In deze zelfstudie bekijken we stap voor stap hoe u enkele basisgegevensgestuurde animaties kunt maken met Adobe After Effects.
Laten we voor dit voorbeeld zeggen dat ik een aantal animaties voor verkooprapporten maak om te laten zien tijdens een terugkerende maandelijkse vergadering. Om deze gegevensgestuurde animaties te maken, gebruik ik de Capital After Effects-sjabloon. Dit is een premium sjabloon van RocketStock, die een aantal infographics heeft die al zijn opgetuigd en prachtig geanimeerd. Om de eigenschappen van deze animaties aan gegevensbestanden te koppelen, gebruik ik het MamoworldJSON-script - een gratis tool van aescripts.com.
Het doel van deze techniek is om de animaties van een After Effects-project te besturen via een eenvoudig tekstbestand. Op deze manier kan elk teamlid de animaties aanpassen door de waarden van een basistekstbestand te bewerken.
Laten we beginnen met de tutorial.
1. Bereid de AE-elementen voor

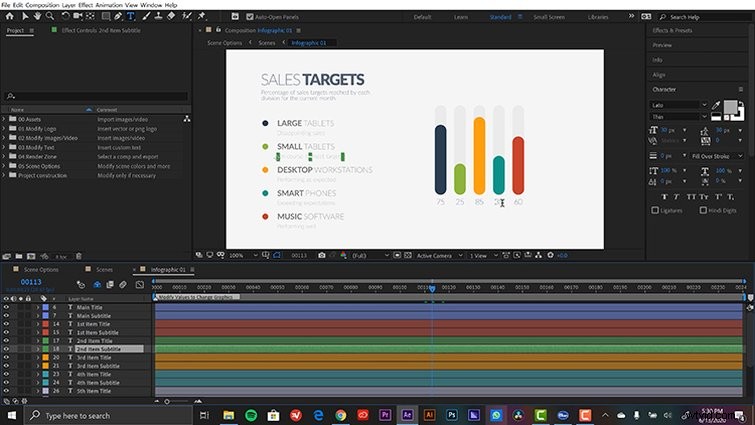
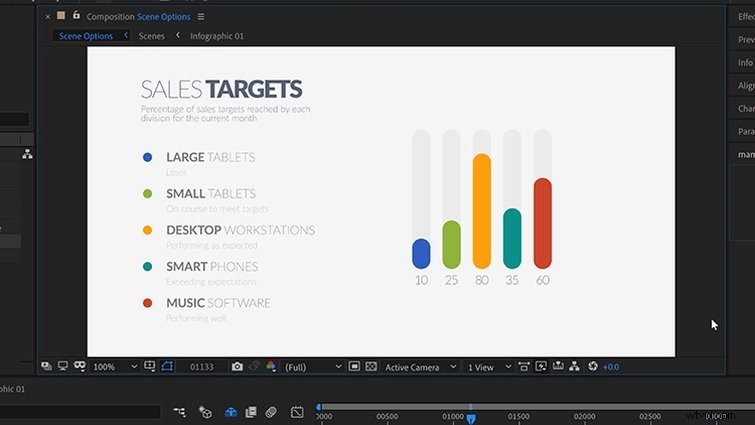
Voor de eerste stap wil je al je middelen en animaties voorbereiden in Adobe After Effects. Omdat ik een sjabloon gebruik, hoef ik alleen maar kleine wijzigingen aan te brengen in de bestaande elementen. Zoals ik eerder al zei, is de Capital-sjabloon van RocketStock al opgetuigd, geanimeerd en klaar voor eenvoudige aanpassing. Ik pak de Infographic 01 comp en verander de verschillende tekstelementen zodat ze overeenkomen met mijn verkooprapport.
Hoewel ik alle waarden direct in de sjabloon heel snel en gemakkelijk kan aanpassen, is het doel van deze techniek om wijzigingen toe te staan via een eenvoudig tekstbestand. Eenmaal bewerkt en opgeslagen, zal het tekstbestand automatisch de animaties van het AE-project bijwerken.
2. Genereer een JSON-bestand

Nadat u het MamoworldJSON-script hebt gedownload en geïnstalleerd, opent u het via het Venster menu. Het mooie van deze tool is dat je automatisch een JSON-bestand kunt genereren vanuit je After Effects-project.
JSON is een eenvoudig tekstbestand dat op een gestructureerde manier gegevens kan opslaan. Normaal gesproken moet u complexe expressies schrijven om attributen aan een bestaand JSON-bestand te koppelen. U moet ook begrijpen hoe u een JSON-bestand helemaal opnieuw moet schrijven, als u nog geen bestaand bestand had om mee te werken.

