt de beste technologieën en diensten om uw website beschikbaar, veilig en optimaal te laten presteren.
Ons Search Engine Optimization-product helpt u uw positie in de zoekresultaten te verbeteren om het verkeer en de zichtbaarheid van uw website te vergroten. Met ons e-commerceproduct kunt u eenvoudig producten online verkopen met een veilig, beveiligd en betrouwbaar e-commerceplatform.
Voordelen
Voordelen van Web.com Hier zijn de hoogtepunten van de voordelen van Web.com:De mogelijkheid om uw website op een smartphone of tablet te bouwen met de GoCentral-app van de bouwer. De optie om een site helemaal opnieuw te bouwen met een blanco sjabloon, in plaats van te beginnen met een kant-en-klaar sjabloon zoals de meeste andere bouwers.
Schone, moderne sjablonen die gemakkelijk kunnen worden aangepast en ontworpen voor mobiele responsiviteit. Een professioneel e-mailadres dat uw domeinnaam een jaar lang gratis gebruikt wanneer u zich aanmeldt voor e-commerce hostingservices.
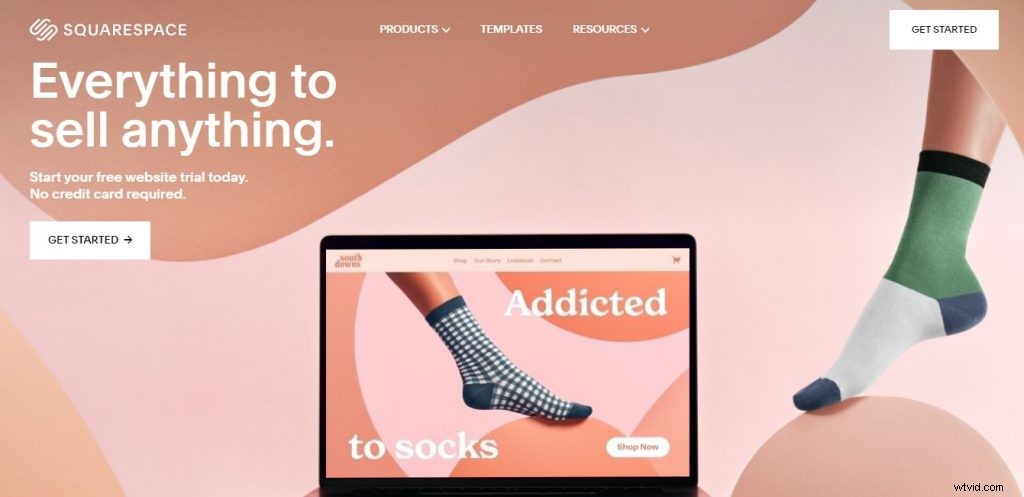
3. Vierkante ruimte

Squarespace is een webbouwservice die tientallen strakke sjablonen, een gebruiksvriendelijke interface en uitstekende tools biedt om uw site aan te passen. Het is echter duur in vergelijking met andere bouwers.
Voordelen Consistente stijl:alle Squarespace-sites hebben een consistent ontwerp, of u nu de meest eenvoudige sjabloon gebruikt of iets complexers. Het is niet alleen het uiterlijk dat consistent is - de backend, waar u uw site bouwt en aanpast, deelt dezelfde ontwerptaal. Dit maakt Squarespace gemakkelijker te leren dan sommige andere webbouwservices.
Vloeiende interface:Squarespace biedt een soepele ervaring voor alle fasen van het bouwen en onderhouden van een website, van begin tot eind. U zult geen grote glitches of fouten vinden in de backend-bewerkingen.
Veel opties:Squarespace biedt meer dan 100 sjablonen, met een verscheidenheid aan stijlen om uit te kiezen. Het biedt ook een groot aantal plug-ins en apps van derden voor zaken als contactformulieren, afsprakenplanning en integratie van sociale media.
nadelen
Prijzig:in vergelijking met sommige concurrenten is Squarespace duur. Het meest elementaire abonnement kost $ 12 per maand (jaarlijks gefactureerd), maar dat omvat geen functies zoals e-commerce of live chat-ondersteuning - je moet $
betalenFuncties
De functies van Squarespace zijn mogelijk geavanceerder dan wat u van andere platforms gewend bent. Hier zijn enkele van de functies die we aanbieden:o Aangepaste domeinnamen o Onbeperkt aantal pagina's, berichten en pagina's aan inhoud o Gelokaliseerde sjablonen waarmee u de taal op uw site kunt wijzigen en het uiterlijk van uw site kunt aanpassen (in het Engels, Frans, Spaans en Italiaans).
o Een paginabuilder met slepen en neerzetten waarmee u pagina's kunt maken zonder code te schrijven of HTML te bewerken o Mobile-first ontwerp dat een vloeiende ervaring biedt, ongeacht hoe uw apparaat wordt vastgehouden o Geoptimaliseerd voor zoekmachines — geoptimaliseerd voor Google zowel in termen van semantische opmaak en geïndexeerde afbeeldingen o Ingebouwd CMS om inhoud eenvoudig te bewerken en aangepaste functionaliteit toe te voegen via het beheerdersdashboard o Ingebouwde analyses die u inzicht geven in hoe bezoekers uw site gebruiken, inclusief informatie over waar ze vandaan komen en hoe ze uw site bereiken.
Pluspunten
Squarespace-voordelen.
- Geweldige klantenondersteuning. Schone, eenvoudige en stijlvolle sjablonen.
- Geen codering vereist. Zeer eenvoudig te gebruiken interface voor het bouwen van websites
- Uitstekend platform voor bloggen en contentbeheer Mobiele responsieve ontwerpsjablonen E-commercefuncties en -opties
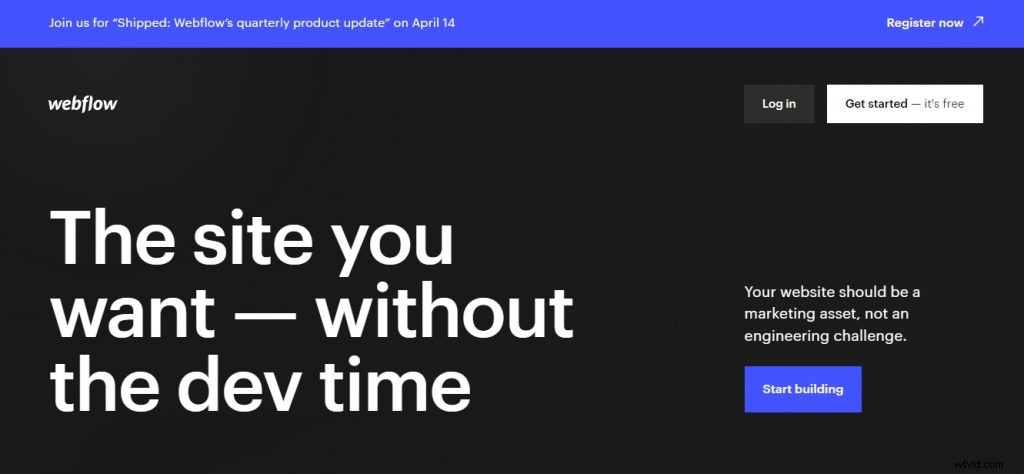
4. Webstroom

Webflow is een visuele ontwikkelingstool voor webontwerpers, ontwikkelaars en makers van inhoud. U kunt websites, bestemmingspagina's en CMS-aangedreven blogs ontwerpen en bouwen zonder code te schrijven.
We zijn op zoek naar een getalenteerde productontwerper om ons te helpen een nieuwe sitebouwer voor het web te bouwen. Je werkt met een klein maar zeer bekwaam team van ontwerpers, ingenieurs en contentstrategen om de manier waarop internet wordt gebouwd radicaal te veranderen.
Je zult:Nauw samenwerken met een klein team van ontwerpers en onderzoekers Ontwerpen maken die gedurende de hele ontwikkelingscyclus eenvoudig en intuïtief zijn Ontwerpen van high-fidelity gebruikersinterfaces maken Ontwerpen duidelijk communiceren via goed georganiseerde ontwerpspecificaties Ontwerpen bij Webflow betekent dat je prachtig ontwerpt producten waar gebruikers dol op zijn, terwijl ze bijdragen aan het ontwerpsysteem dat we in het hele bedrijf gebruiken.
Als je geïnteresseerd bent in het werken met een vriendelijk, samenwerkend team dat zowel je creatieve als analytische vaardigheden waardeert, dan ontmoeten we je graag!
