Wilt u dat meer mensen de sites en video's die u ontwerpt bekijken? Welnu, er zijn systemen die u precies met dat doel kunnen helpen. Visuele hiërarchie kan helpen de aandacht van uw publiek te trekken en vast te houden.

Door aspecten zoals de grootte en het repetitieve karakter van uw inhoud te beheersen, kunt u afbeeldingen maken die consumenten aantrekken en ervoor zorgen dat ze meer willen weten over wat u te bieden heeft.
Leren hoe visuele hiërarchie te gebruiken om de kijker te boeien, kan leiden tot hogere verkopen, omdat het kijkers helpt zoveel mogelijk informatie te leren in zo min mogelijk tijd. Het belangrijkste is dat ze terug willen komen voor meer.
Laten we eens kijken wat visuele hiërarchie is en hoe u deze kunt gebruiken in uw videoproductie.
Wat is visuele hiërarchie?
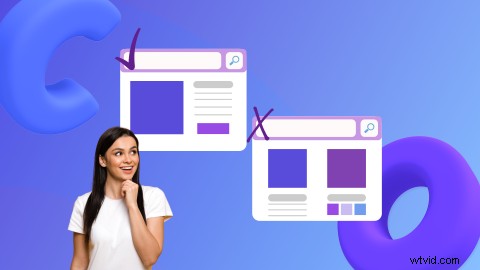
Visuele hiërarchie, in eenvoudige bewoordingen, is de methode die websiteontwerpers gebruiken om het bekijken van de pagina voor een consument gemakkelijker te maken.

Afbeeldingsbron:HubSpot
Met behulp van dit principe ziet de consument inhoud op een manier die hun meest prangende vragen gemakkelijk beantwoordt. Het vereenvoudigt de inhoud en stelt de site-eigenaar in staat om hun beoogde marketingberichten op een pad te zetten dat de consument het beste zal beïnvloeden. Visuele hiërarchie is een essentieel onderdeel van elk grafisch ontwerp.
Essentiële elementen van visuele hiërarchie
1. Maat
Als het erom gaat de aandacht van de consument te trekken, is grootte een van de nuttigste hulpmiddelen die een ontwerper kan gebruiken. Door de schaal van bepaalde paginadelen te manipuleren, heeft de grootte de neiging om het oog in die richting te sturen.

Afbeeldingsbron:Zwerm
Hierdoor kunnen bepaalde dingen op een pagina vol informatie opvallen.
Wanneer kijkers door inhoud scrollen of passief naar inhoud kijken, kan het gebruik van grootte hen helpen om snel en eenvoudig belangrijke informatie te verzamelen zonder al te veel tijd te besteden. Grootte moet echter weloverwogen en spaarzaam worden gebruikt.
U wilt gebruikers niet overstelpen met informatie met grotere afbeeldingen.
2. Perspectief
Perspectief werkt op dezelfde manier als de grootte, omdat het bedoeld is om de aandacht te vestigen op bepaalde delen van een pagina of video. Door illusies van afstand en diepte te creëren, kan een video of pagina ook een leukere ervaring worden, waardoor de kans groter wordt dat een consument meer wil weten over het product of de dienst.

Afbeeldingsbron:NepaliGraphics
Door bepaalde delen van de inhoud diepte te geven op een verder vlak kijkplatform, trekt het natuurlijk de aandacht naar hen toe. Met behulp van filters en lagen kan een ontwerper de interesse wekken van iemand die de pagina bekijkt.
3. Nabijheid
Nabijheid is een basiselement van de compositie. Spelen met de nabijheid van elementen zorgt ook voor interessante visuele effecten.
Het sluiten van de ruimte tussen vergelijkbare elementen geeft een onbewust signaal dat ze deel uitmaken van een geheel, terwijl afzonderlijk op afstand geplaatste elementen de illusie kunnen wekken dat delen van de inhoud geen verband houden met of onbelangrijk zijn van elkaar.

Afbeeldingsbron:254-Online
4. Spatie
Gebruik tussenruimte om een aangenaam ontwerp te maken dat zoveel mogelijk informatie deelt zonder de kijker te overweldigen. Ruimte om items te scheiden of te groeperen, kan het ook gemakkelijk maken voor uw publiek om inhoud te begrijpen.

