Vind je jezelf vergapen aan enkele van de elementen in de nieuwste videogame van CD Projekt RED? Repliceer een soortgelijk effect in After Effects.
Zelfs als je niet verbonden bent met de wereld van videogames, is het meer dan waarschijnlijk dat je de afgelopen maand wat gemopper hebt gehoord over de onlangs uitgebrachte videogame Cyberpunk 2077 . De minder dan geweldige console-release werd zelfs gecoverd door mensen als The New York Times en The Guardian -en heeft bijna een miljard dollar aan waarde van het bedrijf weggevaagd.
Desalniettemin zijn we geen website voor de videogame-industrie, dus ik stop daar met de rapporten over de game Cyberpunk 2077 . Afgezien van de problemen met de console, ziet de game er echter visueel verbluffend uit op pc. Bovendien is het tot de rand gevuld met cyberpunk-interfaces, waar ik dol op ben. Er is iets opvallends en esthetisch aantrekkelijks aan interfaces en apparaten die zich in de toekomst bevinden en die meer doen denken aan de technologie van gisteren dan aan de technologie van morgen - zie Blade Runner of Terminator .
Er is één reeks in de game waarin je hoofdpersonage zojuist een nieuwe oogtransplantatie heeft ondergaan en zijn systeem moet opnieuw opstarten.
Het is een klassieke stijlfiguur van cyberpunk en zelfs van het sci-fi-genre als geheel.
Bovendien, zoals in de onderstaande reeks van Terminator 2 (niet van het cyberpunk-genre trouwens), hoewel de sequenties meestal druk zijn en er ingewikkeld uitzien om te repliceren, zijn ze gebouwd en gevuld met basisvormen en tekst die niet al te moeilijk te repliceren zouden moeten zijn.
Laten we eens kijken hoe we hier vanaf kunnen komen...

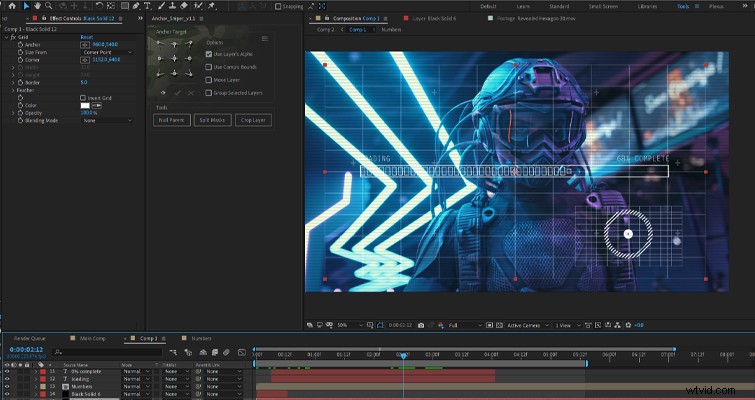
Naar dit...