Functies
Webflow Pro's zijn een groep Webflow-ontwerpers, -ontwikkelaars en -bureaus die met ons team samenwerken om u te helpen uw Webflow-site tot leven te brengen. Veel van onze Pro's kunnen een aantal van de volgende diensten aanbieden:Aanpassing van webflow-sjablonen Van persoonlijk tot e-commerce, daar hebben we een sjabloon voor. Onze populairste sjablonen kunnen binnen 72 uur door een van onze professionals worden aangepast.
Prototyping &Design Op zoek naar een fris nieuw ontwerp? Onze pro's staan klaar om iets moois voor je te maken. Ofwel vanaf nul of op basis van een bestaande Webflow-sjabloon. Ontwikkeling &Integraties Wilt u uw site verbinden met software van derden? Wilt u aangepaste functionaliteit toevoegen? Op zoek naar aangepaste functies die niet beschikbaar zijn in de standaardversie van Webflow? Je hebt geluk.
Pluspunten
Welkom bij het Webflow Pros-programma! Als lid van ons exclusieve Pros-programma krijgt u toegang tot vele voordelen die u zullen helpen uw freelance-bedrijf te laten groeien, waaronder:Een lijst op onze site waar klanten uw diensten kunnen vinden
Toegang tot klantenleads die we zelf niet kunnen waarmaken Een gratis Webflow University Pro-abonnement om cursussen te volgen of uw klanten op te leiden Een toegewijde accountmanager die u helpt uw bedrijf te laten groeien. Een besloten communityforum om banen te bespreken met andere freelancers
5. Weebly

Weebly is de gemakkelijkste manier om een website, blog of online winkel te maken. Meer dan 40 miljoen mensen gebruiken Weebly om hun unieke ideeën tot leven te brengen. Weebly is een gebruiksvriendelijke sitebuilder met een gratis optie. Het is het beste voor gebruikers die een eenvoudige website, blog of winkel willen bouwen.
Het biedt eenvoudige hulpmiddelen voor slepen en neerzetten waarmee u snel en gemakkelijk een website kunt maken. De gratis versie biedt een keuze aan thema's, maar je kunt er een onbeperkt aantal pagina's mee maken. Weebly heeft twee betaalde abonnementen. Het duurdere abonnement omvat meer opslagruimte en verwijdert advertenties, zodat u uw eigen domeinnaam kunt hosten.
Er zijn geen transactiekosten en klantenondersteuning is inbegrepen in beide betaalde abonnementen. Het app-centrum biedt apps voor e-commercefuncties zoals verzending, nieuwsbrieven en betalingen. De interface is erg intuïtief, dus je hebt geen hulp van het ondersteuningsteam nodig, tenzij je een probleem tegenkomt, wat je kunt doen via telefoon, livechat of e-mail.
De sterke punten van Weebly zijn gebruiksgemak, stijlvolle sjablonen en tal van functies. De e-commercetools zijn ook geweldig als u online een winkel wilt opzetten, maar ze brengen kosten met zich mee, aangezien Weebly 3% rekent
Functies
Weebly is een krachtige en gebruiksvriendelijke websitebouwer. Het is een eenvoudige website-maker met slepen en neerzetten met veel geweldige functies. Met Weebly kun je je eigen professionele website, blog of online winkel maken zonder enige technische kennis.
Alles is gedaan met slechts een paar klikken en slepen en neerzetten. U kunt uw Weebly-site ook aanpassen met HTML, CSS, Javascript en andere codeertalen. Weebly Website Builder biedt een verscheidenheid aan functies om een mooie en functionele website te bouwen:
U kunt pagina's, blogberichten, formulieren en meer toevoegen met behulp van onze eenvoudige drag &drop-interface. Kies uit meer dan 40 moderne sjablonen die zijn ontworpen voor desktop, tablet en mobiel. Voeg een afbeeldingengalerij, video-achtergrond of parallax-scrolling toe aan elke pagina. Verkoop uw producten online met ingebouwde e-commercetools.
Maak contactformulieren en andere soorten geavanceerde formulieren op uw website. Voeg lidmaatschappen toe om op abonnementen gebaseerde sites met toegangscontrole te maken.
Pluspunten
Weebly Pro's
- Weebly's editor voor slepen en neerzetten is gebruiksvriendelijk en zeer intuïtief. Weebly biedt honderden professioneel ontworpen sjablonen.
- Weebly geeft je een subdomein voor je website, maar je kunt ook een aangepaste domeinnaam gebruiken die je koopt bij een derde partij, zoals Google Domains of GoDaddy. Weebly heeft robuuste e-commercefuncties en verkoopt tientallen apps van derden in zijn App Center.
6. Adobe Dreamweaver

Adobe Dreamweaver is een eigen tool voor webontwikkeling van Adobe Systems. Het is gemaakt door Macromedia in 1997 en door hen ontwikkeld totdat Macromedia in 2005 werd overgenomen door Adobe Systems.
Dreamweaver is oorspronkelijk ontwikkeld door Macromedia en werd door hen onderhouden totdat Macromedia in 2005 werd overgenomen door Adobe Systems. Geschiedenis De eerste versie van Dreamweaver (1.0) werd uitgebracht in december 1997 en bevatte verschillende nieuwe functies die de webontwerpers hielpen bij het maken van websites die voorheen alleen mogelijk waren met handcodering.
Sommige van deze functies omvatten roundtrip HTML, codekleuring en codeaanvulling. Daarnaast is er een bedrijfsversie van Dreamweaver (Dreamweaver UltraDev) uitgebracht, waarmee ontwikkelaars dynamische websites kunnen maken met server-side talen zoals ColdFusion en ASP (VBScript).
De enterprise-versie ondersteunde ook de mogelijkheid om verbinding te maken met ODBC-databases zoals Microsoft SQL Server en Oracle.
Functies
Functies van Adobe Dreamweaver Adobe Dreamweaver is software voor webontwerp waarmee gebruikers websites en toepassingen kunnen ontwikkelen. Met de software kunnen gebruikers hun website of applicatie vanaf verschillende apparaten bekijken, site-instellingen definiëren, sjablonen maken en pagina's en navigatiebalken ontwerpen. Enkele kenmerken van deze software zijn:
Code-editor. Met deze functie kunnen gebruikers HTML-codes typen met behulp van een live code-editor. De codes worden automatisch opgeslagen als de gebruiker ze bewerkt. Gebruikers kunnen de codes ook in realtime bekijken. Ontwerpweergave. Met deze functie kunnen gebruikers het ontwerp van de website of applicatie bekijken zonder codering.
De software heeft een optie voor slepen en neerzetten om afbeeldingen en tekstvakken in een pagina in te voegen. Liveweergave-navigatie. Met deze functie kunnen gebruikers door pagina's van hun website of applicatie navigeren in het werkruimtevenster, zodat ze een overzicht krijgen van het eindproduct voordat ze het online publiceren.
Codetips en voltooiingsmogelijkheden. Met deze functie kunnen gebruikers het schrijven van codes voltooien door op Ctrl + spatiebalk te drukken. Het biedt ook hints voor het schrijven van specifieke codes die het schrijven van code sneller en efficiënter maken.
Pluspunten
Hier zijn enkele van de voordelen van het gebruik van Adobe Dreamweaver:De industriestandaard voor webdesign De WYSIWYG-editor zorgt voor eenvoudige ontwikkeling U kunt coderen in uw favoriete talen Andere Adobe-producten integreren naadloos met Dreamweaver Er is een verscheidenheid aan paginasjablonen om uit te kiezen.
7. Google Web Designer

Google Web Designer is een gratis, professionele HTML5-ontwerptool. Bouw interactieve, geanimeerde HTML5-advertentiemateriaal, geen codering nodig. Gebruik de geavanceerde tekenhulpmiddelen van Google Web Designer om vectorafbeeldingen te maken en te animeren. Stel de kleur, het verloop, de lijnstijl, de lijndikte en de dekking van je vormen in.
U kunt ook afbeeldingen en video's aan uw bestanden toevoegen en deze op elkaar stapelen om unieke effecten te bereiken. Animeer objecten langs curven met bedieningselementen voor kromming en rotatie. Animeer positie, schaal, kleureffecten en meer met alle kracht van CSS3. Gebruik verlopen voor vloeiende kleurovergangen.
