
Als u een e-commercewebsite heeft, heeft u misschien gehoord dat het toevoegen van een enkele video aan uw bestemmingspagina het aantal gesprekken met 80 kan verhogen. Maar soms kunnen video's uw website vertragen en meer ruimte in beslag nemen dan normaal. Het goede nieuws is dat dit eenvoudig op te lossen is!
De meesten van ons kijken graag naar video's. Of het nu een productdemovideo, unboxing-video of marketingcampagne is, video's zijn een van de beste vormen van infotainment, vooral op e-commercewebsites. Maar soms kunnen video's uw website vertragen en meer ruimte in beslag nemen dan normaal. Het goede nieuws is dat er eenvoudige tools beschikbaar zijn om dit probleem op te lossen.
Lees verder om te leren hoe u een videogalerij maakt in WordPress met Elementor zonder uw website te vertragen.
Een videogalerij maken in WordPress
Als je nog nooit een videogalerij hebt gemaakt, is het gebruik van een WordPress-plug-in zoals Elementor de gemakkelijkste manier om te beginnen. Elementor helpt bij het opnemen van een verzameling video's voor uw sitebezoekers en u kunt het proces in slechts een paar stappen volledig automatiseren.
Stap 1. Download de Elementor-add-on
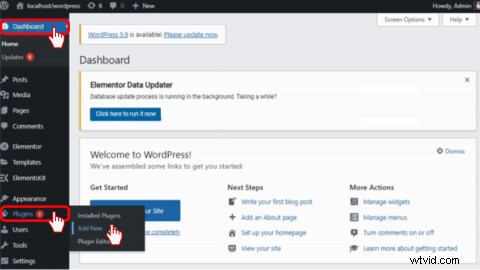
Download om te beginnen de Elementor-paginabuilder . Ga naar uw WordPress-website Beheerdersdashboard en plaats de muisaanwijzer op Plug-ins en klik op Nieuwe toevoegen .

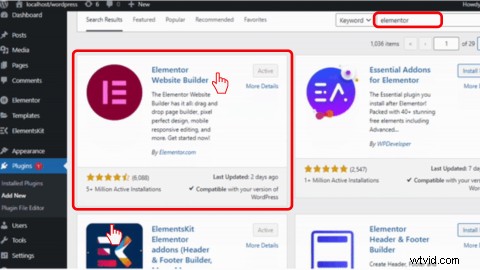
Typ vervolgens Elementor in de zoekbalk. Klik vervolgens op Nu installeren en vervolgens Activeren .

Stap 2. Download ElementsKit-add-on voor Elementor
Nadat u de Elementor-paginabuilder hebt geïnstalleerd, moet u de ElementsKit-add-on downloaden voordat u gratis een videogalerij aan uw website kunt toevoegen. Als je de Elementor Pro-versie hebt, hoef je de ElementsKit niet te downloaden om een videogalerij toe te voegen.
ElementsKit is een alles-in-één Elementor-add-on die uitgebreide mogelijkheden biedt voor het ontwikkelen van websites. De ElementsKit biedt gratis en premium widgets, vooraf ontworpen kop- en voettekstsjablonen, kant-en-klare pagina's en meer dan 500 kant-en-klare blokken en secties.
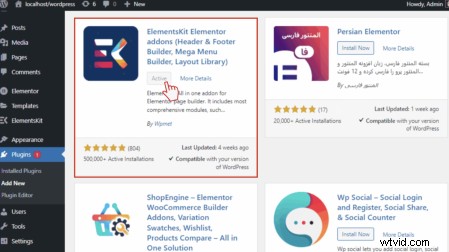
Typ ElementsKit . om te downloaden in de zoekbalk van het tabblad Plug-ins en klik vervolgens op Nu installeren en vervolgens Activeren .

Stap 3. Maak je videogalerij
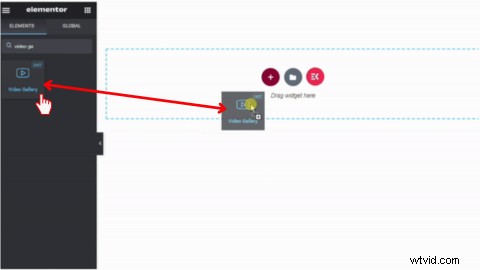
Ga naar je Elementor Dashboard, en typ in de zoekbalk Videogalerij . Sleep de widget naar het vak 'widget hier slepen'.

