Een effectieve manier om uw 2D-afbeeldingen te laten knallen, is door ze om te zetten in 3D-video's. Laten we eens kijken hoe u een 2D-afbeelding kunt converteren naar een 3D-video met behulp van algemene video- en fotosoftware. Dit is wat we gaan maken in onze tutorial:
Hoe 2D naar 3D-conversie wordt gedaan
De beste manier om een 2D-afbeelding naar een 3D-wereld te brengen, is met een techniek die laagstapeling wordt genoemd. Deze techniek verdeelt in wezen je hele scène in afzonderlijke lagen, die vervolgens in 3D-ruimte kunnen worden gescheiden.

Deze techniek vereenvoudigt het natuurlijke parallaxing-effect dat optreedt bij het bekijken van bewegende videobeelden.
De twee tools die nodig zijn om 2D-beelden om te zetten in 3D-video
1. Photoshop

Als u uw 2D-foto wilt converteren naar een 3D-video, moet u platen maken voor elk gedeelte van uw foto. Praktisch gesproken betekent dit dat je Photoshop moet gebruiken om elementen in je scène te scheiden. Functies zoals het Content-Aware-filter en de Clone Stamp-tool zijn onmisbaar voor het perfectioneren van individuele lagen.
2. After Effects

After Effects is een motion graphics-compositing-software waarmee gebruikers 2D-lagen in 3D-ruimte kunnen keyframen en stapelen. Hoewel je misschien een 3D-foto-effect kunt simuleren in professionele videobewerkingssoftware zoals Final Cut Pro of Premiere Pro, is After Effects de beste tool voor de klus.
Stapsgewijze zelfstudie:2D-afbeeldingen converteren naar 3D
Stap 1:Zoek een afbeelding
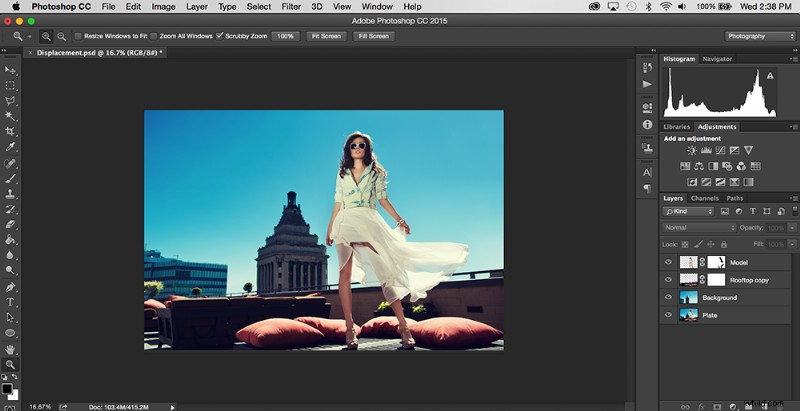
De eerste stap bij het maken van een 2D-naar-3D-foto is het kiezen van de juiste afbeelding voor 3D-conversie. Om het meest geloofwaardige parallaxing-effect te creëren, is het belangrijk om een afbeelding te gebruiken met een duidelijk gedefinieerde voorgrond, middengrond en achtergrond. Voor ons voorbeeld gaan we de volgende afbeelding gebruiken:

Deze afbeelding is een goede kandidaat voor 3D-conversie omdat de lagen duidelijk kunnen worden gedefinieerd. Als u op zoek bent naar meer afbeeldingen om te gebruiken, hebben we hier op Shutterstock een lightbox gemaakt vol afbeeldingen die geschikt zijn voor 2D-naar-3D-conversie.
Stap 2:breng uw afbeelding in lagen in Photoshop
Nadat je je afbeelding hebt gekozen, is het tijd om deze in lagen te scheiden op basis van hun relatieve afstand tot elkaar. Voor ons voorbeeld scheiden we onze afbeelding in drie lagen:model, dak en achtergrond.
Om het effect te creëren, knipt u alle extra elementen uit elke laag volledig uit. We gebruiken bijvoorbeeld het gereedschap Kloonstempel en het penseel op onze achtergrondlaag om een volledige plaat van de gebouwen en de lucht in te vullen. Hier is een voorbeeld van onze achtergrondplaat:

Het hoeft niet perfect te zijn; je wilt alleen eventuele extra overlappingen afdekken.
Onze middenweg is de meest lastige laag in de serie. Zoals je kunt zien in de originele afbeelding, bedekt het model belangrijke delen van het dak, zoals de plantenbak, rail, kussens en muur. Om de ontbrekende details in te vullen, gebruikt u een combinatie van het Content-Aware-filter en Clone Stamp om het model uit te knippen.
Dit proces kan vervelend worden, maar als je wilt dat je video er overtuigend uitziet, is het zeker de moeite waard. U wilt ook de afstand tussen de rails verwijderen die de achtergrond onthult. Zo zou onze middenlaag eruit moeten zien:

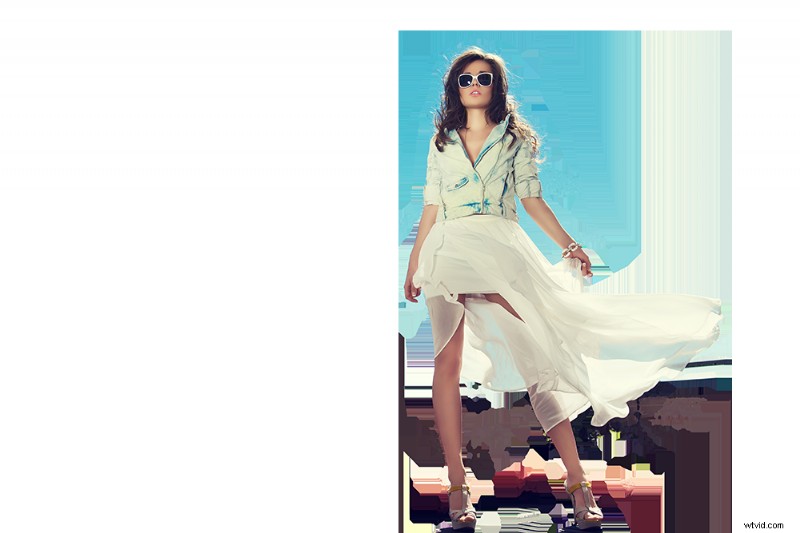
De voorgrondmodellaag is eigenlijk verrassend eenvoudig uit te knippen. Het gereedschap Toverstaf gebruiken en doezelen in de Rand verfijnen menu kunt u het model uitknippen met zachte randen. In ons voorbeeld zie je een klein stukje van de achtergrondbalk door de jurk van het model. Gebruik het gereedschap Kloonstempel om de balk te wissen.
We kunnen dit effect nog een stap verder brengen door de dekking van de jurk op 50% te zetten, zodat we de achtergrond erachter kunnen zien. Omdat het hoofd van ons model afsteekt tegen een blauwe lucht, hoeven we het haar niet perfect te knippen. Zo zou onze uitgesneden modellaag eruit moeten zien:

Nadat u elke laag hebt uitgesneden, is het tijd om het Photoshop-document op te slaan. Het is belangrijk om je afbeelding op te slaan als een .PSD het dossier; dit behoudt uw bewerkingsmogelijkheden zodra uw bestand is geïmporteerd in After Effects. (Als u bijvoorbeeld de manier wilt wijzigen waarop een laag eruitziet nadat u deze in After Effects hebt geplaatst, kunt u deze eenvoudig wijzigen in Photoshop, opslaan en het beeldmateriaal opnieuw laden in After Effects.)
Stap 3:Importeren in After Effects

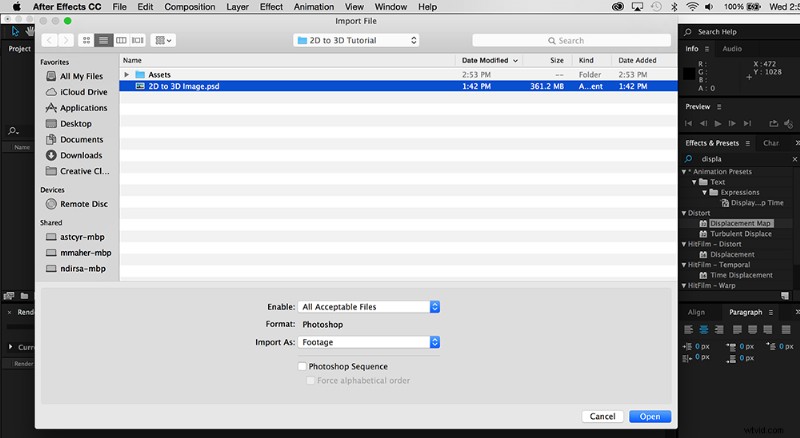
Nadat u uw Photoshop-document hebt opgeslagen, is het tijd om het bestand in After Effects te importeren. Om een Photoshop-document te importeren, drukt u gewoon op Command+I (Ctrl+I op een pc) en selecteer uw document. Bij het importeren krijgt u een dialoogvenster te zien. Onder Soort importeren , selecteer Compositie en zorg ervoor dat de Bewerkbare laagstijlen knop is geselecteerd.
Stap 4:Animeer de beweging
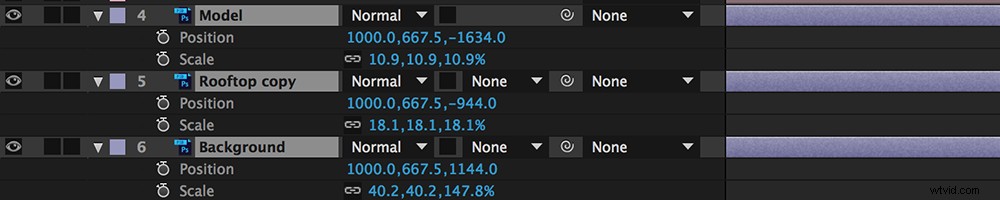
Het volgende dat u moet doen, is uw lagen scheiden in 3D-ruimte. Doe dit door in je compositie te klikken. In de tijdlijn ziet u alle drie uw lagen, samen met een klein Photoshop-logo ernaast. Selecteer het kleine selectievakje dat eruitziet als een 3D-kubus voor elke laag. Hiermee worden uw 2D-lagen omgezet in 3D-ruimte. Je ziet niet meteen iets, maar dat is oké.