Voeg gebeurtenisacties toe aan elk element op de pagina om te definiëren wat er gebeurt wanneer gebruikers ermee communiceren. U kunt bijvoorbeeld een gebeurtenisactie toevoegen die de tijdlijn pauzeert wanneer een gebruiker op een knop op de pagina klikt. Google Web Designer combineert geavanceerde tekenmogelijkheden met een intuïtieve gebruikersinterface waarmee u de kracht van CSS3-animaties kunt benutten terwijl u in uw comfortzone blijft!
Functies
Functies van Google Web Designer GWD is een WYSIWYG HTML-editor met een interface voor slepen en neerzetten waarmee u interactieve en geanimeerde advertentiebanners, bestemmingspagina's en andere HTML5-advertentiemateriaal kunt maken.
Het is een professionele tool die alle ontwerpmogelijkheden biedt - van teken- en teksttools tot 3D-transformaties en animatie - met een intuïtieve gebruikersinterface. Het stelt mensen zonder enige codeerervaring ook in staat om tijdlijnanimaties en CSS3-overgangen te gebruiken om interactieve elementen aan hun pagina's toe te voegen, samen met componenten voor het toevoegen van YouTube-video's, Google Maps, afbeeldingen en galerijen. Je kunt dan een voorbeeld van je creaties bekijken in meerdere browsers en apparaten.
Pluspunten
Google Web Designer is een visueel hulpmiddel voor slepen en neerzetten waarmee u boeiende HTML5-apps en -advertenties kunt maken. Het wordt geleverd met tools die creatieve oplossingen bieden aan reclamebureaus, ontwikkelaars en uitgevers.
1) Interactieve HTML5 U kunt eenvoudig interactieve en geanimeerde HTML5-advertentiemateriaal maken. 2) Contentcreatie De tool heeft een gebruiksvriendelijke interface die het creëren van content voor iedereen gemakkelijk maakt. Voor het maken van advertenties van professionele kwaliteit is geen ontwikkelaar of ontwerper nodig. 3)Ontwerp één keer, publiceer overal Met Google Web Designer kunt u boeiende inhoud maken die werkt op desktops, smartphones, tablets en andere apparaten in elke browser.
8. Bootstrap Studio

Bootstrap Studio is een krachtige desktop-app voor het ontwerpen en prototypen van websites. Het wordt geleverd met een groot aantal ingebouwde componenten, die u kunt slepen en neerzetten om responsieve webpagina's samen te stellen.
De app is gebouwd op het immens populaire Bootstrap-framework en exporteert schone en semantische HTML. Maak snel mooie websites Bootstrap Studio heeft een intuïtieve drag-and-drop-interface, die is ontworpen om u productiever te maken.
Met onze revolutionaire App Connect-technologie kunt u volledig aangepaste interfaces maken door eenvoudig elementen te slepen en neer te zetten. Geen programmeerkennis vereist — alles kan visueel worden aangepast.
We hebben veel componenten toegevoegd om u te helpen sneller sites te maken, zoals galerijen, kopteksten, voetteksten, portfolio's, diavoorstellingen en zelfs basiselementen zoals spans en divs. Het heeft ook meer geavanceerde functies, zoals opgeslagen kolommen voor hergebruik in uw ontwerpen, live CSS-bewerking, CSS-rasterbewerking en nog veel meer.
Functies
Bootstrap Studio is een desktoptoepassing waarmee u prachtige websites kunt maken. Het wordt geleverd met een groot aantal ingebouwde componenten, die u kunt slepen en neerzetten om responsieve webpagina's samen te stellen.
De app is gebouwd op het immens populaire Bootstrap-framework en exporteert schone en semantische HTML. Mooie sjablonen We hebben veel moeite gedaan om onze applicatie er geweldig en gebruiksvriendelijk uit te laten zien. Elk aspect ervan is zorgvuldig ontworpen om uw werk gemakkelijker te maken.
Responsieve bewerking Onze editor detecteert automatisch of uw lay-out kolommen heeft en maakt deze aanpasbaar, zodat u hun grootte gemakkelijk op een WYSIWYG-manier kunt wijzigen. Volledige Bootstrap-componenten Bootstrap Studio weet hoe een geldige Bootstrap-pagina moet worden opgebouwd en schrijft automatisch de juiste HTML. Het ondersteunt zowel Bootstrap 3 als Bootstrap 4 en u kunt uw ontwerpen van de ene naar de andere converteren.
Slim slepen en neerzetten Onze app heeft krachtige hulpmiddelen voor slepen en neerzetten om moeiteloos responsieve webpagina's te maken. U kunt CSS, SASS, JavaScript, HTML5 en andere bestanden met betrekking tot uw projecten importeren en bewerken.
Pro
Krachtige Bootstrap-tools Bootstrap Studio is een krachtige desktop-app voor het ontwerpen en prototypen van websites. Het wordt geleverd met een groot aantal ingebouwde componenten, die u kunt slepen en neerzetten om responsieve webpagina's samen te stellen.
De app is gebouwd op het immens populaire Bootstrap-framework en exporteert schone en semantische HTML. Bootstrap Studio heeft een intuïtieve interface voor slepen en neerzetten, die is ontworpen om u productiever te maken.
Eenvoudig te leren, gebruiksvriendelijk Bootstrap Studio heeft een intuïtieve interface voor slepen en neerzetten, die is ontworpen om u productiever te maken. Onze componenten zijn zo ontworpen dat ze gemakkelijk in uw ontwerpen kunnen worden geïntegreerd. We hebben hard gewerkt om ervoor te zorgen dat het gemakkelijk te leren en te gebruiken is.
Ontwerp snel mooie websites Bootstrap Studio wordt geleverd met een groot aantal mooie componenten voor het bouwen van responsieve pagina's. We hebben kopteksten, voetteksten, galerijen, diavoorstellingen en zelfs basiselementen zoals spans en divs. Bekijk er enkele hieronder.
9. Figma

We hebben een team van meer dan 100 toegewijde medewerkers die aan Figma werken. En we zijn altijd op zoek naar meer! Vanaf februari 2018 is het gebruikersbestand van Figma gegroeid tot meer dan 600.000 gebruikers. We hebben een gemiddelde groei van 5% per week gezien.
Gebruikers hebben verschillende achtergronden en industrieën. Van freelancers en studenten tot ontwerpteams bij grote bedrijven zoals Uber, Microsoft en IBM. Figma is een gratis, online UI-tool om met een team websites en apps te maken, samen te werken, prototypes te maken en over te dragen.
Figma is een gratis, online UI-tool waarmee je op dezelfde plek kunt creëren, samenwerken, prototypen en overdragen. Figma is de eerste interface-ontwerptool met realtime samenwerking. Het houdt iedereen op dezelfde pagina. Concentreer u op het werk in plaats van te vechten tegen uw gereedschap.
Figma is de eerste interface-ontwerptool met realtime samenwerking. Het houdt iedereen op dezelfde pagina. Concentreer u op het werk in plaats van te vechten tegen uw gereedschap. Figma is de eerste interface-ontwerptool met realtime samenwerking. Het houdt iedereen op dezelfde pagina. Concentreer u op het werk in plaats van te vechten tegen uw gereedschap.
Functies
Kenmerken van Figma:Design System Manager Tool Figma Figma is een UI-ontwerptool die in de browser wordt uitgevoerd. Het wordt steeds populairder bij veel grote bedrijven die het nu intern gebruiken en het gebruikersbestand groeit in een indrukwekkend tempo.
Componenten en herbruikbare stijlen Afbeelding van de Figma-website Componenten en stijlen zijn twee krachtige functies waarmee u herbruikbare elementen in uw ontwerpen kunt inbouwen. Ze zijn super handig voor het beheren van complexe UI-patronen en voor het uitbouwen van ontwerpsystemen.
U kunt één component of stijl bouwen en deze vervolgens keer op keer gebruiken in uw ontwerpsysteem. Versiebeheer Of u nu aan een klein project of een grootschalig product werkt, versiebeheer is een belangrijk onderdeel van het ontwerpproces.
Figma geeft je de mogelijkheid om gemakkelijk terug te gaan naar eerdere versies van je werk en heeft een aantal mooie visuele hulpmiddelen om je te helpen zien hoe wijzigingen tussen versies zijn aangebracht. Een recente update stelt je ook in staat om versies als favorieten te markeren, wat ik leuk vind omdat het het gemakkelijker maakt om ze later terug te vinden.