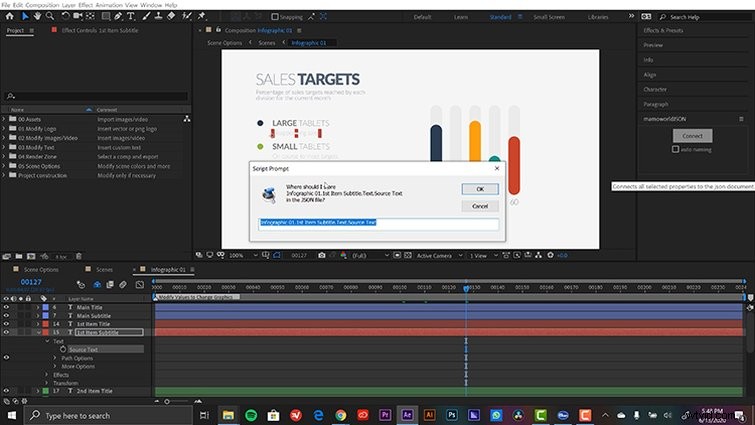
Het genereren van een JSON-bestand is net zo eenvoudig als het selecteren van een eigenschap van een laag en het indrukken van de Verbinden knop in het MamoworldJSON-paneel. Voor mijn eerste eigendom selecteer ik de Brontekst van mijn Waarde 1 laag en druk op Verbinden . Nadat ik een naam heb ingevoerd en op OK . heb gedrukt , wordt er een nieuw bestand gemaakt op mijn lokale schijf en in het project geplaatst.

Om extra middelen te koppelen, hoeft u alleen maar de vorige stap te herhalen. Ik koppel de Brontekst eigenschappen voor al mijn grafieken Waarde lagen, evenals de Item Ondertitels . Met MamoworldJSON kan ik bijna elk attribuut verbinden. Dit omvat de kleuren van de grafieken, de hoofdtitels en bijna alle andere eigenschappen op het scherm.
3. Wijzig de gegevens

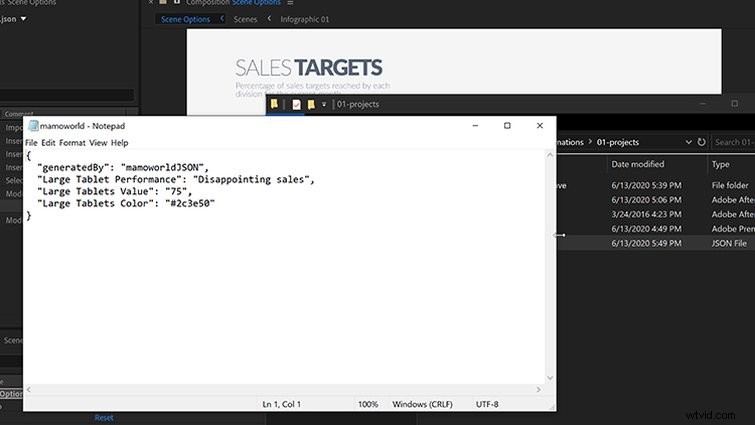
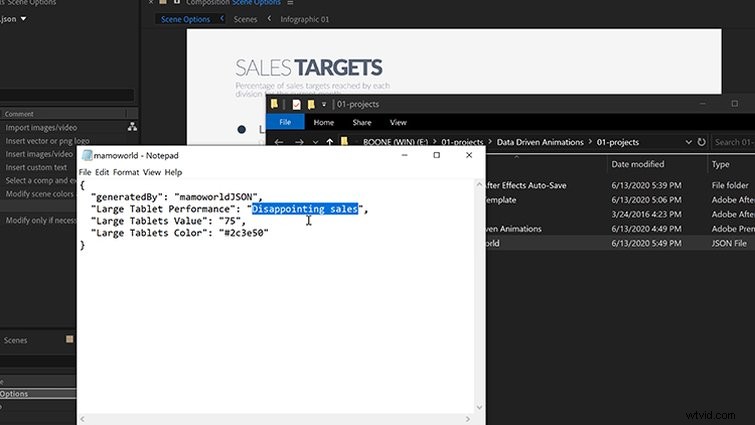
Om het JSON-bestand te openen, klik ik met de rechtermuisknop op het document en selecteer Zoeken in Explorer/Finder . Nogmaals, ik kan de JSON openen via een eenvoudige teksteditor. Als u van plan bent om met veel gegevens te werken, wilt u misschien een app vinden die de gegevens in een meer leesvriendelijke opstelling kan presenteren. En nu is het wijzigen van de animaties net zo eenvoudig als het typen van nieuwe waarden in elke dataset en vervolgens de wijzigingen opslaan.

Omdat ik een sjabloon gebruik die al is opgetuigd en geanimeerd, zullen de gegevens die animaties aansturen. Het enige wat ik moet doen is het project openen en de comp weergeven. Het mooie hiervan is dat nu iedereen de tekst in het JSON-bestand kan wijzigen. Het is niet nodig om een heleboel mensen aan mijn AE-project te laten prutsen.
Laatste gedachten
Nu zijn er in dit voorbeeld maar een paar waarden die ik via mijn JSON-bestand stuur. De echte kracht is echter wanneer u grote hoeveelheden gegevens gaat gebruiken. Dit is vooral handig voor weerberichten, afbeeldingen van campagneverkiezingen en sportevenementen. Ik ben nog maar aan het oppervlak van wat je kunt bereiken met datagestuurde animaties.
Ga naar RocketStock om andere hoogwaardige After Effects-sjablonen te bekijken.
Geef je bewegende beelden een boost met deze handige After Effects-inhoud.
- Een retro Sci-Fi-desintegratie-effect creëren in After Effects
- 10 Minuten Spoedcursus:Newton 3 After Effects Plugin
- Top 10 betaalde en gratis scripts en plug-ins voor After Effects
- 9 GRATIS After Effects-sjablonen
