
De mogelijkheden voor het maken van animaties met Adobe After Effects zijn vrijwel onbeperkt. We kunnen complexe scènes samenstellen, duizenden lensflares toevoegen aan Star Trek-opnames of leuke graphics maken zonder enige live-actiebeelden.
Dus met al deze mogelijkheden, hoe kom je erachter waar je precies moet beginnen? Welnu, er zijn massa's online en offline bronnen, en de After Effects-gebruikershandleiding en Help-functies helpen bij de basis - de interface, bedieningselementen, lay-out, enz. - maar op een gegeven moment is het belangrijk om plezier te hebben met het programma.
Laten we een paar technieken voor beginners bekijken om aan de slag te gaan met After Effects. Om deze snelle en eenvoudige oefeningen te doen, heb je een paar dingen nodig:
- een korte videoclip van wat dan ook
- een korte groene schermafbeelding – probeer iets van hetzelfde formaat te vinden als de eerste clip
- een foto met wat textuur – rotsen, bakstenen, stoep, wat dan ook.
Kijk op freeimages.com voor textuurfoto's. ?
Zodra je al deze dingen hebt, importeer je ze in een After Effects-project (control-I op Windows, command-I op Mac of dubbelklik op het projectvenster).
After Effects is een tool voor bewegende beelden. Animatie - of iets veranderen of acties uitvoeren over een bepaalde periode - is waar After Effects uitblinkt. Het is mogelijk om ongelooflijke animaties op het hoogste niveau te maken met After Effects, maar het is belangrijk om eerst te leren lopen voordat je leert rennen.
Laten we om te beginnen een nieuwe compositie - of compositie - maken die overeenkomt met de afmetingen en instellingen van onze beelden. We zouden een compositie kunnen maken met behulp van de menu's in After Effects, maar zolang we trucjes leren, laten we dit nog gemakkelijker maken. Selecteer het beeldmateriaal dat u wilt gebruiken in het projectvenster en klik en sleep het naar het pictogram "Een nieuwe compositie maken" onder aan het projectvenster. Hierdoor wordt een compositie automatisch geformatteerd om overeen te komen met de instellingen van het gebruikte beeldmateriaal. Het komt overeen met de grootte, framesnelheid en lengte van de clip die wordt gebruikt.
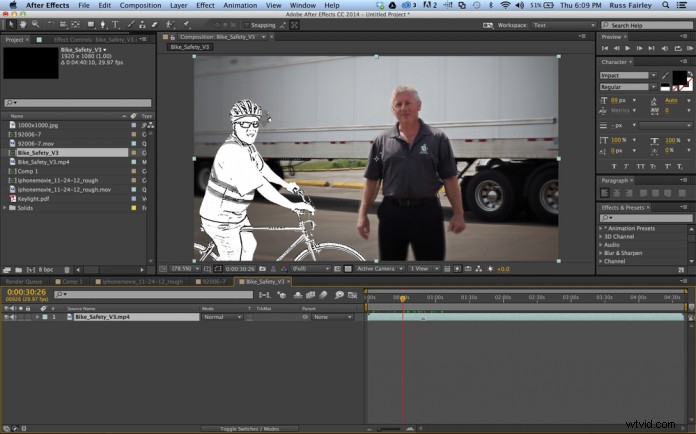
Nu we een compositie hebben, zul je zien dat het beeldmateriaal als een laag in het tijdlijnvenster verschijnt en dat een blik op het eerste frame in het compositievenster verschijnt.
Het eerste dat we gaan animeren, is de dekking van het beeldmateriaal om het in te laten faden. We gaan het begin van het beeldmateriaal over een seconde vervagen.
Zoek eerst naar een kleine, naar beneden draaiende pijl links van de naam van je beeldmateriaal. Klik op de pijl om de Transform-eigenschappen voor de beelden weer te geven. Al deze eigenschappen – Ankerpunt, Positie, Schaal, Rotatie en Dekking – kunnen worden geanimeerd. Let op de kleine stopwatches naast elke eigenschapsnaam. We gebruiken deze stopwatches om keyframes te maken, die de waarde van de eigenschap op dat moment op de tijdlijn bepalen.
Begin door op de eigenschap "100%" naast Dekking te klikken en vervang 100 door 0. Hierdoor wordt de laagdekking teruggebracht tot 0%.
Klik nu op de stopwatch naast Dekking. Hiermee wordt een sleutelframe op de tijdlijn gemaakt, waarbij 0% deze keer als dekkingswaarde op de tijdlijn wordt vergrendeld.
Sleep vervolgens de huidige tijdindicator (CTI - de tijdindicator die over de tijdlijn beweegt - zoek naar een rode lijn met een gele pijl erop) naar de markering van één seconde. Er zijn andere manieren om dit te doen, maar dat is voor een andere dag.