Prototyping-tool Hoewel dit niet mijn favoriete functie is, heeft Figma wel ingebouwde prototyping-opties. Het is heel eenvoudig in te stellen, open gewoon uw prototypeweergave, selecteer een laag en stel uw overgangsopties in - klaar
Pluspunten
Figma Voordelen:* Samenwerking U kunt met iedereen samenwerken en realtime feedback krijgen over ontwerpen. Dit werkt goed, zelfs als de andere persoon geen ontwerper is, omdat deze rechtstreeks opmerkingen over uw ontwerpen kan achterlaten. Als bonus kun je precies zien wat ze doen terwijl ze de opmerkingen maken.* Versiebeheer
De wijzigingen die u in een ontwerp aanbrengt, worden automatisch opgeslagen en u kunt op elk gewenst moment teruggaan naar eerdere versies. Alle wijzigingen die in Figma zijn aangebracht, worden bijgehouden, zodat u gemakkelijk kunt zien wie wat heeft gewijzigd en wanneer.
* Responsief ontwerp Met Figma kunt u snel responsieve ontwerpen maken, omdat het automatisch de grootte van elementen aanpast op basis van beperkingen die u instelt. Het heeft ook een automatische lay-outfunctie die het gemakkelijker maakt om binnen enkele seconden responsieve tekengebieden te maken.
* Componenten en interacties U kunt componenten maken in Figma waarmee u elementen in verschillende delen van uw ontwerp kunt hergebruiken. U kunt ook interacties definiëren, zoals zweefeffecten, zodat u gemakkelijk interactieve prototypen kunt maken met Figma.
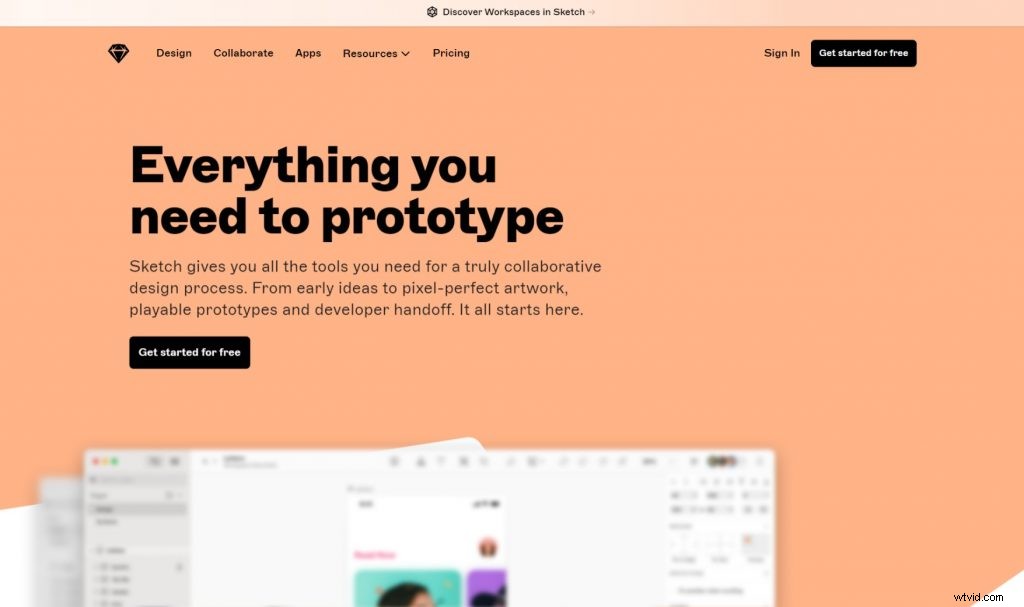
10. Schets

Wat is schets? Sketch is een editor voor vectorafbeeldingen voor Mac OS X. Hiermee kunt u vormen en tekst maken en daarop stijlen toepassen. Je kunt deze objecten combineren tot complexe ontwerpen met fantastische resultaten.
De Sketch-app is ontworpen om gebruiksvriendelijk te zijn, maar toch krachtig genoeg om verbluffende ontwerpen te maken. De functies zijn gericht op de dingen die ontwerpers nodig hebben in hun dagelijkse werk:vectorvormen, inclusief onze krachtige booleaanse bewerkingen
Teksttools en typografiefuncties Uitgebreide kleurkiezers en hulplijnen Flexibele exportopties, waaronder SVG- en PDF-export Een slim lay-outsysteem waarmee u eenvoudig pixel-perfecte interfaces kunt bouwen, zonder de hoofdpijn van AutoLayout of CSS
Sketch is een op vectoren gebaseerde ontwerptool voor Mac met een focus op schermontwerp. Gebruikt door Apple, Facebook, Disney, Airbnb en duizenden meer... Met Sketch kunnen ontwerpers snel hoogwaardige interfaces maken, het is gebouwd met flexibiliteit in het achterhoofd, zodat u uw eigen plug-ins kunt maken die precies doen wat u nodig hebt.
Functies
Sketch is gemaakt voor ontwerpers zoals jij. Met handige functies, een intuïtieve interface en krachtige plug-ins die zijn gebouwd door een community van ontwikkelaars, helpt het u zich te concentreren op waar u het beste in bent.
Ontwerpen in Sketch betekent dat alles uit vectoren bestaat, zodat afbeeldingen op elk formaat scherp blijven. En met krachtige functies zoals gedeelde stijlen, formaatbeperkingen en tekststijlen, allemaal ingebouwd, is het eenvoudig om de perfecte interface te ontwerpen.
U kunt in realtime samen met andere teamleden aan uw ontwerpen werken, waardoor het gemakkelijker dan ooit is om ideeën te delen en feedback te krijgen. Sketch geeft je ook toegang tot een enorm scala aan plug-ins die zijn gemaakt door onze ontwikkelaarsgemeenschap.
Door de kracht van Sketch uit te breiden, kunt u zich met deze plug-ins concentreren op waar u het beste in bent.
Pluspunten
Hoi! Wij zijn Sketch Pro's! Wij zijn een jong en creatief bedrijf gevestigd in het hart van Londen. We bieden een scala aan diensten, waaronder aangepaste illustraties, vectoriseren, schetsen en nog veel meer. Ons team bestaat uit getalenteerde individuen met expertise op veel verschillende gebieden.
We zijn er trots op dat onze klanten altijd tevreden zijn met hun eindproducten. Of het nu gaat om een eenvoudig logo-ontwerp of om iets complexers, zoals een buitenreclamecampagne, wij kunnen het voor u realiseren!
Als u meer over ons wilt weten, bezoek dan onze website op sketchpros.co.uk of neem rechtstreeks contact op met een van onze vertegenwoordigers via e-mail:[email protected]
11. Adobe XD

Adobe XD is een op vectoren gebaseerde tool voor het ontwerpen van gebruikerservaringen voor web-apps en mobiele apps, ontwikkeld en gepubliceerd door Adobe Inc. Het is beschikbaar voor macOS en Windows, hoewel er versies voor iOS en Android zijn om het resultaat van het werk direct op mobiele apparaten.
Adobe XD werd in 2015 op Adobe MAX als preview bekeken als Project Comet, voordat het in maart 2016 als openbare bèta werd uitgebracht als onderdeel van de Creative Cloud. On May 7, 2018, Adobe announced that XD would be available as a standalone subscription plan.
Hello all,
I’m here to tell you about XD, a brand new tool from Adobe. It’s in beta now and it’s completely free. XD is a design tool for designing, prototyping and sharing user experiences. We built it to be easy to learn, but powerful enough for the most demanding projects.
One of the main things we focused on is making sure that it’s a painless experience to share your designs with others. You can send them a link, have them review the designs right in their browser, and even click through your prototype as if they were using the real thing!
We launched a few weeks ago and have already had over 100k signups. If you’re interested in being part of this journey with us, I encourage you to download it and give it a try. The download and tutorials are on our website:http://www.adobe.com/products/experience-design.htmlI look forward to hearing from you.
Functies
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud. Seamless integration into Creative Cloud
Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts cross apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Functies
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud.
Seamless integration into Creative Cloud Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts across apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Pluspunten
What makes Adobe XD so good? The pros of using Adobe XD are as follows:
- The UX design tool is free to use. The UI and UX design tool enables you to create high-quality prototypes for virtually any type of device.
- Designers have the option to generate web content from your work in Adobe XD. This is an intuitive and user-friendly tool, which makes it a great choice for beginners.
- Users can choose from a variety of plug-ins and widgets to enhance their design capabilities with this product.
