Overal op internet behoren statische webpagina's tot het verleden, omdat opvallende video-achtergronden steeds populairder worden. Een video-achtergrond kan, indien correct gebruikt, de aandacht van bezoekers trekken en de toon en sfeer van een website bepalen. Het kan ook leiden tot conversies - volgens Forbes kan het opnemen van een video op een bestemmingspagina de conversieratio's met 80 procent verhogen.
Met zulke statistieken, waarom zou je het niet proberen? Deze blog geeft tips en trucs voor het kiezen en maken van een achtergrondvideo voor de startpagina van uw website.
-
Wat is een achtergrondvideo?
-
Voorbeelden van video-achtergronden.
-
Achtergrondvideo's maken voor de startpagina van uw website.
Wat is een achtergrondvideo?
Zoals de naam al doet vermoeden, is een achtergrondvideo een video die op de achtergrond van uw website wordt afgespeeld. Ze bevinden zich meestal op de startpagina van een website, omdat ze een uitstekend hulpmiddel zijn om de identiteit en het verhaal van een merk aan bezoekers over te brengen. In tegenstelling tot instructievideo's of productdemo's, is het doel van achtergrondvideo's om een uiterlijk en stemming te promoten, niet om informatie te verstrekken. Ze zijn vaak kort (tot 30 seconden lang), gebruiken subtiele of geen audio en bevatten weinig of geen tekst.

Voorbeelden van video-achtergrond
Om je wat inspiratie te geven bij het maken van achtergrondvideo's, hebben we een aantal geweldige voorbeelden verzameld van websites die gebruik maken van achtergrondvideo's.
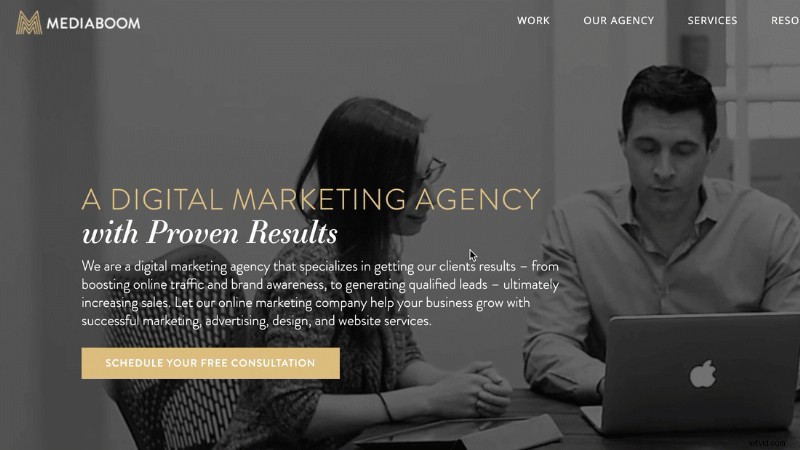
Mediaboom
Mediaboom is een digitaal marketingbureau dat achtergrondvideo's op hun homepage gebruikt om inzicht in hun bedrijf te geven. Door de video zwart-wit te maken, gaat de tekst bovenop de media niet verloren en toch goed leesbaar. Door verschillende aspecten van hun bedrijf in video weer te geven, kunnen bezoekers op een dieper niveau met het bedrijf in contact komen in plaats van alleen een tabblad 'over ons' te lezen. De stille video toont een klant en medewerker, hun werkruimte, kantoren en technologie die wordt gebruikt om hun diensten te creëren en weer te geven.

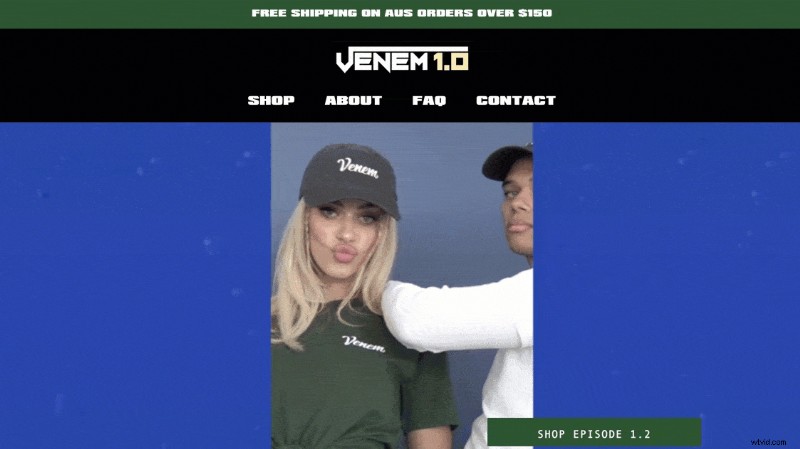
Venem 1.0
Venem 1.0 is een Australisch modelabel dat achtergrondvideo's in een ander licht en in een andere vorm laat zien. Het weergeven van een voorvertoning van nieuwkomers via video is een geweldige manier om bezoekers te verleiden CTA's te verkennen en erop te klikken. De achtergrondvideo is creatief en boeiend.

