Probeer deze tips voor het ontwerpen van opvallende YouTube-thumbnails en verleid nieuwe kijkers om op je kanaal te klikken en te blijven klikken.
Miniatuurafbeeldingen zijn aanklikbare voorbeelden van YouTube-video's, die verschijnen in de homefeed van een gebruiker of tijdens het browsen op de site. De bescheiden thumbnail is misschien klein, maar als hij met zorg is ontworpen, is hij de hardst werkende tool op je kanaal. Het is zijn taak om klikken te verleiden en browsers aan te moedigen om nog meer van uw inhoud te bekijken.

Ontdek hoe je het meeste uit je YouTube-thumbnails kunt halen met een weloverwogen ontwerpaanpak.
- Ontdek in onze uitgebreide gids hoe u uw YouTube-kanaal kunt voorzien van bannerafbeeldingen.

Wat zijn YouTube-thumbnails?
Met miniaturen kunnen kijkers een snelle momentopname van je video zien terwijl ze op YouTube browsen. Het zijn kleine, speciaal ontworpen afbeeldingen of een standaard schermopname die verschijnen in de homefeed van een YouTube-gebruiker of aan de zijkant van (op desktop) of onder (op mobiele apparaten) een open video.

Technisch gezien kun je kiezen uit drie miniatuuropties die YouTube automatisch genereert. Of je kunt een meer merkgebonden of unieke look krijgen door je eigen thumbnail te ontwerpen.
Waarom is het ontwerp van thumbnails belangrijk om goed te krijgen?
Miniaturen zijn klein maar krachtig. Ze zijn een krachtig hulpmiddel om potentiële kijkers te verleiden om op uw video te klikken en deze te bekijken. Het loont dus om hun ontwerp net zo goed te overwegen als banners of daadwerkelijke video-inhoud.
Natuurlijk denk je misschien dat thumbnails heel klein zijn en daarom minder visuele impact hebben dan andere bannerafbeeldingen, zoals de kanaalbanner. Niet zo!
Onthoud dat je thumbnail voor de meeste kijkers het eerste contactpunt is met je kanaal.

De meeste kijkers zullen je kanaal ontdekken via video's die verband houden met je inhoud. Stel dat een kijker naar een beauty-tutorial kijkt. YouTube zal dan je video met een schoonheidsthema aan hen voorstellen in de YouTube-zijbalk. Of ze nu op je video of op een andere voorgestelde video klikken, hangt bijna volledig af van hun indruk van je miniatuurafbeelding.
Effectieve thumbnails lokken nieuwe kijkers. Nadat kijkers op die eerste thumbnail hebben geklikt, zullen andere goed ontworpen thumbnails hen aanmoedigen om andere video's op je kanaal te blijven bekijken. Dit leidt tot een grotere kans dat de kijker zich abonneert of je video's in hun aanbevelingen ziet verschijnen.
Hoe groot moet een thumbnail zijn?
YouTube raadt een afbeeldingsgrootte aan van 1280 x 720 pixels , met een minimale breedte van 640 pixels . Dit is om ervoor te zorgen dat je thumbnail er scherp en duidelijk uitziet, zelfs op grote tv- en desktopschermen.

Houd de bestandsgrootte minder dan 2 MB , en je kunt de afbeelding uploaden als een JPG, GIF , of PNG bestand.
Hoe ontwerp ik een klikbare thumbnail?
U kunt uw YouTube-miniatuurafbeeldingen maken met elke 2D-ontwerpsoftware, zoals Adobe Photoshop, Adobe InDesign , of Affiniteitsfoto .
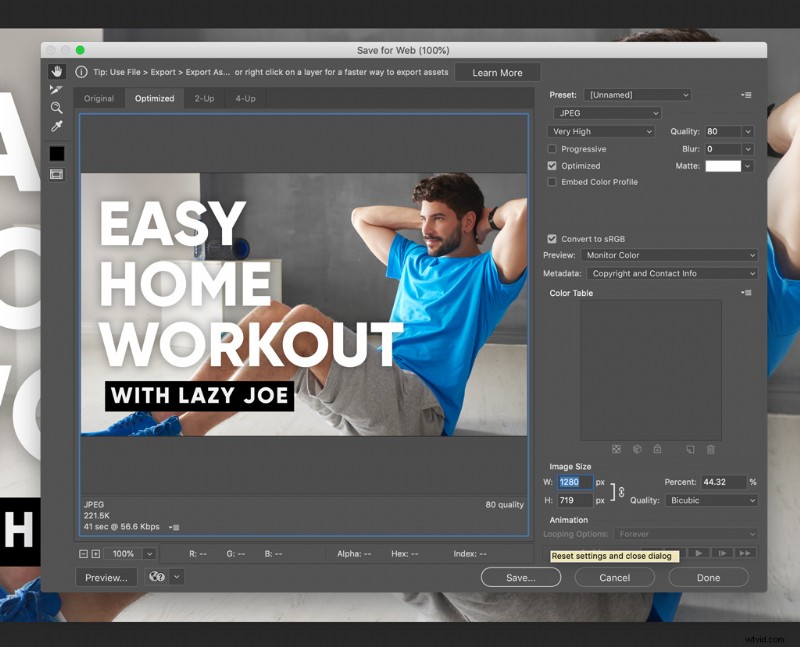
De Opslaan voor web functie in Photoshop is vooral handig voor het optimaliseren van de grootte van uw miniatuur. Er zijn echter ook tal van gratis online tools voor het comprimeren van afbeeldingen, zoals TinyPNG.