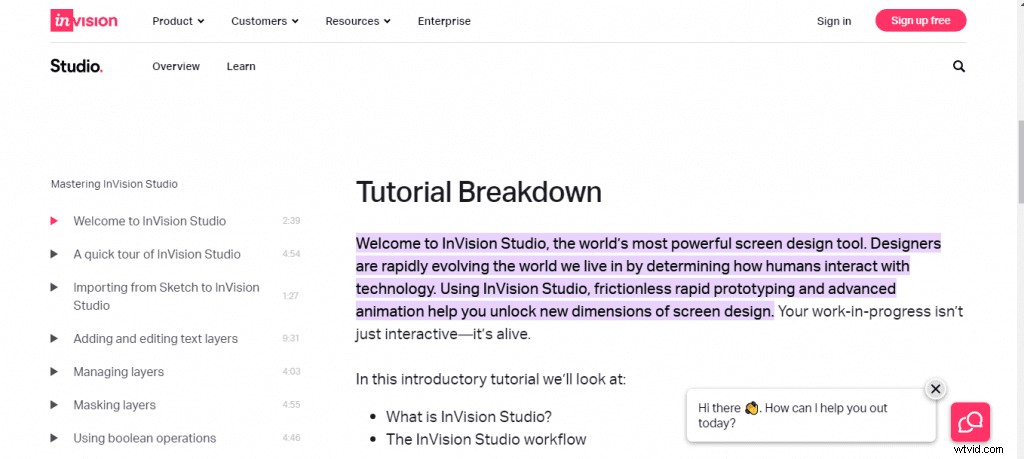
12. InVision Studio

InVision Studio is a digital design tool that allows you to create interactive, animated prototypes. Design and test ideas quickly and keep everyone on the same page. Unlike InVision, which is a prototyping platform that can be used with designs created in Sketch or Photoshop, InVision Studio is an all-in-one solution. It’s a comprehensive design tool for creating static layouts and interactive prototypes for both web and mobile.
Let’s walk through the most common InVision Studio features and familiarize ourselves with the app’s interface. We’re happy to announce Studio, a brand new product from InVision. Studio is the world’s most powerful screen design tool, and it’s the only one of its kind built specifically for the needs of designers.
Studio gives you everything you need to design exceptional screens, build realistic interactions, and ship products faster than ever before.
Functies
InVision Studio’s rich design features — including intuitive animation, effects, and advanced prototyping tools — let you do your best work faster. Animation Bring your designs to life with smooth, fluid animations. Create simple interactions or complex animations with transitions, trigger events, real-time playback, and more.
Effects Add powerful effects like gradients, shadows, noise patterns, blurs and distortions to your artboard elements. Make any object 3D with custom bevels and shading. Symbols With InVision Studio’s symbol system you can easily create one element and use it throughout your design project.
Simply make a change to the master symbol and all copies are updated automatically. And of course you can override any property for any copy of a symbol without affecting the original. Vector Drawing Tools Every design starts with an idea. With InVision Studio’s easy-to-use drawing tools you can bring those ideas to life faster than ever before.
Create complex shapes in seconds with Boolean operations or use our Pen tool to create custom paths that seamlessly blend into your design.
Pluspunten
InVision Studio is a great tool for creating and prototyping digital designs, but it has its fair share of rough edges. No matter how you feel about the app, however, you can’t deny that InVision is doing something right.
The company is offering a free alternative to Sketch and Figma with a lot of power under the hood. InVision Studio Pros If you’re looking for a new design tool, here are some reasons to consider giving InVision Studio a try:
- It’s Free.
- A Wealth of Resources.
- Lots of 3rd Party Integrations.
- It’s Powerful.
- It’s Cross-Platform.
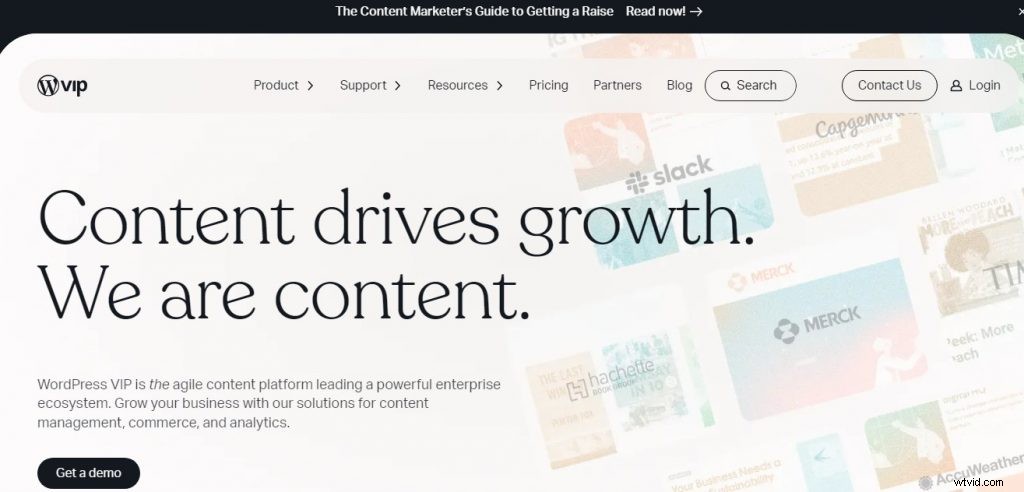
13. WordPress

WordPress is a free and open-source content management system (CMS) based on PHP and MySQL. To function, WordPress has to be installed on a web server, which would either be part of an Internet hosting service or a network host in its own right. An example of the first scenario may be a service like WordPress.com, for example, and the second case could be a computer running the software package WordPress.
org. A local computer may be used for single-user testing and learning purposes. Features include a plugin architecture and a template system. It is most associated with blogging but supports other types of web content including more traditional mailing lists and forums, media galleries, and online stores.
WordPress was used by more than 26% of the top 10 million websites as of February 2017. WordPress is reportedly the most popular website management or blogging system in use on the Web, supporting more than 60 million websites
WordPress was released on May 27, 2003, by its founders, Matt Mullenweg and Mike Little, as a fork of b2/cafelog. The software is released under the GPLv2 (or later) license On December 18, 2014, Automattic handed the WordPress trademark to the newly created WordPress Foundation,
Functies
WordPress’s most powerful feature is its simplicity. It allows users to create powerful, professional-looking websites with just a little bit of knowledge and experience. Some things you can do with WordPress:Create content quickly and easily Manage media files Customize your site with themes and plugins. Receive feedback from visitors through comments.
Pluspunten
WordPress Pros We love WordPress! We’ve worked on hundreds of professional WordPress websites over the years and our staff has many years of experience with this amazing platform.
Some of our expertise includes:WordPress development WordPress migration WordPress hosting WordPress maintenance and support WordPress website audits
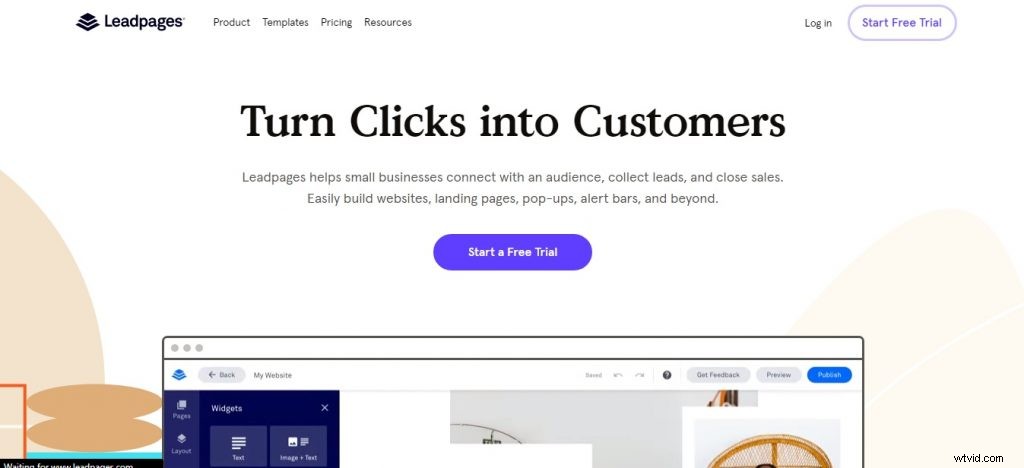
14. Leadpages

Leadpages helps small businesses connect with an audience, collect leads and close sales. Easily build websites, landing pages, pop-ups, alert bars, and beyond. As the world’s most popular lead generation platform, we’re just as committed to making online marketing easy for you as we are to creating powerful tools that generate more leads for your business.
We know how busy you are; that’s why Leadpages is designed to be so fast and simple to use — from start to finish.A Leadpage is a webpage that contains a form that allows you to capture the contact information of someone who visits your page.
