
In zowat elke video die ik bewerk, merk ik dat ik tijdens mijn laatste of voorlaatste revisieronde titels, aftiteling, naamafbeeldingen (lagere derde) en een of twee andere stukken tekst moet toevoegen om uit te leggen en context te geven aan de video. Hier zijn mijn go-to-technieken om snel en efficiënt goed uitziende graphics te maken.
Het helpt absoluut als je wat basislessen grafisch ontwerp hebt gevolgd. Niet alleen een cursus in het gebruik van een stukje software, maar daadwerkelijk ontwerpprincipes bestudeerd. Ik zal hier niet op ingaan, maar ik zal alleen zeggen dat je als redacteur jezelf meer verkoopbaar en beter zult maken in wat je doet, als je de tijd kunt nemen om te leren over grafische ontwerpprincipes, typografie, lay-out en basiskleurentheorie. Online cursussen, community colleges of zelfs wat lezen in uw eigen tijd kunnen u helpen uw vaardigheden aan te vullen.
De meest gemaakte tekstafbeeldingen zijn lagere tertsen, AKA-naamsleutels, AKA-naambanden, AKA-titelkaarten en ik weet zeker dat er andere namen voor zijn. Het is in feite de tekst die een persoon en hun functietitel identificeert, en deze wordt meestal in het onderste derde deel van het videoframe geplaatst. Voor dit artikel zal ik me daar vooral op concentreren, maar de strategieën die ik deel, moeten kunnen worden toegepast op andere op tekst gebaseerde afbeeldingen.
Dus laten we ernaartoe gaan. De eerste twee dingen die ik doe als het ingehuurd werk is:
Kijk naar het merk van uw klant
Sommige klanten hebben mogelijk een gevestigde visuele identiteit en, als je geluk hebt, gepubliceerde identiteitsnormen. Deze kunnen specifieke kleuren bevatten (aangeduid in RGB en CMYK, misschien zelfs PANTONE), aanbevolen lettertypen en logobestanden. Als u ze niet online kunt vinden, stuur dan een e-mail naar uw klant. Vasthouden aan een ontwerpstijl die hun merk nabootst, is een gemakkelijke slam dunk.
In deze industriële promovideo deelde de klant zijn identiteitsgids met mij en ik kon de exacte lettertypen gebruiken die hij schetste. (Grappig genoeg, vaak moet ik erom vragen, maar ze worden niet verstrekt.) Ga vooruit naar 1:40 en 2:04 om deze relatief eenvoudige titels te zien, maar slim gemaakt met een door de klant geleverd lettertype.
Kijk naar eerdere projecten die uw klant heeft gemaakt
Soms hebben mijn klanten een bibliotheek met video's die andere bureaus of interne redacteuren hebben gemaakt. Door ernaar te verwijzen, kan ik zien wat eerder is gebruikt en een idee krijgen van wat ze misschien leuk vinden. Gebruik echter je gezond verstand, want deze zullen niet altijd goed zijn! Een snelle e-mail is meestal voldoende om het specifieke lettertype of andere stijldetails te achterhalen die ze regelmatig zouden kunnen gebruiken.
Dus als er geen specifieke identiteit is waaraan ze zich moeten houden en ze geen eerdere video's hebben met afbeeldingen die je wilt nabootsen, dan is het nu aan jou.
Sktech it out, vooral voor meerdere afbeeldingen
Tijdens een projectbewerking waarbij ik 4-5 lower thirds, een grafische openingstitel en misschien zelfs een afsluitende credit roll moet maken, vind ik het erg handig om al deze verschillende assets op papier te schetsen. Het stelt me in staat om het "grote geheel" te zien en ervoor te zorgen dat welke stijl of lay-out ik ook wil gebruiken, inderdaad kan werken voor ALLE afbeeldingen die ik maak. Consistentie is de sleutel.
Door titelafbeeldingen op papier voor te bereiden, krijg ik heel snel een idee van schaal, plaatsing en uitlijning, terwijl ik ook wijzigingen in de kopie in overweging neem (als je zoveel redactionele vrijheid hebt).
Pas de video aan in plaats van de tekst
Tekst leesbaar maken is net zo belangrijk als het er goed uit laten zien. Ik bedoel, als het publiek het niet kan lezen, wat heeft het dan voor zin? Als je bewegende beelden achter dunne tekstregels hebt, moet je ervoor zorgen dat deze nog steeds goed leesbaar zijn.
In plaats van te grote, gedurfde lettertypen te kiezen, voeg ik soms effecten toe aan mijn video. Ik gebruik meestal witte of lichtere tekst, dus mijn doel is om het gebied achter de tekst op een of meer van de volgende manieren donkerder te maken.
- Een zwarte ovaal achter de tekst maken, de randen laten vervagen, de dekking verlagen tot ongeveer 10-25% terwijl je experimenteert met overvloeimodi zoals overlay en zacht licht.
- Een vignet aan de video toevoegen zodat de frameranden geleidelijk donkerder worden naarmate je oog dichter bij de rand komt.