Ik heb de hier afgebeelde ontwerpen gemaakt met Adobe InDesign , waarmee u gemakkelijk controle over typografie en afbeeldingen kunt uitoefenen. Ik heb vervolgens geëxporteerd en het formaat gewijzigd met behulp van Opslaan voor web van Photoshop functie.
Ontdek de beste tips voor het ontwerpen van klikbare miniatuurafbeeldingen, van het perfecte kleurenpalet tot aanbevolen stijlen voor foto's en lettertypen.
Foto's en Illustraties
U zult merken dat de meeste YouTube-thumbnails foto's gebruiken in plaats van geïllustreerde inhoud. Tenzij de video een animatie is, bevatten de meeste miniaturen een momentopname van de video in actie. Instructievideo's, diavoorstellingen en inhoud voor kinderen kunnen echter baat hebben bij een geïllustreerde afbeelding in plaats van een foto.
Veel aspirant-youtubers hebben een individueel gericht thema voor hun kanaal, of het nu gaat om dagelijkse vlogs, make-uptutorials of kooksessies. In dat geval ben jij het gezicht van je kanaal. U wilt ervoor zorgen dat een foto van uzelf (of de persoon (personen) met de hoofdrol in de video) het belangrijkste kenmerk is van het miniatuurontwerp.

Het gezicht van de persoon moet het middelpunt van de afbeelding zijn. Een positieve, enthousiaste gezichtsuitdrukking communiceert een gevoel van plezier naar een potentiële kijker. Bovendien helpt direct oogcontact om met browsers om te gaan. Wijzen naar de titel biedt ook een extra visuele aanwijzing waarop kijkers kunnen klikken. Als je de apparatuur bij de hand hebt, zorgt een headshot in fisheye-stijl er ook voor dat het beeld lijkt alsof het uit de miniatuur springt, waardoor het ontwerp assertief en meeslepend aanvoelt.
Als alternatief kan een op activiteiten gebaseerde video, zoals een trainingsles of stadsgids, profiteren van een afbeelding die de persoon vertegenwoordigt die de activiteit uitvoert. Zo krijgen kijkers inzicht in wat ze kunnen verwachten van de volledige video.
Kleur
Houd u aan deze eenvoudige kleurrichtlijnen om de leesbaarheid van tekst en logo's op uw miniaturen te verbeteren.
Om ervoor te zorgen dat tekst zelfs bij een kleine miniatuurgrootte leesbaar is, moet u streven naar het hoogste contrastniveau tegen uw achtergrond. Tegen de meeste drukke foto's en achtergronden zal witte tekst het best leesbaar zijn. Ondertussen werkt zwart het beste tegen lichtere foto's.
Opvallende neonkleuren kunnen in de juiste context werken. Houd er echter rekening mee dat felle kleuren niet altijd even effectief of klikbaar zijn als eenvoudig zwart-wit. Monochrome tekst is leesbaar, maar trekt ook de aandacht naar de afbeelding zonder afleiding.
Tenzij je een zwart-witfoto op je thumbnail gebruikt, zal je foto waarschijnlijk veel levendige kleuren bevatten. Streef dus naar eenvoudig contrast in de kleur van uw tekst om een uitgebalanceerde miniatuurafbeelding te creëren.