Afbeeldingsbron:Twitter
Een strak ontwerp is minder intimiderend en brengt informatie naar de voorgrond op een manier die gemakkelijk te begrijpen is. De ruimte tussen deze informatiegroepen wordt "witruimte" of soms "negatieve ruimte" genoemd.
Spatiëring wordt gebruikt in combinatie met de verwachte scanpatronen van kijkers. Er zijn twee hoofdtypen ontwerpen die handig zijn bij het opzetten van inhoud. Het eerste type is het F-patroon. Bij deze methode wordt de inhoud links uitgelijnd. Deze methode is het meest nuttig omdat mensen wordt geleerd van links naar rechts te lezen.
Het is een goed startpunt voor het ontwerpen van witruimte.
Als alternatief gebruikt het Z-patroon afbeeldingen en tekst om kijkers in staat te stellen informatie te scannen en te verzamelen uit stukjes afbeeldingen en tekst. Het volgt het pad van linksboven naar rechtsboven en linksonder naar rechtsonder en vormt een Z-vorm. Het is geweldig voor inhoudsgebieden die niet extreem dicht zijn. Kijkers die alleen maar aan het afromen zijn, kunnen de essentie van het hele gedeelte door een paar seconden doorbladeren.
5. Uitlijning
Uitlijning helpt ook om componenten samen te groeperen in het voordeel van de kijker. Ongeorganiseerde inhoud ontmoedigt kijkers om verder te lezen uit frustratie en verwarring. Met behulp van uitlijning worden vergelijkbare vormen van tekst en afbeeldingen in een kolom of rij gerangschikt.

Afbeeldingsbron:Zeka Design
Elementen die niet op één lijn liggen, vallen op, dus een ontwerper zou dat als een verrassing moeten gebruiken om de aandacht op specifieke gebieden te vestigen. Meestal worden pagina's links uitgelijnd, wat de mogelijkheid biedt om bepaalde aspecten van een pagina uit te lijnen om delen van informatie op een creatieve en gemakkelijk scanbare manier te benadrukken.
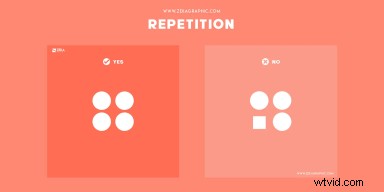
6. Herhaling

Afbeeldingsbron:Zeka Design
Door dezelfde maatpatronen te herhalen, ziet de inhoud er redelijk gegroepeerd en professioneler uit, waardoor de illusie wordt gewekt dat de inhoud afkomstig is van een bron met een hoge autoriteit.
Blauwe hyperlinks zijn een voorbeeld van effectieve herhaling. Mensen weten dat wanneer ze een blauw onderstreept woord op internet zien, ze meer informatie over het specifieke onderwerp kunnen vinden door erop te klikken. Door deze zich herhalende patronen op een pagina te maken, krijgt de lezer of kijker een soortgelijk gevoel van vertrouwen in wat hij van bepaalde soorten patronen kan verwachten.
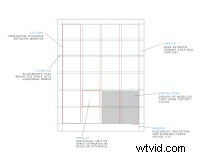
7. Rasters
Rasters zijn een perfecte manier om esthetisch aantrekkelijke ontwerpen te maken. Ik denk dat een Instagram-raster hier het perfecte voorbeeld zou zijn:video's met kleurcodering, specifieke arrangementen en een esthetische logica die samenvloeit met een meeslepend verhaal. Door de illusie van een raster samen te stellen, houdt u elementen van uw ontwerp uitgelijnd en netjes. Net als nabijheid, stelt het de kijker in staat om objecten en tekst gemakkelijk te groeperen terwijl de lijnen in het raster ze begeleiden.

Afbeeldingsbron:Vectornator
Het modulaire raster is samengesteld uit horizontale en verticale lijnen en is de meest voorkomende en eenvoudig te begrijpen. Er zijn echter ook andere soorten rasters die ook uitstekend werken. Het diagonale raster is bijvoorbeeld handig om het ontwerp te laten opvallen op papier en webdesign.


 Gratis in-browser video-editor
Gratis in-browser video-editor Maak professionele video's in minuten
Probeer gratisVisuele hiërarchie gebruiken in video-inhoud
Door te leren hoe u visuele hiërarchie in video's kunt implementeren, kunnen kijkers worden ondergedompeld. Het maakt je videoboodschap en informatie op zijn minst gemakkelijk toegankelijk voor diegenen die liever door de inhoud bladeren en de belangrijkste delen uitkiezen om te begrijpen.
1. Maat
Een editor kan grootte op meerdere manieren in een video implementeren. Een manier is om belangrijke informatiepunten te bieden, zelfs als de kijker slechts passief kijkt/luistert. Door dit te doen, kan de kijker zich ook beter concentreren als ze iets zien dat hun aandacht trekt en hun interesse wekt. Hier legt de verteller soorten wolken uit. Merk op hoe het getal "2.000" is de grootste. Als je dit doet, kan iemand die slechts een beetje kijkt "wow slechts 2.000 meter? Dat is laag."