- Een verloop over de video plaatsen dat van 0% over het onderwerp gaat, tot ongeveer 15-25% van het gebied waar de tekst zich bevindt tot de rand van het frame waar het zich het dichtst bij bevindt. Dit werkt vooral goed voor locatietitels die helemaal onderaan het frame staan.
- Gebruik een kleurcorrector of curve-aanpassing om bepaalde tonen in je video donkerder te maken als de tekst over een bepaald gebied licht/donker gaat.
- Vervagen kunnen ervoor zorgen dat uw tekst enorm opvalt. Lokale vervaging of vingette vervaging kunnen beide werken.
Door een of al deze technieken te gebruiken, kan ik een subtiele scheiding aanbrengen en het contrast vergroten, waardoor de tekst beter leesbaar wordt. In de onderstaande video was de tekst moeilijk te lezen over de openingsclip van de timelapse, dus ik vervaagde de clip en verlaagde vervolgens de hooglichten en middentonen met een curve-aanpassing om het leesbaar te maken.
Wat voor lettertype of lettertype moet ik kiezen?
Er zijn zoveel verschillende lettertypen dat het overweldigend kan zijn om de juiste te kiezen. Nogmaals, een beetje onderzoek naar typografie kan je een heel eind op weg helpen. Als er niets anders is, leert u wat u NIET moet gebruiken. hoesten COMIC SANShoesten !
ZEER in het algemeen is het een goede gewoonte om een leesbaar lettertype te kiezen met de juiste variaties in vet en cursief. Nog beter is een collectie met verschillende breedtes en diktes. Een goede plek om te beginnen is het kiezen van lettertypen met een stijl die past bij de inhoud of het thema van uw project. Dit is de reden waarom veel grafische afbeeldingen voor bruiloften lange, vloeiende karakters hebben van lettertypen in scriptstijl - hun elegantie en klasse kunnen worden toegeschreven aan de elegantie van een schoonheid van een bruiloft.
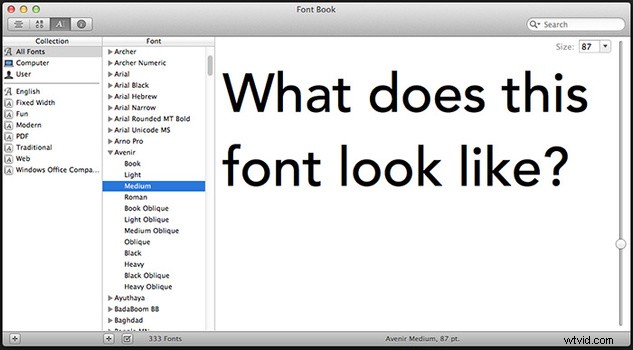
Het kan uw beslissingen gemakkelijker maken als u eerst met een stijl begint en vervolgens naar een paar lettertype-opties kijkt die die stijl vertonen, dus u kiest tussen slechts een paar in plaats van een paar honderd. Gebruik op een Mac je Font Book-app om een voorbeeld te zien van hoe een bepaalde naam of een bepaald woord eruitziet in een bepaald lettertype.

Vergeet niet dat er tal van gratis (en betaalde) lettertypen zijn! Als je iets niet leuk vindt in je bewerkings-app, is het misschien tijd om een paar nieuwe lettertypen te gebruiken. Hier zijn een paar plaatsen om te beginnen:
- DaFont
- Typ Wolf
- Mijn lettertypen
Om ervoor te zorgen dat uw tekst kan worden gelezen, kunt u proberen een zeer lichte slagschaduw of omtrek toe te voegen. Ja, een dikke schaduw of omtrek zou de tekst gemakkelijk doen opvallen, maar harde slagschaduwen of streken rond het type zien er meestal uit als afval. Maak ze zacht en semi-transparant.
Ik maak me er soms schuldig aan, maar ik zou aanraden om geen lettertypen te gebruiken met schreven erop. Je kunt wegkomen met schreven op tekst als de achtergrond erg donker is of als je grote afbeeldingen gebruikt, maar ik probeer ze uit de buurt te houden, omdat ze de neiging hebben om een beetje verloren te gaan na videocompressie en bij het bekijken ervan in een klein, web -gebaseerde kijker. Lettertypen met dunne lijnen, zoals ouderwetse, moderne of scriptlettertypen zijn ook onderhevig aan dit probleem, dus ik zou die ook vermijden voor kleine afbeeldingen op platforms met een klein scherm.
Gebruik kleuren, elementen en andere aanwijzingen uit de video om het ontwerp te inspireren
Zelf vormelementen, kleuren, bewegingsstijlen en meer bedenken kan voor sommige projecten leuk zijn en voor andere een nachtmerrie. Verdomme Jim, ik ben een video-editor, geen illustrator.
Wanneer je de creatieve vrijheid krijgt om een reeks tekstafbeeldingen te maken, en je wilt ze iets anders maken dan witte, statische tekst over zwart (wat ik altijd doe en er prima uit kan zien!) kan het een uitdaging zijn om te bedenken met iets dat werkt.