Vanwege de vele bewegende delen van deze reeks, kan het voordeliger zijn om specifiek de tekst te volgen in plaats van te zoeken naar aanwijzingen in de schermafbeeldingen. Zelfs dan raad ik aan om van het uitgestippelde pad af te wijken om iets nieuws te creëren.
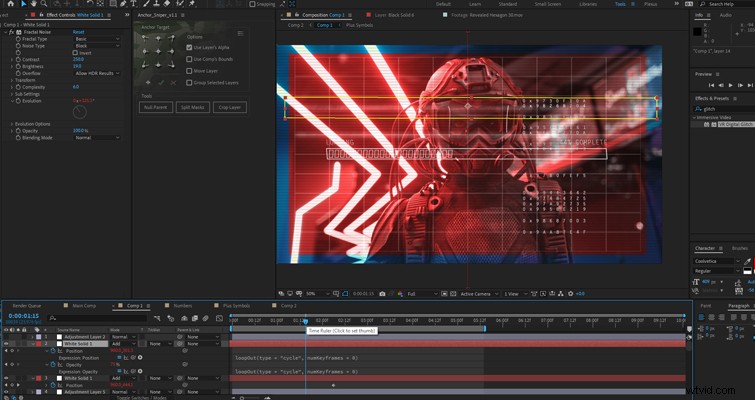
Voeg eerst tweekleurige vaste stoffen toe en zorg ervoor dat de kleur van de tweede effen overeenkomt met die van de beoogde look. In mijn geval gebruikte ik een karmozijnrood.
Ik ga de overvloeimodus van de rode vaste stof wijzigen in tint en de schaal iets verkleinen zodat deze niet de hele compositie vult. Vervolgens ga ik een Rastereffect genereren . toevoegen naar de eerste vaste stof, en lijn die uit zodat deze in de rode vaste stof past (het hoeft niet perfect te zijn).
Cijfers—Veel van hen
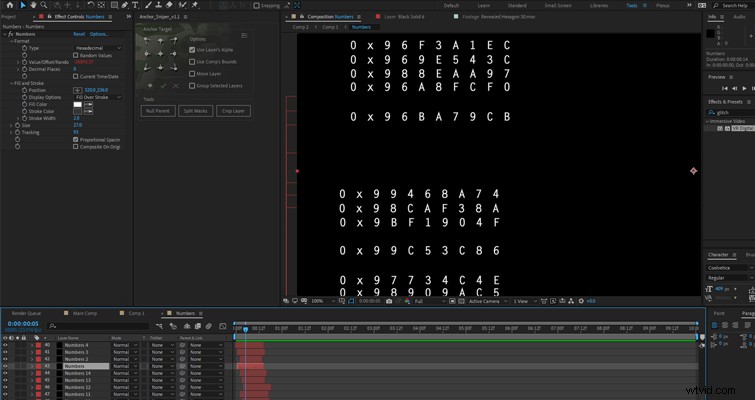
Ten eerste hebben we, zoals elke dystopische interface met formules, cijfers nodig en veel ervan. We willen een systeemopstart die meer "binaire matrix" is dan "schone Apple". Om dit te doen, voeg een effen laag toe naar je compositie. Vervolgens, in het Effectenpaneel , voeg een nummergenerator toe naar de vaste stof.

We willen dan een paar instellingen configureren.
- We gaan het type wijzigen in Hexadecimaal .
- Selecteer willekeurige waarden.
- Verhoog of verlaag de waarde/offset/rando tot een waanzinnige hoeveelheid. Hoe gekker het getal, hoe sporadischer de waarden zullen zijn.
- Plaats de cijfers rechtsboven in het scherm.
- Verander de maat in 25.
- En verhoog de tracking zodat de tekens uit elkaar staan.
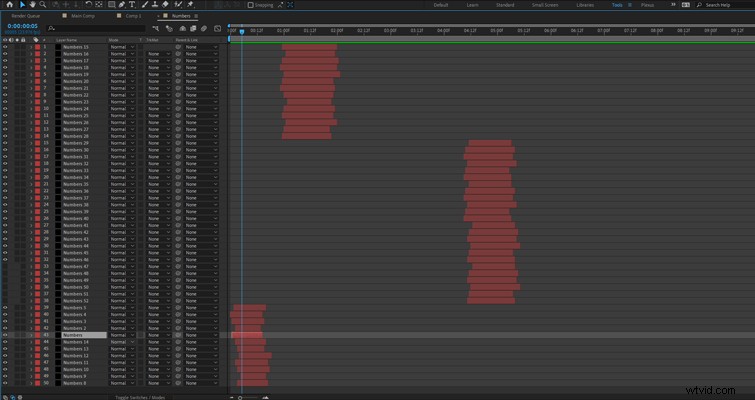
Nu wil je de solide laag verschillende keren repliceren totdat je een instantie hebt zoals de onderstaande schermafbeelding.
Om de generatoren variatie te geven, wijzigt u de waarde/offset/rando tussen elke laag enigszins.
Elke sectie zou slechts een seconde (of zelfs minder) moeten duren. U wilt de laagpositie verschuiven zodat ze op verschillende tijdstippen in de compositie verschijnen. Voor een groter effect zou ik dupliceren de cijfers, vooraf opstellen hen, en positie ze over de andere kant van de compositie - doe dit twee tot drie keer.