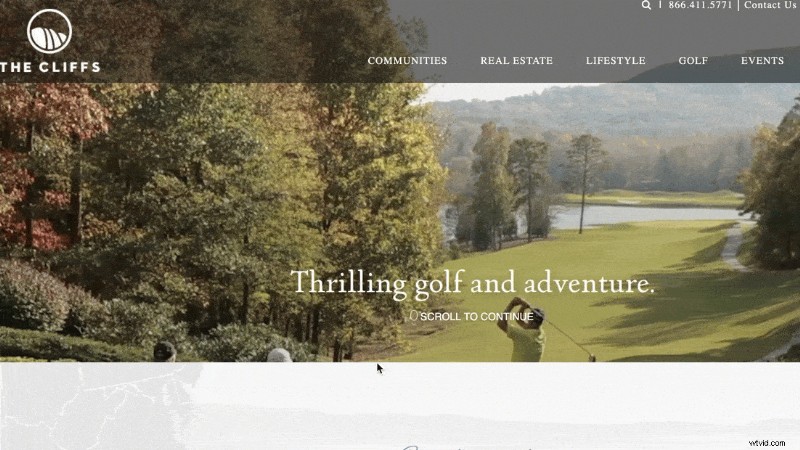
De kliffen
The Cliffs, een vastgoedbedrijf, hebben een klassieke benadering gekozen voor hun achtergrondvideo. Hun video vertelt een verhaal over hun zeven particuliere luxe woongemeenschappen, waarin de omliggende natuur, landbouw en buitenactiviteiten worden getoond. De toevoeging van wat eenvoudige tekst geeft de achtergrondvideo diepte. Omdat de website bezoekers puur laat zien wat ze te bieden hebben, geeft de video kijkers een visueel gedenkwaardige ervaring.

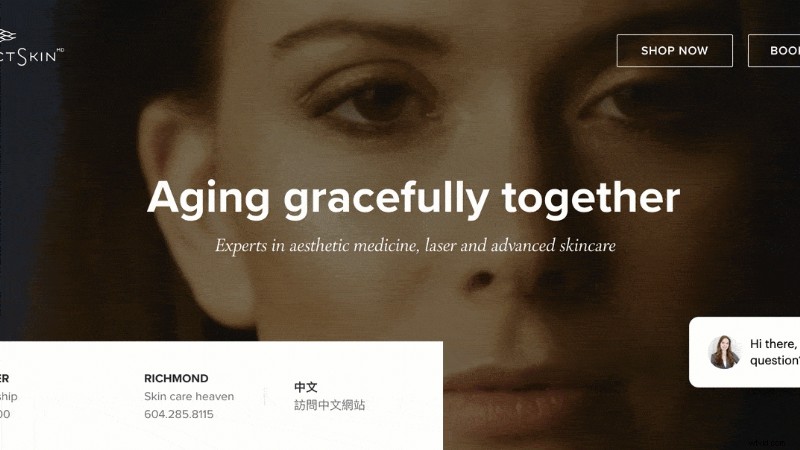
Project Skin MD
Project Skin MD tilt achtergrondvideo naar een heel nieuw niveau en laat in de hele video een verhaal zien. De openingsscène is een klant die de kliniek binnenloopt en incheckt bij de receptie. Het verhaal begint dan te vertellen welke ervaring klanten kunnen verwachten bij een bezoek. De gebouwen, het personeel, huidverzorgingsremedies, laser, producten te koop en tevreden klantenservice worden allemaal in de video getoond. Nogmaals, er is minimale tekst, met dezelfde slogan die overal in de video wordt getoond.

Achtergrondvideo's maken voor de homepage van uw website
Site-eigenaren zonder specifieke expertise in het maken van websites of e-commerce kunnen nog steeds eenvoudig een video-achtergrond aan hun site toevoegen. U hoeft geen professionele bewerkingsvaardigheden of zelfs dure camera-apparatuur te hebben.
Clipchamp is niet alleen een gratis, gebruiksvriendelijke video-editor, het is ook de thuisbasis van een uitgebreide Stock Library, gevuld met professionele stock footage. Om u te laten zien hoe u hier optimaal gebruik van kunt maken, hebben we een stapsgewijze zelfstudie gemaakt over het maken van achtergrondvideo's voor de startpagina van uw website.
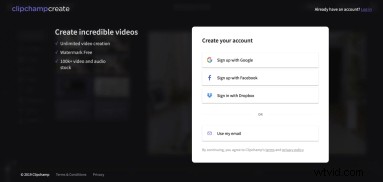
Stap 1. Ga aan de slag door een Clipchamp-account aan te maken
Log in op uw bestaande Clipchamp-account of meld u gratis aan.