When visitors submit their contact information, they become a lead. Over 100,000 small businesses now use Leadpages to collect leads from their websites. Leadpages help you build landing pages, pop-up forms, alert bars and other marketing assets for your website without needing to know how to code.
Functies
Leadpages Features Landing pages Leadboxes popups Leadlinks one-click signup links Leaddigits text-to-opt-in codes Leadplayer video opt-ins Leadlinks one-click signup links Mobile responsive design templates A/B split testing.
Pluspunten
Let’s start with the pros and cons of this software. If you are in a hurry, you can skip straight to my review summary and verdict. Leadpages Pros:Easy to use Leadpages is incredibly easy to navigate and use. Building pages does not require any coding skills, and no prior experience is necessary.
In addition to that, if you get stuck or need help, their customer support team is available by phone or email 24/7. The drag-and-drop editor makes it easy for you to create your own custom designs from scratch.
However, if you want to speed up the process, they offer over 200 templates that you can customize with your own images and branding. All of their templates are mobile responsive so they look great on any device regardless of screen size (more on this later).
What is Web Design Software?
Web design software helps you create a professional-looking website, but the trick is finding the right one for your needs. Regardless of whether you’re a professional graphic designer or just someone who wants to create a good-looking website, having a powerful and easy-to-use tool is a must.
There are plenty of web design software options out there, and picking the best one for your needs depends on what you plan to do with it. If you have no coding knowledge, look for a site builder that doesn’t require knowing HTML or CSS.
If you want to build an ecommerce store or include lots of interactive elements, you’ll need software that supports these features. We’ve spent hundreds of hours researching and comparing web design software options to help you determine which one is best for your needs.
In this guide, we’ll walk through our top picks, explain how they work and explore their key features.
What Features Should You Look For in Web Design Software?
Web design software is there to help you create a website. But with so many options available, how can you pick the right one? The answer lies in the features that each software has to offer.
So what should you look for in web design software? Here are the main features that will help your website stand out from the competition:Drag-and-drop functionality. This feature lets you build your website without extensive coding knowledge.
It’s perfect if you’re new to web design and don’t have a budget for an experienced developer or designer. Website templates. Web design software comes with built-in templates to suit different businesses and industries.
These templates are customizable and mobile-responsive, making it easy for users to engage with your content on any device, from desktops to smartphones.
Web hosting. If you want your website to be accessible, you need web hosting. Most web design providers offer this service as part of their package, meaning that there’s no hassle involved when it comes to setting up your website and getting it live online (some providers even offer a free domain name).
Search engine optimization (SEO). To improve the visibility of your website online and drive more traffic, SEO is crucial. The best web design software includes SEO tools that
What Is The Process Of Designing An Amazing Website?
The process of designing an amazing website could be as simple as a few steps or as complex as a few hundred steps. It really depends on how complicated the website will be and what it will do.
The most important part of the entire process is to take the time to plan out your site before you start building it The first step when designing a new website is to sketch out exactly what the layout and design will look like. This should include all of the pages that need to be created, and all of their content areas.
The next step is to find a good theme for your site. This can be done by searching online for free WordPress themes, or by purchasing one from Envato Market (ThemeForest). You can also use a tool like Artisteer to create your own custom WordPress theme.
After you have found a theme, you’ll want to upload it to your server and install it. This can usually be done through cPanel on your web host’s site, but you may need to contact them if there are any issues with this step.
Next, you’ll want to create a child theme so that any changes you make are not overwritten when updating your main theme in the future.*
1. Process Of Designing An Website Choose a template
Process Of Designing An Website Choose a template This will give you a good starting point as it will include all of the basic framework that your website needs. There are tens of thousands of templates available to choose from, both free and paid, and there are many sites on the web that allow you to search through their database. Pick the one you like best.
Customize the template with your own content, pictures and videos. The layout of the site has already been designed for you; all you have to do is replace sections of it with your own text, photos and video clips. This is usually done by either clicking on an item on the page then typing in your own information into the text box, or clicking on a photo placeholder and inserting your own picture.
Publish it to the website hosting service that you sign up with. When you click publish, all of this information will automatically be sent to their servers where they will store it until somebody visits your site.
Zo eenvoudig is het!
2. Process Of Designing An Website Customize your website
The Process Of Designing An Website Customize your website The process of designing a website is simple at the beginning and complex when you are going to develop a website. The process of designing and developing a website is divided into two parts. One is the Website Designing Process and the other one is Website Development Process.
The web development company has to follow some steps in order to design and develop a website Designing Process:Creating A Wireframe:Creating a wireframe means making the skeleton structure of a website. This is also known as creating an outline of the entire site.
It includes all the necessary points which will be included in the final website. It helps to understand that how all the elements will be placed on your page. Sitemap:Sitemap is basically a hierarchical representation of the pages on your site.
It helps users to navigate through various pages easily. You can create sitemap by using any software like MS Word or Adobe Photoshop but it will be better if you use XML Sitemaps Generator for this purpose because it’s easy to use, free and fast too.
Prototype:A prototype is just like a model or rough sketch of your website which can be used for validation or testing purposes. It should contain
3. Process Of Designing An Website Add images &videos
If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &video To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking on the + icon in the left-hand toolbar.
4. Process Of Designing An Website Publish!
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &videos To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking in the + icon in the left-hand toolbar. If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
-
Web Design Software Frequently Asked Questions
- Web Design Software Frequently Asked Questions When you are first starting out in the world of web design, it can be hard to know where to turn. There are so many different types of software that you can use to create a website, it can seem overwhelming when trying to determine which one will be the best fit for you.
- To help narrow down your options, we have put together a list of some of the most frequently asked questions about web design software. Hopefully, this FAQ will help you decide what software is right for you and how you should use it.
- You’ve probably got a few questions about web design software. We’re here to help! Below, you’ll find answers to the most frequently asked questions we receive.
- You can also browse our blog for insight into the latest trends in web design and WordPress software. If you have any questions not answered here, be sure to reach out to us at [email protected]. We’re always happy to help!
What is the Difference Between Web Design and Web Development?
Learn the Difference Between Web Design and Web Development Perhaps you’ve heard about the web design and web development, but have you ever wondered what is the difference between the two? In order to know this, it is important to first understand that there are many different roles within web design and development.
Let’s first get acquainted with the two terms. Web Design Web design is mostly concerned with how things look. A web designer uses various design programs such as Adobe Photoshop to create the layout and other visual elements of a website.
These may include logos, images, colours, fonts etc. They may also use text editors to write HTML and CSS codes which help define the look and feel of web pages. They may even work with developers who use programming languages such as PHP or JavaScript in order to add more functionality to the website.
Web designers can be involved in designing the page layout; interface design; authoring using standardized code or proprietary software; user experience design and search engine optimization etc. Web Development The term web development is usually used for a wider scope of work which includes web designing.
Web development can include tasks such as creating plain text pages, designing complex web-based applications, e-commerce business development etc.A developer may use graphics and other visual
What is a Website Builder?
Have you ever wondered what’s the difference between a website builder and WordPress? Which one is better to use when building a website or a blog? In this article we explain what a website builder is and how it compares to WordPress. The goal is to help you make an informed decision when choosing how to build your next website.
So what is a website builder?** Website builders are tools that allow the construction of websites without manual code editing. They fall into two categories:online proprietary tools provided by web hosting companies.
These are popular with small businesses because they’re generally easy to use and can get a small business website up and running quickly. However, they often lock you into the service and don’t allow you to connect your own domain name to the website.
However, if your company doesn’t specifically need a custom domain name, you can still build your site on a free subdomain provided by the host. WordPress.com is good for blogging but not great for a serious professional looking website**
WordPress is free software, meaning that anyone can download it and use it (see the WordPress definition further down). A web host provides services that make it easier for individuals or companies to put their websites on the internet (see our hosting definition further down). This
How Important is Web Design?
To answer the question of “how important is web design,” we have to first understand what web design is. Web design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design.
Web designers use Markup languages like HTML to create structure and CSS to add style and Java Script to add animations and behavior. While the terms web design and web development are often used interchangeably, web design is technically a subset of the broader category of web development.
Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. Technologies used to create websites include W3C standards like HTML and CSS, which can be hand-coded or generated by WYSIWYG editing software.
Other tools web designers might use include mark up validators[7] and other testing tools for usability and accessibility to ensure their websites meet web accessibility guidelines.[8] Web designers also need communication skills to collaborate with clients and colleagues.
What is Responsive Web Design?