De volgende keer dat je een kleurenpalet nodig hebt dat iets interessants te bieden heeft, kijk dan naar je bronvideo. Zijn er dominante thema's in termen van onderwerp of beeld? Bijvoorbeeld, een bewerking over recycling of groene technologie, het gebruik van groen of blauw in uw afbeeldingen is een goed idee. Door de inhoud van uw project te analyseren, kunt u creatieve beslissingen nemen die het weerspiegelen en verbeteren.
In een binnenkort uit te brengen bewerking die ik deed voor RGG EDU, had de crew bijpassende outfits met rode hoeden en neonoranje schoenen. Ik kleur afgestemd op deze items en gebruikte het als toon voor de vormkleuren. Noteer in de onderstaande frames de kleurreferentie in de eerste schermafbeelding en vervolgens de daaropvolgende afbeeldingen die ik heb gemaakt op basis van dat kleurvoorbeeld.



In de onderstaande bewerking wilde ik aanvankelijk een mardi gras-kleurenpalet gebruiken (sinds de shoot in New Orleans plaatsvond), maar het zag er te opzichtig uit. Dus gebruikte ik een kleurencombinatie van een lokaal sportteam, de Saints.

Wilt u uw afbeeldingen animeren? De mogelijkheden zijn eindeloos, maar dit is waar ik naar kijk.
Verplaats een schuifregelaar... op je tekst
Voeg twee positiesleutelframes toe aan uw tekst en laat deze langzaam in één richting bewegen. Het is een gemakkelijke manier om een leuk vleugje beweging toe te voegen, waardoor het frame veel meer wordt geactiveerd dan alleen een statisch blok tekst.
Sjablonen en vooraf geladen bewegingen
After Effects en Motion hebben beide vooraf gemaakte animaties speciaal voor tekstafbeeldingen. Het zijn geen ontwerpen, maar eerder creatieve manieren om uw tekst op en buiten het scherm over te zetten. Sommige zijn dwaas, sommige zijn onaangenaam, maar anderen kunnen een vleugje complexiteit of elegantie toevoegen die soms perfect kan zijn. Als je een van deze programma's bezit, bekijk dan de animaties en kijk wat je leuk vindt.
Indien nodig kunt u ook sjablonen kopen. Dit zijn uitgebreide geanimeerde stukken, maar vaak hebben ze een mooie esthetiek voor de tekststijl en lay-out. Als u deze sjablonen aanschaft, krijgt u het tekstbestand en de projectbestanden die u kunt uitpakken en alleen de gewenste onderdelen kunt gebruiken. Hier zijn enkele plaatsen om uit te checken voor:
- motionVFX
- VideoHive
- Videoblokken
- RevoStock
- Beweging Array
Bouw uw afbeeldingen op een slimme manier
Met sommige software kunt u uw eigen sjablonen maken (Motion 5 en FCX), zodat u alleen de naam en titel hoeft in te voeren en alle andere stijlparameters zijn ingesteld. Bij het maken van 15-20 titelafbeeldingen kan dit tijd besparen.
Premiere kan zijn eigen tekstsjablonen maken, zodat u niet elke keer de stijl hoeft in te stellen, dus voor eenvoudige tekstafbeeldingen waar ik meer dan vier of vijf lagere derden zal maken, maak ik een aangepaste naamsjabloon voor dat project.
Hoe leuk ik After Effects ook vind, ik heb het nuttiger gevonden om titels in Motion te maken. Ik maak elke titel in afzonderlijke groepen/lagen, zodat als mijn klant besluit dat ze het lettertype of de kleur die ik heb gekozen niet leuk vinden, ik alle tekstlagen kan selecteren en één wijziging kan aanbrengen om ze allemaal te beïnvloeden. Ik moet ze nog steeds allemaal exporteren, maar ik vind dat nog steeds sneller dan het veranderen van stijlen in After Effects naar elke laag, één voor één.
Als al het andere faalt, gebruik dan de KISS-methode
Houd het simpel, dom. In veel gevallen heb ik niet de tijd (wat betekent dat klanten geen budget hebben of een snel naderende deadline) om te experimenteren met verschillende grafische stijlen voor de tekst en uitgebreide bewegingen te maken.
Ik vermoed dat meer dan de helft van de tekstafbeeldingen die ik maak uiteindelijk een lager derde deel zijn met zeer eenvoudige witte tekst, met de naam ongeveer twee keer zo groot als de titel. Ik stapel ze, lijn ze links uit en ik ben klaar. Ik zal een paar van de hierboven genoemde video-aanpassingen toevoegen, en misschien een kleine beweging om er wat meer energie aan toe te voegen, maar over het algemeen is het efficiënt en vindt de klant het prima. Voor de meeste documentaire- en promotievideo's moet het doel zijn om te informeren en waar mogelijk te verbeteren, zonder af te leiden.
Wat hebben sommigen van jullie nuttig gevonden bij het maken van tekstafbeeldingen? Zelf doen? Hen inhuren? Deel uw tips met anderen in de onderstaande opmerkingen.