Verander nu de dekkingswaarde in 100. Dit verhoogt de dekking van de laag naar 100%. Merk op dat de beelden zijn verschenen.
Breng de CTI terug naar het begin van het beeldmateriaal en druk op de spatiebalk om een voorbeeld van de animatie te bekijken.
Gefeliciteerd! Je hebt je eerste animatie voltooid. Probeer keyframes te maken om de andere eigenschappen te animeren, zoals Schaal en Rotatie.
Onthoud:er zijn geen regels, dus experimenteer maar!
http://youtu.be/bF94JPSIong
Het verwijderen van een groen scherm uit beeldmateriaal – of keying – lijkt misschien een enorme sprong voorwaarts van het vervagen van beeldmateriaal – en dat is het ook – maar het is een bijzonder nette en leuke. Hoewel keying echt een kunstvorm op zich is, is het uitvoeren van een heel eenvoudige eerste test dat niet, en dit kan alleen maar dienen als inspiratie voor een lange reis met keying.
Eerst maken we een nieuwe compositie. Laten we deze op dezelfde manier maken als de vorige keer. Sleep de greenscreen-beelden naar de knop 'Een nieuwe compositie maken' onder aan het projectvenster.
Sleep voor de lol de clip van de eerste les naar het tijdlijnvenster en plaats deze net onder de greenscreen-beelden in de lagenstapel.
Kies in het bovenste menu voor Effect, Keying, Keylight. Er zijn veel keyers, maar deze van The Foundry is uitstekend en wordt geleverd met After Effects.
Selecteer naast Schermkleur (let op de Britse spelling) de pipet. Hiermee kun je de kleur kiezen die uit het beeldmateriaal moet worden verwijderd.
Klik met de pipet geselecteerd op de groene achtergrond in je beeldmateriaal.
Voila! Er kan nog veel meer worden gedaan om dit sleutelwerk op te ruimen, maar dit is slechts een begin. Bekijk de instructievideo's van Videomaker, Jeff Foster's "The Greenscreen Handbook" en Video Copilot's #10 tutorial - Basic Color Keying - om uw volgende keying-project naar een ander niveau te tillen.
http://youtu.be/wxnUDC05b3M
Oké, nu is het tijd om die textuurafbeelding aan het werk te zetten.
Begin met het kiezen van de teksttool in het toolpaneel bovenaan de After Effects-interface. Klik in het compositievenster (of voorbeeldvenster) om een tekstcursor weer te geven.
Wijzig in het tekenpaneel aan de rechterkant van de interface het lettertype in "Impact". We willen iets met een beetje gewicht.
Typ een woord. Russ is altijd een goede om te gebruiken. Als de tekst te groot of te klein is, kan deze ook worden aangepast in het tekenpaneel aan de rechterkant van het scherm.
Als je eenmaal tevreden bent met je woord (verplaats het, schaal het op, veel plezier), sleep de textuurafbeelding van het projectvenster naar onder je tekstlaag in de lagenstapel. Het verschijnt achter je tekst.
Verander vervolgens de TrkMat (Track Matte)-schakelaar in "Alpha Matte "X"", waarbij X de naam van uw tekstlaag is.
Voila! Je textuur zou nu op je tekst moeten verschijnen.
http://youtu.be/_BNtUDScMCY
Laat je coole getextureerde tekst waar hij is. Laten we er een mooie achtergrond van maken.
Kies in het bovenste menu Nieuw, Laag, Effen. Wanneer het dialoogvenster Solid Layer-instellingen verschijnt, kiest u "Make Comp Size" en drukt u op OK. Maak je geen zorgen over de kleur van de vaste stof.
Het effen verschijnt over uw tekst, omdat het zich bovenaan de lagenstapel bevindt. Sleep het naar de onderkant van de stapel. Uw tekst zal opnieuw verschijnen.
Selecteer nu Effect, Generate, Gradient Ramp (oudere versies van After Effects zeggen misschien gewoon Ramp). Er verschijnt een verloop op de effen laag en de instellingen voor het effect Gradient Ramp verschijnen in het deelvenster Effectcontrole (het tweede tabblad naast het tabblad Projectvenster).
Wijzig onder de instellingen van de hellingbaan de hellingsvorm in "Radial Ramp" en pas de positie van het begin van de helling ongeveer in het midden van het frame aan. Pas de positie van het einde van de helling aan om een mooi ovaal verloop te maken.
Verander de startkleur in wit en de eindkleur in iets moois, zoals medium rood of blauw.
Da! Er zijn meer opties, maar dit is een leuk begin om een achtergrond te maken!
We zullen in de nabije toekomst meer beginnerstips voor After Effects delen, dus houd Videomaker.com in de gaten!
http://youtu.be/TsmvczyRYw8