CSS (Cascading Style Sheets) is a web design language that defines visual appearance and formatting of HTML documents. It’s usually used to set the visual style of web pages, from colors and backgrounds to layout and fonts.
While HTML is used to structure a web document (defining things like headlines and paragraphs, and allowing you to embed images, video, and other media), CSS comes through and specifies your document’s style—page layouts, colors, and fonts are all determined with CSS.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content**
What is CSS in Web Design?
CSS stands for Cascading Style Sheets, and is a language that was created to separate the presentation of web pages from the content. It allows designers to create one file that controls the style of an entire website, instead of using HTML elements or attributes to control each page element.
This file can be cached by web servers and browsers, which reduces bandwidth usage and server load. This is especially useful in large websites where the same graphical elements are duplicated across many pages.
CSS also allows designers to change the look of an entire site by editing just a single line of code. The first CSS specification was developed in 1996, but its popularity grew when Internet Explorer 4 and Netscape Navigator 4 were released during 1997 and 1998. These browsers supported CSS for styling HTML tables, but not for any other elements.
What is CMS in Web Design?
CMS is short for content management system. It’s an application (often in the cloud) that is used to create and manage digital content. Content management systems take many forms and serve many purposes.
Most make it easy to post new content, such as blog posts or pages, on a website. Some allow you to add more complex interactions with your visitors, such as appointment booking or online orders.
Others integrate with third-party applications like CRM (customer relationship management) software so you can track your leads through their journey from initial contact to customer.
What Is CMS Software? CMS software lets you create, manage, and modify content on a website without having any knowledge of HTML or CSS. The best CMS options put control of your website back in your hands without requiring hours of training or a computer science degree. A great CMS will help you create a site that is attractive, functional, and easy to update.
Is web design software worth it?
If you’re serious about your website (and you should be), then you’re going to need a good website builder. If you’re asking yourself, “Is web design software worth it?”, then the short answer is yes, it definitely can be. Just because you aren’t a webmaster doesn’t mean you have to have an unattractive or outdated website.
There are plenty of great looking website templates available online that will give your site a professional look without the need for learning how to write code or pay a developer. There are so many options when it comes to building your own site that it can be overwhelming. There are a lot of things to consider such as:
What features do I need? How much does this cost? How long does it take? What kind of support do they offer?
Which web design software do professional web designers use?
What kind of software do professional web designers use? This question isn’t as easy to answer as you might think. If we polled every web designer in the world, I suspect that we would get answers ranging from ‘A text editor and a browser’ right through to ‘A WYSIWYG tool such as Dreamweaver.’
At one extreme, some designers will tell you that they never use anything more than a plain text editor. They hand code everything, and they are proud of it. The argument is that using a WYSIWYG tool is cheating and can lead to poor quality code.
At the other extreme, some designers believe that only those who write their own HTML and CSS by hand can call themselves real web designers. Anybody who uses a WYSIWYG tool is just an amateur.
The truth lies somewhere between these two extremes, but it’s difficult to give an accurate answer because there is no one tool which all professional designers use – or even most of them.
Is it better code your own website than use a web design software?
A great web design software can save you a lot of time, but it’s not for everyone. It really depends on your specific situation. If you are building a simple site with a few pages, you might want to just build it yourself with HTML and CSS. If you don’t have much experience, this will be your best choice.
If you have some experience and have built a site or two in the past, but need something more robust, you might want to consider using a website builder. These are drag-and-drop platforms that provide pre-built elements that can be rearranged and customized to fit your brand and layout needs.
They provide templates that let you drop in your content and images without having to code anything from scratch. If you’ve worked with both HTML/CSS and website builders, the decision becomes one based on the type of site you’re building.
For example, if you need to build an ecommerce site with product categories, customer logins and secure checkout pages, it’s probably easier to use a web design software like Squarespace or Weebly because they include these features out of the box while still letting you customize your pages and content as needed. The same is true for blogs and other specialized features that might take some
Do I need to buy web hosting to build a website?
It’s true that you can build a website without buying web hosting. But understand that if you do that, all of your content will be stored on your own computer, which means it will only be available to you. No one else will be able to see it.
So yes, you can get started with a free, self-hosted website. But if you want other people to be able to visit it, you’ll need to pay for hosting. First, what’s the difference between free and paid hosting?
When we say free hosting, we mean web hosts that offer a free plan. In order to use this plan, though, you usually have to sign up for a longer period of time (usually one year), and they’ll often tack on extra stuff you don’t need just so they can upcharge you later.
You could also end up with ads or limited storage space. All in all, there are some pretty big downsides to using a free host. The alternative is paid hosting. This is exactly what it sounds like — rather than signing up for a long-term contract with lots of bells and whistles you don’t need or want, you simply pay a small monthly fee for the exact amount of server space and features your site
Which is the web design software for SEO?
SEO tools are the best tools to help you in your web design and development process. A good SEO tool will help you do the following:
1.Create pages that make it easy for users to find what they need 2.Improve content quality by removing duplicate content and fixing broken links 3.Get more visitors to your website with social media integration 4.Optimize your images for better performance on mobile devices 5.Eliminate hidden text or links that can hurt your search engine ranking There are many different types of web design software available, but here’s a quick breakdown:
1.WordPress is one of the most popular blogging platforms and is used by millions of people around the world to create websites, blogs and other types of content. It’s easy to use and has many features that make it ideal for beginners as well as experienced designers/developers looking for more advanced options like custom post types or shortcodes.
WordPress also offers plugins which can extend functionality even further into areas like eCommerce, social media integration, search engine optimization (SEO), email marketing campaigns and much more!
Which is the web design software for eCommerce?
In order to maintain a successful eCommerce business, it is important that your website design is attractive and user-friendly. The following are five of the most well-known web design software programs and their respective pros and cons.
Shopify This platform is popular because it is hosted by Shopify and requires no coding knowledge. It has been noted for its ease in building an aesthetically pleasing storefront. However, it has been criticized for being limited in customization options, being expensive, and lack of support.
BigCartel This platform is popular among artists because it allows the user to sell products easily through the BigCartel site. This includes the ability to sell digital downloads, which makes it easy for artists to share their work with an online audience.
A major drawback is that the free site can only accommodate up to five products, so users will have to pay a monthly fee once they begin selling more than five items.
Which is the web design software for A/B testing?
A/B testing is not a software. It’s a methodology which consists of comparing two or more variants of a web page to check which one performs better.To be able to test any web page, you need to have the ability to display different variants of that web page (A and B).
You’ll also need to be able to select which variant is shown for each user out of the total number of variants you created. There are many tools which provide these capabilities, so it’s hard to pick just one. There are three main categories for these tools:
Full-featured A/B testing suites These services like Optimizely or Visual Website Optimizer provide all the capabilities needed for A/B testing and usually much more, by giving users code snippets that they can insert in their pages, and letting them create experiments using a WYSIWYG editor without the need to write any code.
This approach has two major advantages:it makes A/B testing relatively easy even for inexperienced users, and it provides features like multivariate testing or advanced reporting that goes beyond A/B testing itself. However, there are two disadvantages:they can be expensive as your business grows (or you’re not using them properly), and they typically rely
What is a Lightbox in Web Design?
POP-UP WINDOWS HAVE A BAD REPUTATION. They’re infamous for housing ads and malware, and they’re always in your way. But lightboxes are a different breed:They tell a story, act as a guide through your website, and add to the overall experience of the user.
To understand what lightboxes do, you first have to understand their roots. Lightboxes were born from web designers’ desire to improve pop-up windows.
Take this example from YouTube:As you can see here, it’s not particularly intrusive or disruptive to the user experience. Rather than popping up in front of the video you’re watching — which is what many pop-ups do — it fades into view (through CSS opacity) and appears right next to the video, so you can keep watching while responding to the message.
And by using JavaScript (JS), it allows you to close it without losing your place on the page. A lightbox is essentially a pop-up window that doesn’t suck
What is Parallax Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What Does SEO Stand for in Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What is Frontend Web Design?
Frontend web design is the practice of transforming data into a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
The objective of frontend development is to create an engaging user experience through markup and styles, while development is focused on functionality and interactivity through programming.
Frontend developers are responsible for the look and feel of a website or application. They take a user’s design mockup (typically as a Photoshop file) and transform it into code that can be viewed in a web browser.
Frontend developers work on the client-side of the website or application, meaning they work on what the user will actually see when they load up the site or app. Frontend web design is the practice of preparing content to be displayed on the web in a user’s browser.