Stel alle bestanden vooraf samen als de nummers compleet zijn.
Laadbalk
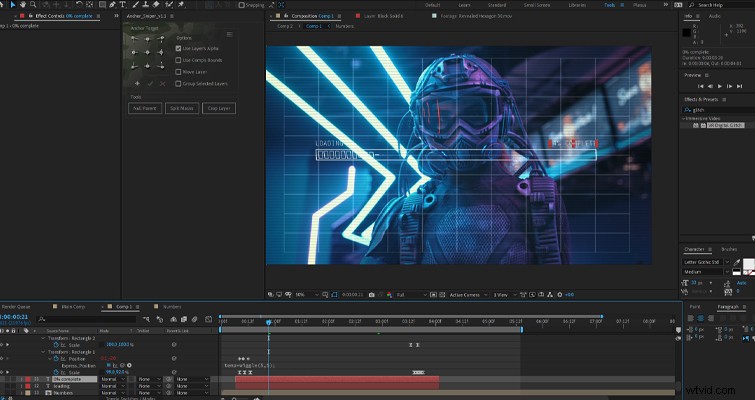
Vervolgens gaan we de typische opstart-laadbalk maken. Dit ziet eruit als een vervelende animatie, maar het zijn gewoon meerdere dubbele bestanden.

Maak eerst de buitenkant van een laadbalk met behulp van het vormgereedschap.
Maak vervolgens een aparte vorm -een kleinere rechthoek om in de grotere balk te passen en om een enkelvoudige stap van het laadproces te vertegenwoordigen. We gaan dan op S drukken om de schaaleigenschappen te openen, stelt u een keyframe in , en animatie de schaaleigenschappen over een paar frames.
- Eerste frame – 0%
- Tweede frame – 50%
- Vierde frame – 100%
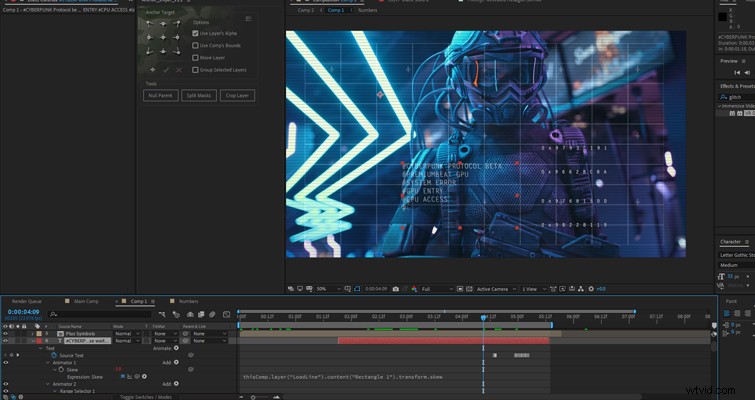
Selecteer vervolgens de laadbalklaag en de nieuw gemaakte rechthoek . In de Skew-eigenschappen , houd de stopwatch ingedrukt om een uitdrukking toe te voegen en voeg toe:
- content(“Rechthoek 1”).transform.skew
- wiebelen(33,20)
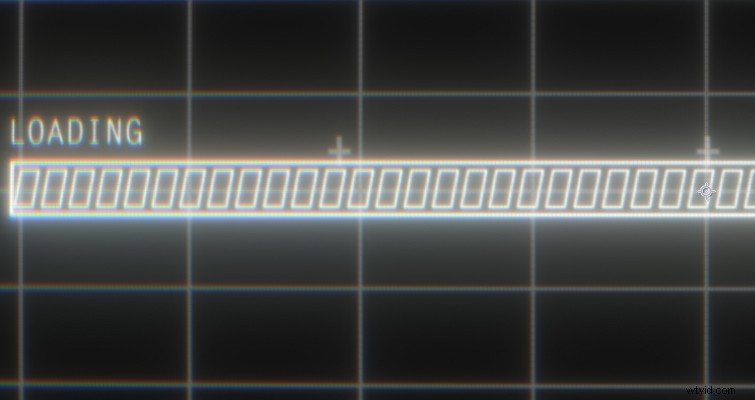
Nu gaan we de kleinere rechthoek meerdere keren dupliceren binnen de vooraf samengestelde laag totdat deze er als volgt uitziet:

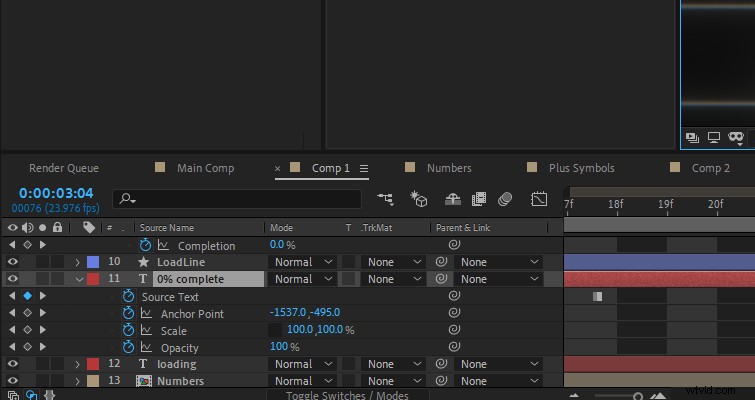
Gebruik boven de laadbalk de Teksttool en voeg vervolgens 0% toe compleet. Open vervolgens de Teksteigenschappen totdat je de Brontekst . vindt . Hier kunnen we een keyframe toevoegen en de tekst dienovereenkomstig wijzigen naarmate de laadbalk vordert.

Schrijf vervolgens "bezig met laden ” aan de linkerkant van de balk en voeg het Typewriter Effect . toe naar de tekst. Het standaardeffect is prima zoals het is.
Stel vooraf alle vormen en tekst samen en gebruik de bovenstaande schaalsleutelframemethode, maar in omgekeerde volgorde.
- Laatste frame – 0%
- Tweede van laatste frame – 50%
- Vierde vanaf laatste frame – 100%
Bovendien gaan we aan de vooraf samengestelde compositie ook een wiggle-expressie toevoegen aan de positie om deze in beweging te houden.
- temp=wiggle(5,5);
- waarde+[temp[1], 0];
Opstarttekst
Zou een opstartprocedure echt compleet zijn zonder dat er meerdere keren tekst over het scherm flitst? Nee, dat zou het niet zijn.
Gebruik cliché-computerzoekwoorden, schrijf een alinea met tekst en voeg de Typewriter-preset toe naar de tekst. Afhankelijk van hoe nauwkeurig uw project is, wilt u misschien zoekwoorden onderzoeken die op dit moment zinvol zijn.

Voordat de Typewriter-preset alle woorden heeft kunnen weergeven, gaat u een paar seconden vooruit. Selecteer nogmaals de eigenschap brontekst zoals we deden in de Percentage voltooid en selecteer vervolgens de stopwatch en verander het eerste woord om te voltooien. Verplaats vervolgens een paar frames naar voren en verander de tweede laag tekst om te voltooien. Blijf dit doen totdat uw tekstgedeelte volledig is gewijzigd om te voltooien.
De ruimte vullen
Inspiratie halen uit de Terminator reeks, we gaan ook een klein raster . toevoegen naar linksonder.
Om dit te doen, gaan we een nieuwe Effen laag . toevoegen en voeg vervolgens een Grid Generator toe uit het Effectenpaneel . Je kunt de instellingen op hun standaardwaarden laten staan, maar we moeten de schaal verkleinen om netjes rechtsonder te zitten. Daarnaast zou ik een raster wissen . toevoegen naar de laag en laat de overgang over een paar frames voltooien.

Vervolgens gaan we talloze vormen uit het GRATIS Premium Beat Accent Pack toevoegen, zodat het mooi in het raster past. Ik ga ook een paar vormen uit dit pakket toevoegen tijdens het laden.
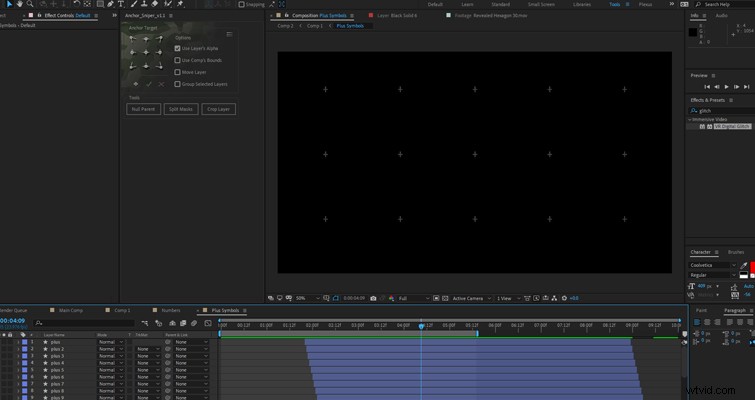
Voordat we verder gaan met het uiterlijk, gaan we een nieuwe Tekstlaag toevoegen voor de laatste reeks animaties en niets anders toe te voegen dan een plus (+ ) symbool . Je zult dan gelijkelijk dupliceren het plusteken totdat het gelijkmatig over uw compositie is verdeeld. Zestien is hetzelfde aantal voor een compositie van 16:9.
Verschuif de positie van elk plus-symbool een paar frames, zodat ze in de hele compositie op volgorde verschijnen.