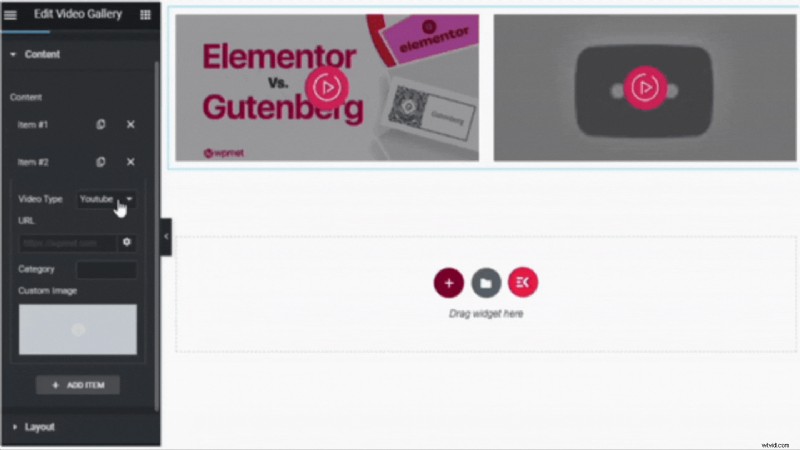
Bewerkingsopties verschijnen op de grijze linker werkbalk, Inhoud , Indeling , en Instellingen .
a) Inhoud
In de Inhoud tabblad, kunt u zoveel items/video's toevoegen als u wilt door te klikken op Item toevoegen knop. Selecteer je Videotype (bijv. YouTube of Vimeo), plak je video URL , of voer uw Categorie . in (indien aanwezig). U kunt een aangepaste miniatuurafbeelding uploaden voor je video('s).

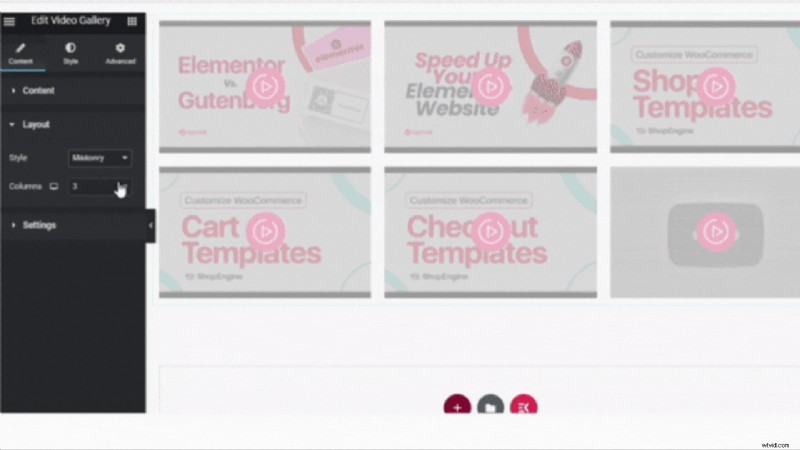
b) Lay-out
De lay-out tabblad geeft je de mogelijkheid om de stijl van je video te wijzigen. Kies tussen raster, metselwerk en carrousel. U kunt ook de kolomvariabelen wijzigen.

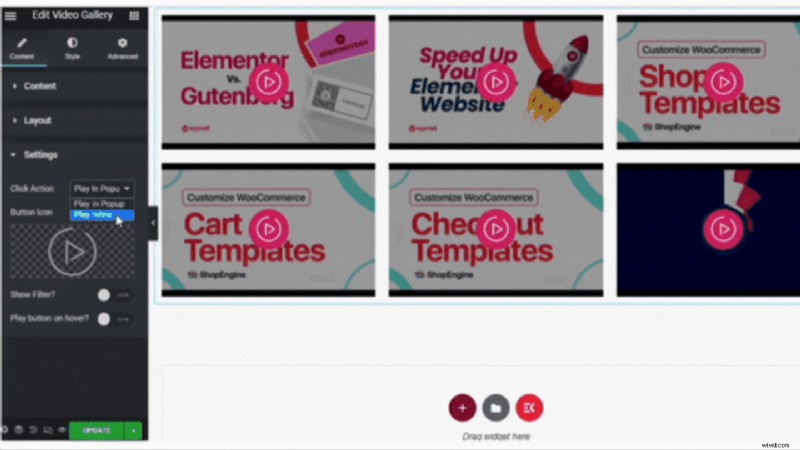
c) Instellingen
Onder de Instellingen tabblad kunt u uw videogalerij aanpassen met unieke afspeelknoppictogrammen, afspeelacties, opties en meer.

Stap 4. Upload en bekijk een voorbeeld van je videogalerij
Als u klaar bent met het aanpassen van uw videogalerij, klikt u op Uploaden knop. Klik vervolgens op het Voorbeeld om uw videogalerij te bekijken.

Veelgestelde vragen
Kan ik een miniatuur toevoegen aan afzonderlijke video's?
Ja. U kunt uw eigen aangepaste miniatuurafbeelding(en) uploaden met ElementsKit. U kunt dit doen in de stap voor het bijwerken van de items/video's.
Hoe kan ik mijn videoknoppictogram bewerken?
Ja. In de Instellingen tabblad, kunt u pictogrammen voor videoknoppen bewerken.
Wat is de beste beeldverhouding voor WordPress-video's?
We raden aan om video's met een 480p, 720p of 1080p breedbeeld 16:9-beeldverhouding naar WordPress te uploaden. Als je video geen beeldverhouding van 16:9 heeft, kun je de verhouding bewerken met de gratis online video-editor van Clipchamp.
Maak vandaag nog boeiende eCommerce-video's met Clipchamp
Genereer meer verkeer naar uw WordPress-website door interessante inhoud van de WordPress-videogalerij te maken met Clipchamp.