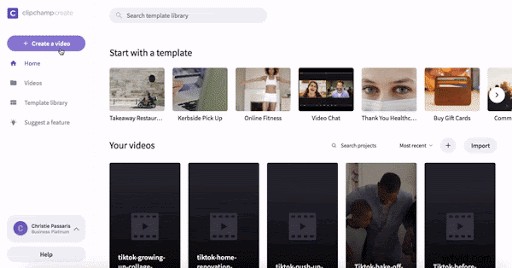
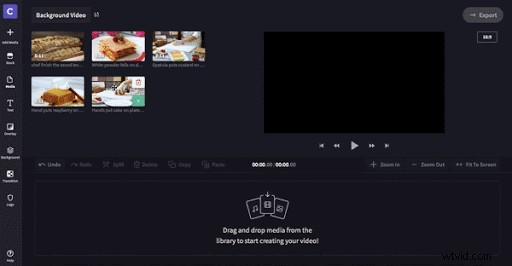
Stap 2. Maak een nieuw project
Selecteer de Maken een video knop in de linkerzijbalk. Kies uit de vijf verschillende videoformaten en selecteer degene die het beste bij uw project past. We raden aan om breedbeeld 16:9 . te gebruiken verhouding als u uploadt naar de startpagina van uw website als achtergrondvideo.

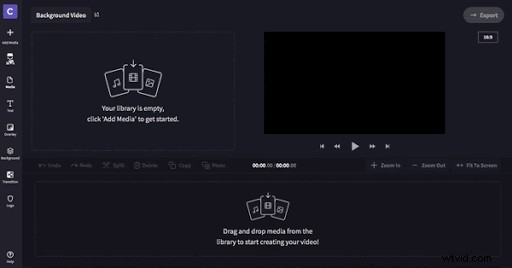
Stap 3. Voeg persoonlijke videobeelden of stock footage toe
Selecteer de Voorraad knop in de linker werkbalk en blader door de opties van stock footage. Voeg beeldmateriaal toe aan uw bibliotheek door op + Toevoegen . te klikken knop in de rechterbovenhoek van de video. Geselecteerde clips worden automatisch gedownload naar uw mediabibliotheek. U kunt ook uw eigen persoonlijke beelden toevoegen door op Media toevoegen . te klikken knop in de linker werkbalk en importeer vervolgens videobestanden van uw computer.

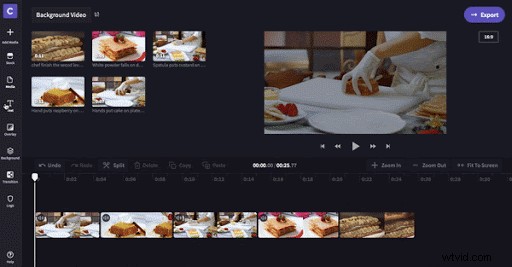
Stap 4. Beeldmateriaal toevoegen en bewerken in de tijdlijn
Slepen en neerzetten uw videobeelden op de tijdlijn. Plaats elke clip in de volgorde van uw voorkeur. Maak je geen zorgen als je een clip op de verkeerde plaats laat vallen. Je kunt ze zo vaak verplaatsen als je wilt. U kunt nu de tijdsduur van de clip bijsnijden door het knipgereedschap te gebruiken of de groene zijbalken van de clips te slepen. Wijzig de kleurbalans, voeg een filter toe of laat het zoals het is. We raden aan om de belichting van de clips te verlagen of de kleur zwart-wit te maken, zodat de tekst opvalt voor bezoekers.

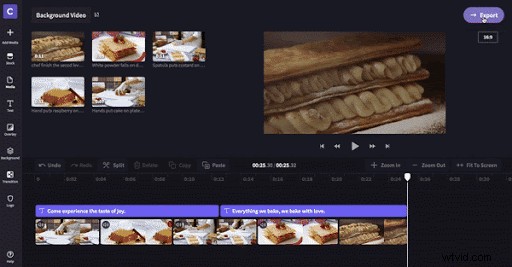
Stap 5. Voeg indien nodig bewegingstitels toe
Dit is het moment om wat tekst toe te voegen. Je hoeft natuurlijk niets toe te voegen. Klik op Tekst in de linkerzijbalk en kies een titel die u verkiest. Slepen en neerzetten de titel op uw tijdlijn boven de betreffende clip. U kunt de lengte van de tekst wijzigen door de groene zijbalk naar links en rechts te slepen. Eenmaal op de juiste plaats geplaatst, pas de tekst aan en wijzig de grootte, kleur en positie.

Stap 6. Exporteer uw project
Klik op de knop Exporteren knop in de rechterbovenhoek van de editor. Hier kunt u de resolutie-instellingen selecteren waarin u uw project wilt downloaden. Voor het uploaden van websites raden we 1080p aan en selecteer comprimeer mijn bestandsgrootte voor een snellere uploadtijd. Klik ten slotte op de knop Doorgaan en wacht tot je video is geëxporteerd. Vanaf hier kun je de video opslaan op je computer of direct delen op sociale media.

Wil je meer?
Vergeet niet onze andere instructievideo's en blogs te bekijken voor meer tips en trucs voor het maken van geweldige video's!