Selecteer elke laag en druk op de P sleutel . Dit activeert de positietransformatie opties. Door het derde cijfer aan te passen, kunt u elke laag naar achteren of naar voren duwen in de Z-ruimte.
Schaal vervolgens elke laag omlaag zodat deze er nog steeds relatief hetzelfde uitziet als de 2D-afbeelding waarmee u bent begonnen. U kunt lagen verkleinen door elke laag te selecteren en op de S-toets . te drukken . Hierdoor verschijnen uw schaalopties.

Nadat u uw objecten in de 3D-ruimte hebt geplaatst, is het tijd om een nieuwe camera te maken, zodat u uw 3D-camera-effect kunt creëren. Navigeer naar Laag> Nieuw> Camera . Selecteer een 50 mm camera en klik op OK . In het begin zul je waarschijnlijk niets zien gebeuren - dat komt omdat we onze camera moeten verplaatsen.
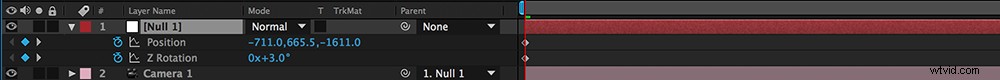
Hoewel je de positie van de camera zeker kunt bepalen, geef ik er persoonlijk de voorkeur aan om mijn camera te koppelen aan een null 3D-object. Ga hiervoor naar Laag> Nieuw> Null-object en sleep het kleine swirly-pictogram van je cameralaag naar het nieuwe null-object.

Door de positie van het nulobject te verplaatsen, kunt u nu uw 3D-beeld tot leven zien komen. U kunt keyframes instellen door op het kleine stopwatchpictogram . te drukken naast de eigenschap position transform . Voor ons voorbeeld hebben we zelfs enkele keyframes aan de Z-rotatie toegevoegd om het effect te vergroten.
Stap 5:stileren
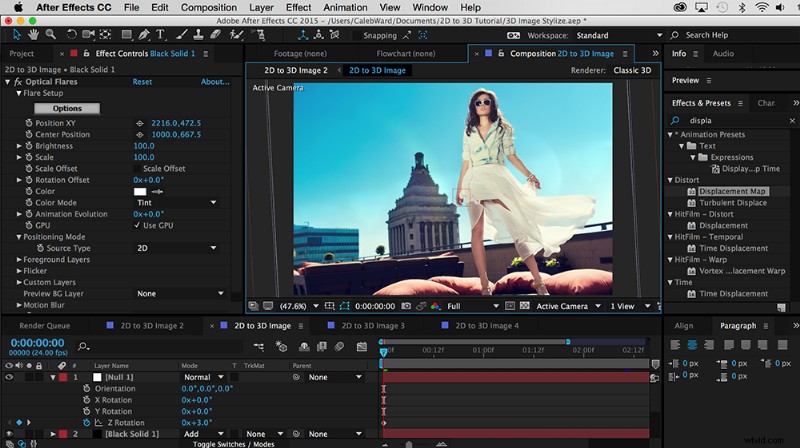
Er zijn nog veel meer dingen die u kunt doen om uw project er nog geloofwaardiger uit te laten zien. In ons voorbeeld hebben we de Optical Flares-plug-in van Video Copilot gebruikt. De creatieve mogelijkheden zijn echter eindeloos. U kunt scherptediepte gebruiken om de achtergrond langzaam te vervagen. Je kunt inzoomen terwijl je uitduwt om een Hitchcock-achtig tromboneschot te simuleren.
Je zou zelfs de Puppet . kunnen gebruiken gereedschap met een Wiggle Expressie om 3D-bewegingen te simuleren. Sommige artiesten hebben dit hele effect zelfs nog een stap verder gebracht door afbeeldingen op 3D-modellen te projecteren om een nog geloofwaardiger 3D-effect te creëren. Zo ziet ons uiteindelijke effect met stilering eruit:
2D-beelden naar 3D-videotutorials
Deze interessante tutorial van Jack Woodhams legt uit hoe je een eenvoudige 2D-naar-3D-conversie uitvoert met behulp van de techniek die in dit bericht wordt besproken.
Een alternatieve manier om een 3D-foto-effect te creëren, is door een verplaatsingskaart te gebruiken in After Effects . Hoewel je geen grote parallaxing kunt doen, kan dit effect enkele opvallende resultaten opleveren. Deze tutorial van PremiumBeat laat ons zien hoe het moet.
Wat is je favoriete manier om 2D-beelden om te zetten in 3D-beelden? Deel uw mening in de opmerkingen hieronder.