It is the opposite of backend web development, which involves coding in languages like PHP and ruby. Frontend web design doesn’t require any knowledge of these languages, though some familiarity with HTML, CSS and JavaScript can come in handy.
What is a Wireframe in Web Design?
Wireframes are a prototype of your website or app. They give you the power of being able to test the usability and functionality of your design before you actually build it. Wireframes are used by designers, developers, product owners, and project managers to streamline their creative process.
A wireframe is a detailed visual model of an interface that focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. You can think of wireframing as a blueprint for your website or mobile app.
Wireframes are usually created before any other part of the design process because they provide a visual plan for the structure of your product’s interface. Unlike prototypes, they don’t show how each screen will look — they’re mostly concerned with how it will function.
What is JavaScript Used for in Web Design?
JavaScript enables web design in a number of ways. It helps you build more interactive websites, create animations and make your site more responsive to your visitors’ preferences. In addition, it can help you add games, music and other features to make your website more appealing.
So what is JavaScript used for in web design? Here are some of the most common uses:Creating Web Forms. JavaScript makes it easier to build HTML forms. You can use it to validate information that users enter into your forms and determine whether or not they’ve completed required fields.
It also allows you to build functions that generate new content on a page when a user takes an action — like clicking on a link or button. Creating Animations. JavaScript can help you create animated images that move across the screen, change color or perform other tricks to catch the eye of your web visitors.
It’s also used for banners that rotate through different advertisements on the same spot on a page. Managing Cookies. Cookies store information about your visitors’ activities on your site so you can retrieve it later and track them from one session to another.
If a visitor places items in an online shopping cart, for example, a cookie will save them until the customer checks out or leaves your site without completing the purchase
What is a Carousel in Web Design?
A carousel — also known as a slideshow or slider — is a user interface element that displays a series of images, one at a time in sequence. In most cases, the images are clickable and users can move from one image to the next through some type of navigation control.
Carousels are generally used on homepages to increase engagement with featured content. The rotating banner above this text is an example of a simple carousel. What’s wrong with carousels? Carousels are popular because they allow you to display multiple pieces of visual content on your website without taking up too much room.
They’re also very easy to create, requiring only basic HTML coding skills — anyone with access to a WYSIWYG editor can make one. That’s why they’re so common; in fact, they’re used by more than half of popular sites on the web today.
The problem with carousels is that they’re not always used well. Most of us have seen websites with carousels that don’t work as intended (or perhaps not at all). In addition, many users have developed “banner blindness” and simply ignore these rotating banners because they’ve learned to associate them with advertisements and other irrelevant content. This is especially
What is Information Architecture in Web Design?
Information architecture (IA) is the art and science of organizing, labeling and arranging websites, intranets, online communities, software and mobile applications so that they can be understood by the people who use them.
For web content, it’s also about making sure the right information reaches the right people at the right time. The phrase ‘information architecture’ was coined by Richard Saul Wurman in 1975 after he noticed a growing need to organize and label information in many different industries.
In his book Information Architects, Wurman wrote:…What I am talking about is an activity that has been around as long as the first caveman went out on the first sales call. It’s called communication:making certain an audience understands what you have to say.
There are all sorts of reasons why information architecture is needed, including:To provide structures for new systems To create organizational structures for existing content/processes
What is a Mockup in Web Design?
A mockup, also sometimes called a wireframe, is a type of model for a website or other product. It’s not as detailed as a prototype, but it does show enough to convey the project’s structure and layout. Mockups can be used in many different fields from business to software development, but they’re especially common in web design.
The terms mockup and wireframe are often used interchangeably, which can lead to some confusion. Generally speaking, both terms refer to early-stage designs that showcase the structure of a project without going into great detail. However, these two words can be distinguished by the fact that mockups typically include color and texture while wireframes are usually black-and-white and focus exclusively on layout.
There is no difference between a high fidelity or low fidelity mockup; the same principle applies to both. Prototypes are similar to mockups in that they represent an early stage of the design process.
However, prototypes are much more detailed than mockups — they may have some or all of the functionality of the final product and provide a good look at what it will be like from an end user’s perspective. A prototype is always high fidelity, whereas mockups could be either high or low fidelity depending on how elaborate they are
What is a Hero Image in Web Design?
A hero image is a large, impactful image that either relates to the content on the page or helps the user understand what the site is about. The technical part of a hero image is that it’s usually a high-resolution background image with relevant text overlayed on top.
This can be done in multiple ways, including using HTML5 and CSS3 or using a responsive design framework. More often than not, it’s also animated for additional effect, whether it’s a parallax-style scrolling effect or some other type of motion. Hero images can also be videos or slideshows.
The purpose of a hero image is to grab the attention of visitors and immediately communicate the purpose of your business or website. It should be visually appealing, but more than that, you need to make sure that your text copy will resonate with your audience and entice them to take action.
What is a Modal in Web Design?
Modals, or pop-ups as they are sometimes called, are a part of the user interface on websites and apps that come up to draw attention to something specific. They can be a call to action or a way to get the user’s attention for advertising.
Modals can also be used for dropdown menus, messages, and just about anything else you can think of for your web design. There is some debate around whether modals are good or bad web design.
The truth is:it depends! It depends on what kind of website you have and what you want users to get out of your website. Modals are definitely not appropriate for sites with lots of content because they block the view of everything else on the page while they’re in use.
If you have lots of images you want people to look over, then modals might not be a great choice either. But if you have an ecommerce site with lots of products, then modals will help lead your customers through the sales process quickly and efficiently.
What is Adaptive Web Design?
Adaptive web design (AWD) is a set of techniques that allows Web developers to customize their website for different mobile devices. AWD is a variation of responsive Web design. The difference between the two is that, with AWD, the developers create multiple versions of a site, each tailored to fit a specific screen size and resolution.
When the user loads the site in his mobile browser, the server detects his device and sends him to the appropriate version of the site. Unlike adaptive Web design, responsive Web design is done on the client side. Regardless of which device the end user is using, he will receive only one version of a website.
Many organizations use responsive Web design because it requires less work than AWD. As its name suggests, adaptive Web design requires adjustments to be made to each version of the website. With responsive Web design, however, all changes are made in one place and automatically applied to all versions of the site.
What are Breadcrumbs in Web Design?
Breadcrumbs are a secondary navigation scheme that enables a user to keep track of their location within a website. They can also indicate how far up the hierarchy they are, and how far down. Ideally they should be used in conjunction with other navigation systems such as the primary navigation, search and footer navigation.
Breadcrumbs should be used whenever a site has more than three levels of hierarchy. If your site has less than three levels; breadcrumbs will provide no benefit to users and will only increase clutter on your pages. If you have more than three levels of hierarchy, then breadcrumbs are a useful system for providing users with an additional means of navigating your website.
Breadcrumbs also allow for side-to-side navigation within sections or categories within the site. Breadcrumb trails are one of the best ways to make sure that users can move from anywhere on your site back to where they started from with very little effort.
They may also provide sites with better SEO results because they allow crawlers access to more pages on your site, which is especially effective if you have multiple layers of category pages that are not linked directly to the homepage (i.e., via dropdown menus).
What Does UX Mean in Web Design?
User Experience (UX) is a phrase that gets bandied around a lot in the web design world. When it comes to web design, UX refers to the experience of your website users as they interact with your website.
It’s important because it can have an impact on everything from what kind of website traffic you receive to whether or not people complete certain actions on your website. What is UX? UX stands for User Experience, which refers to the experience that a user has when interacting with a product.
In web design, UX refers to a user’s experience when interacting with a website, app or other digital products. Designers and developers work together to create digital products that users find easy and enjoyable to use. However, UX also considers the practical aspects of how people interact with websites and other digital products.
For example:how easy is it for someone to find information on your website? How do consumers feel about using your product? And what do they think about their overall experience? Why is UX important? If UX isn’t good enough, it can have negative consequences for your website or business.
After all, if users don’t enjoy using your website or app, then they might not stick around long enough
Best Web Design Software – Wrapping Up
Web design is a great career path for problem solvers who have a creative streak and enjoy working with others. Web designers are responsible for the layout, visual elements, and usability of a website, making them an integral part of any business that operates online.
There are various tools available to help you get started in web design. When it comes to choosing the right tool, you’ll need to consider what kind of site you’re planning to build and what skills you have.
If you need to create a simple site with limited customisation options, drag-and-drop website builders are ideal. These allow you to quickly create a site without any technical knowledge.
For more advanced sites, code editors and web development software are necessary. These provide the flexibility and power needed for sites where design is important. You can use them to build a blog or ecommerce store from scratch.