Hoewel sommige ontwerpers de neiging hebben om voor meer 'woordenrijke' afbeeldingen te gaan, zijn drie eenvoudige woorden met één groter formaat voldoende om de aandacht van het publiek te trekken.
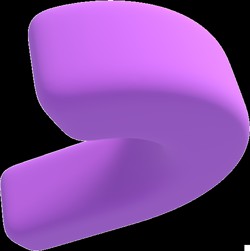
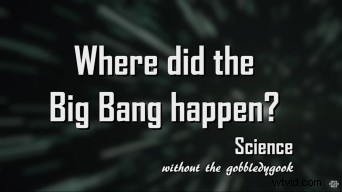
2. Perspectief
Perspectief is een manier om je video interessanter te maken. In dit voorbeeld gebruikt de contentmaker Sabine Hossenfelder perspectief door een onscherpe achtergrond te contrasteren met een tekstvoorgrond.
De plotselinge beweging trekt de aandacht van het publiek en laat ze weten wat ze kunnen verwachten en bereidt ze voor om meer te horen.

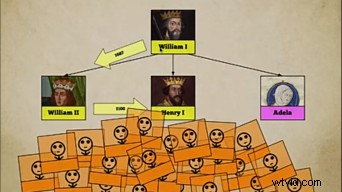
3. Nabijheid
Vermijd verwarrende of tegenstrijdige beelden die dicht bij elkaar in je video staan. Mensen kijken, luisteren en lezen video-inhoud, dus zorg ervoor dat je het zo eenvoudig mogelijk maakt. In dit voorbeeld wordt de korte geschiedenis van de koninklijke familie hoorbaar en visueel weergegeven, met namen onder de bijbehorende afbeeldingen.

Hier is het gemakkelijk te begrijpen over wie de verteller het heeft en over welke lijn kinderen na hen kwam. Hoewel het niet duidelijk is aangegeven, is duidelijk onder wie en onder welke generatiegroep ze vallen.
4. Spatie
De inhoud laten ademen is ook zo belangrijk. Overweldigende graphics kunnen leiden tot verwarring en kortere video-kijktijd. Vaak is er minder visuele informatie nodig om te consumeren, waardoor de kijker kan meeluisteren terwijl hij belangrijke informatiepunten op het scherm ziet.
In deze video ontdekken we hoe diep de oceaan is.

Een groot deel van de video bestaat uit de vertelling en het bijschrift onderaan. De rest van de video is een dieptemeter met afbeeldingen van het besproken object of dier dat door het scherm wordt gescrolld. Het zorgt voor een leuk horloge en een nuttige leerervaring.
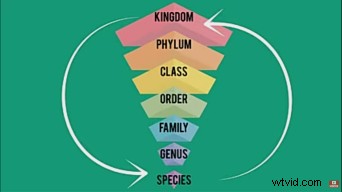
5. Uitlijning
Onze hersenen zijn bedraad om patronen zoals rijen en kolommen te zoeken om de wereld om ons heen te begrijpen. Dat betekent dat verspreide of willekeurige dingen de kans hebben om verkeerd te worden geïnterpreteerd of volledig over het hoofd te worden gezien.
Deze eenvoudige video doet uitstekend werk door verschillende soorten dieren eenvoudig te categoriseren. Je kunt begrijpen dat je kijkt naar de volgorde van specificaties waar dieren onder vallen, zelfs zonder naar de audio te luisteren. De audio zelf gaat dieper in op details en vult de ruimtes tussen belangrijke punten die je anders zou hebben gemist.

Klaar om visuele hiërarchie te gebruiken in je volgende video?
Neem de tijd om te oefenen en de visuele hiërarchie onder de knie te krijgen. Onthoud dat het effect op mensen kan variëren, dus sta open voor feedback en leren. Als je er klaar voor bent, kun je talloze informatie bekijken die je kan helpen bij het creëren van een betere consumentenervaring. U kunt sites zoals Vectornator bekijken die een blog hebben die gespecialiseerd is in het leren van grafisch ontwerp. Er is ook de Interaction Design Foundation, die vol staat met informatie over design, cursussen en een online community van ontwerpers die beginners helpen via webinars. Veel succes!