Verhoog ten slotte de kleurverzadiging van uw foto om de afbeelding er levendiger en aantrekkelijker uit te laten zien. Een sterk kleurenpalet in je foto, zoals het dragen van een rood shirt tegen een roze achtergrond, zal er ook toe bijdragen dat je afbeelding opvalt tussen de massa.
Bepaalde kleuren zullen ook eerder de aandacht van een browser trekken en vasthouden. Rood is agressief maar opvallend. Ondertussen is geel helder en zonnig, straalt het meer licht uit en geeft het de thumbnail een gevoel van optimisme.
- Alles over rood:toepassingen voor oorsprong, theorie en ontwerp
Type
Wees zo creatief als je wilt met je thumbnail-typografie, zolang je lettertype maar duidelijk en leesbaar is. Dit is vooral belangrijk wanneer u een afbeelding ontwerpt die op een klein formaat wordt bekeken.
Hoewel schreefletters en lettertypen met weergavestijl er aantrekkelijk en aantrekkelijk uit kunnen zien, zijn schreefloze lettertypen in hoofdletters en/of vetgedrukt het gemakkelijkst te lezen. Ze zijn ook de meest toegankelijke typestijl voor gebruikers met een visuele beperking.
Probeer Gilroy of Open Sans voor leesbare en stijlvolle titeltekst.

Indeling
Wat betreft de hiërarchie van tekst naar foto naar logo, zorg ervoor dat je thumbnail in balans is. Kijkers klikken minder snel op thumbnails die prioriteit geven aan foto of tekst in een gecombineerde lay-out, dus het is belangrijk om je thumbnail te ontwerpen rond het idee dat de tekst de afbeelding ondersteunt en vice versa.
Er is echter een uitzondering als je een mainstream, herkenbaar logo of merknaam hebt. In dit geval is het mogelijk om alleen een afbeelding te gebruiken in combinatie met de aanwezigheid van een logo of merknaam.
Over het algemeen zullen de meeste YouTube-kanalen van de grond af moeten werken om brede erkenning van hun merk te krijgen. Dus als je geen groot bedrijf bent, moet je je thumbnail ontwerpen in de wetenschap dat de meeste gebruikers nog nooit van jou of je merk hebben gehoord.
Hoewel een miniatuur een klein lay-outformaat is om mee te werken, is er enige flexibiliteit in hoe u de elementen in uw lay-out kunt plaatsen.
Houd er rekening mee dat de duur van de video in de rechterbenedenhoek van de miniatuur wordt weergegeven terwijl kijkers aan het browsen zijn. Dat betekent dat u belangrijke inhoud, zoals een logo of teksttitel, niet in dit gebied wilt plaatsen.

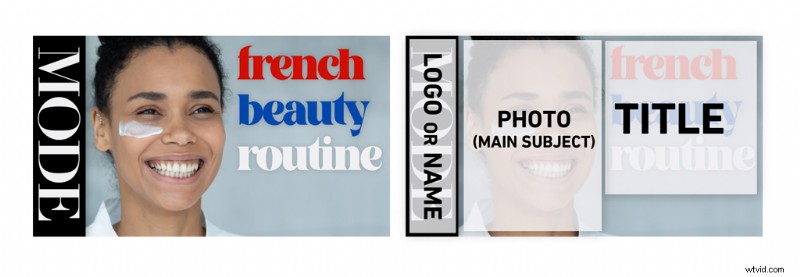
Hieronder staan twee voorgestelde opties voor het structureren van de lay-out van uw miniatuur.
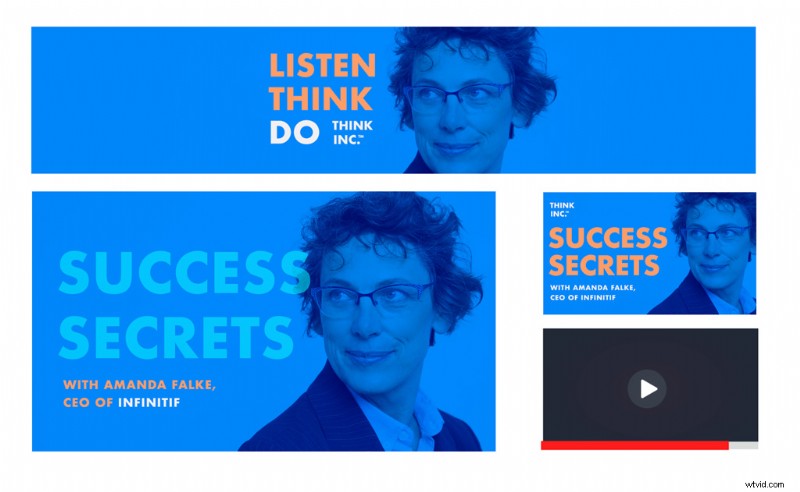
In dit voorbeeld zijn de titel en de afbeelding in evenwicht, waarbij het hoofdonderwerp van de foto vrij is van de randen van de miniatuur. De titel wordt naar de linkerbovenhelft van de lay-out gespoeld en geniet evenveel aandacht als de grootte van de afbeelding. Het logo of de merknaam wordt in de linkerbenedenhoek geplaatst, zodat het niet wordt verdoezeld door het tijdsonderschrift.