Gezien de volgordestijl
Om het effect te versterken, voegen we een reeks visuele aanpassingen toe om de opstartvolgorde die cyberpunk-smaak te geven.
Voeg eerst een witte vaste stof . toe en gebruik vervolgens de Masker-tool om een dunne rechthoek te maken die zich over de hele compositie uitbreidt.
Druk nu op T en dan P op de lagen om de dekking en positie naar voren te brengen. Houd ALT . ingedrukt terwijl u de stopwatch . selecteert op de Dekking instelling om de Expressie-editor te openen . Voeg vervolgens loopOut(type =“cycle”, numKeyframes =0) . toe naar het veld.

Voeg nu deze exacte informatie toe aan de positie, dupliceren de laag en zet deze dan iets lager.
Deze witte lijnen moeten als een oude tv-scanlijn over het scherm lopen. Ze zien er op dit moment echter niet uit als een scanlijn, dus we moeten een paar dingen doen.
- Wijzig eerst de mengmodus aan elke scanregel toe te voegen.
- We voegen fractale ruis toe en verander het ruistype om het contrast en de helderheid te blokkeren en te verhogen.
- We moeten het masker ook een veertje geven van 20-25 .
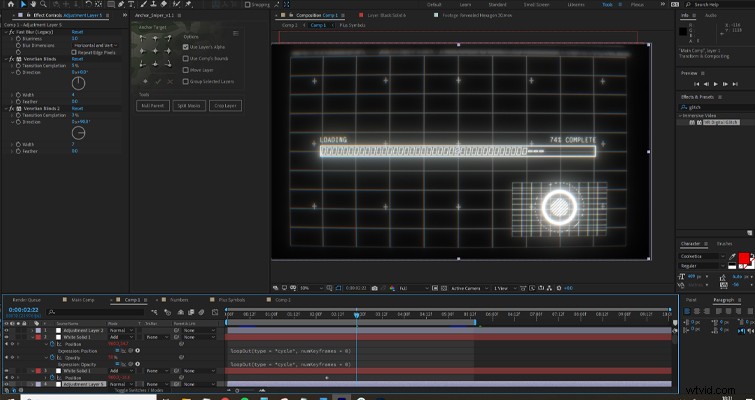
Voeg ten slotte drie aanpassingslagen toe.
Voeg op de onderste aanpassingslaag een Opticacompensatie-effect toe en lichtjes verhogen het gezichtsveld totdat we visuele vervorming van het beeld beginnen te zien.
We gaan dan een Jaloezieëneffect . toevoegen naar de middelste aanpassingslaag. Verander de hoek in 90 en de overgang voltooid naar 25 , met een breedte van 20 . Je zou dit effect ook kunnen dupliceren, zodat het meer uitgesproken is.

Aan de laatste aanpassingslaag ga ik de gratis plug-in toevoegen Quick Chromatic Aberration , en verschuif de rotatie enigszins met één punt.
Ik heb ook een laag VHS-ruis gebruikt, gemengd met een verplaatsingskaart om het openen en sluiten van het opstartscherm te creëren. Voor het grootste deel is alles hierboven echter voldoende om je een op cyberpunk geïnspireerde opstartvolgorde te geven.
Toen ik deze gids terug las, merkte ik vaak dat ik me afvroeg:"Wie heeft dit zelfs nodig? Het is zo specifiek.” Maar, zoals eerder opgemerkt, is het soms voldoende om te weten hoe een specifiek element wordt gemaakt om een andere richting op te gaan en een uniek effect te creëren.
Bekijk deze artikelen voor aanvullende tips over After Effects en gerelateerde informatie:
- Bezie uw logo met dit After Effects Ripple-effect
- Maak een 3D-kaarteffect in After Effects met dit GRATIS projectbestand
- Hoe maak je matte tekstanimaties in After Effects
- Technieken voor het animeren van een 2D-foto in After Effects
- Individuele letters animeren in Adobe After Effects