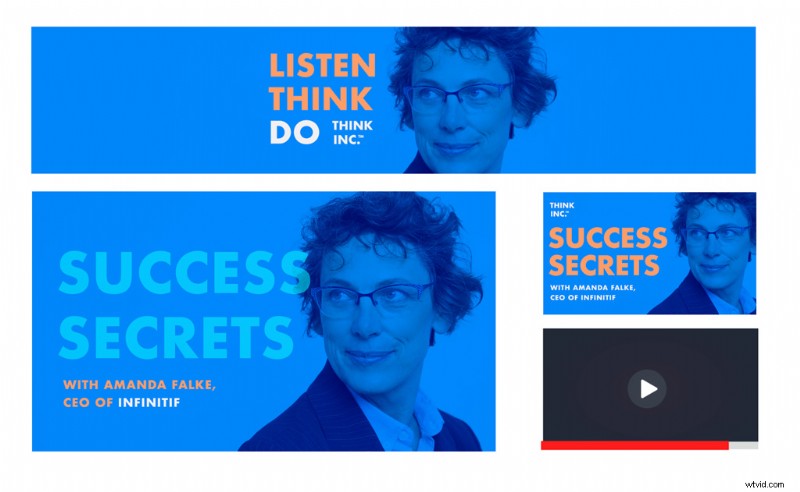
In het tweede voorbeeld hieronder is het logo prominenter aanwezig in het ontwerp. Dit is een goede keuze als het merk meer gevestigd en herkenbaar is. Door het logo negentig graden te draaien en er een zwarte band achter te plaatsen, vergroot u het formaat en de zichtbaarheid zonder al te veel ruimte op de lay-out in beslag te nemen.

De foto en titel blijven nog steeds in evenwicht naast elkaar, met de positie van elk omgedraaid. De rechterbenedenhoek is nog steeds vrij om de tijdtitel mogelijk te maken.
Conclusie:klikbare YouTube-thumbnails ontwerpen
De bescheiden thumbnail is het miskende werkpaard van een succesvolle kanaalidentiteit. Het verleidt nieuwe kijkers en zorgt er ook voor dat gebruikers doorklikken naar meer van je video-inhoud.
In dit artikel hebben we de belangrijkste tips bekeken om het meeste uit uw miniatuurontwerpen te halen, van het stylen van fotografie, tekst en kleur om uw ontwerp aantrekkelijker te maken, tot het bevorderen van een fijn afgestemde balans tussen de elementen in uw lay-out.
Nadat u een winnende formule voor uw eerste miniatuur heeft gemaakt, kunt u uw ontwerp opslaan als sjabloon. Op die manier is het klaar om opnieuw te gebruiken en aan te passen voor toekomstige video's. U kunt uw lay-out eenvoudig een snelle update geven door tekst- en foto-inhoud in Photoshop of InDesign om te wisselen.

Op zoek naar meer toptips voor het maken van een YouTube-kanaal? Mis dit uitgebreide artikel over het brandmerken van uw YouTube-kanaal met kanaalafbeeldingen niet. Heb je beeldmateriaal nodig om je video's echt te laten gebeuren? Lees meer over ons abonnement op stock footage van 5 clips/maand, gemaakt voor YouTube-creators zoals jij. Met het perfecte aantal downloads van beeldmateriaal en flexibele betalingsopties, zou dit uw perfecte match kunnen zijn.
Bekijk hieronder andere toptips en tutorials:
- Vernieuw je kanaal met 10 YouTube-ideeën voor bannerafbeeldingen
- Geef je kanaal een boost met onbeperkte muziek voor YouTube-video's
- Hoe we 100.000 abonnees op ons YouTube-kanaal hebben gekregen
- Alles wat je nodig hebt om een YouTube-kanaal te starten
- Hoe u overal een YouTube-videostudio kunt opzetten
Omslagafbeelding via FabrikaSimf. Mockups via ART PAL en BoxerX.
