Bent u op zoek naar een gratis online SVG-animator? Als uw antwoord ja is, bent u hier aan het juiste adres. Dit bericht biedt een lijst met SVG-animatorwebsites om u te helpen bij het bouwen en animeren van uw SVG-bestanden. (Als u uw afbeeldingen naar video wilt omzetten, kunt u MiniTool MovieMaker proberen!)
SVG (Scalable Vector Graphics) is een afbeeldingsindeling op basis van XML, net zoals HTML werkt. Het kan worden geanimeerd met behulp van animatie-elementen. Er zijn verschillende methoden om SVG's te animeren, zoals scripting, styling en SMIL (Synchronized Multimedia Integration Language).
Hieronder staan de beste SVG-animators die animaties en effecten aan SVG-bestanden kunnen toevoegen en de geanimeerde SVG's kunnen downloaden. De meeste bieden u eenvoudige knoppen en bedieningselementen om animaties toe te voegen. Laten we het nu eens nader bekijken!
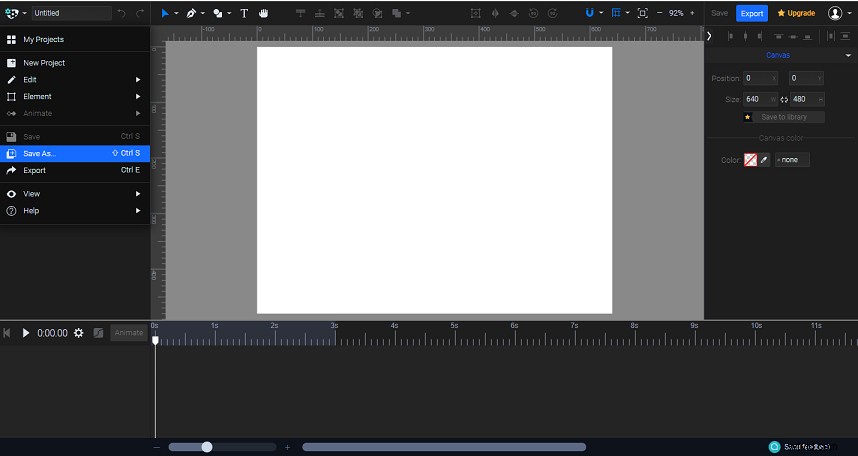
Svgator

Het is een goede online SVG-animator die geen geavanceerde codeervaardigheden vereist. Binnen een paar seconden kunt u een kant-en-klare geanimeerde SVG-code genereren van de geïmporteerde SVG. Op deze website kunt u eenvoudig een archiefcode importeren, bekijken en aanpassen, en SVG-indeling animeren en exporteren.
Met SVGator kun je een SVG-animatie maken die er perfect uitziet op je desktop of mobiele scherm door simpelweg elementen en animators aan de tijdlijn toe te voegen, keyframe-waarden te wijzigen en schone SVG-code te exporteren.
Mogelijk ben je ook geïnteresseerd:Hoe maak je geanimeerde video's [Stap-voor-stap handleiding]
aniGen
aniGen is een browsergebaseerde editor die zich voornamelijk richt op het maken en bewerken van SVG-animaties. Deze SVG-animator vereist een SVG-compatibele browser en JavaScript-ondersteuning. Het is beschikbaar in Google Chrome en Mozilla Firefox.
Met deze editor kunt u keyframes animeren, vulling en lijnen toevoegen, onderliggende en bovenliggende knooppunten instellen en animatie-effecten toevoegen door lagen te maken. U kunt de lengte van de animatielus en de duur van elk element instellen. Ten slotte kunt u de animatie online bekijken en exporteren als een SVG-bestand.
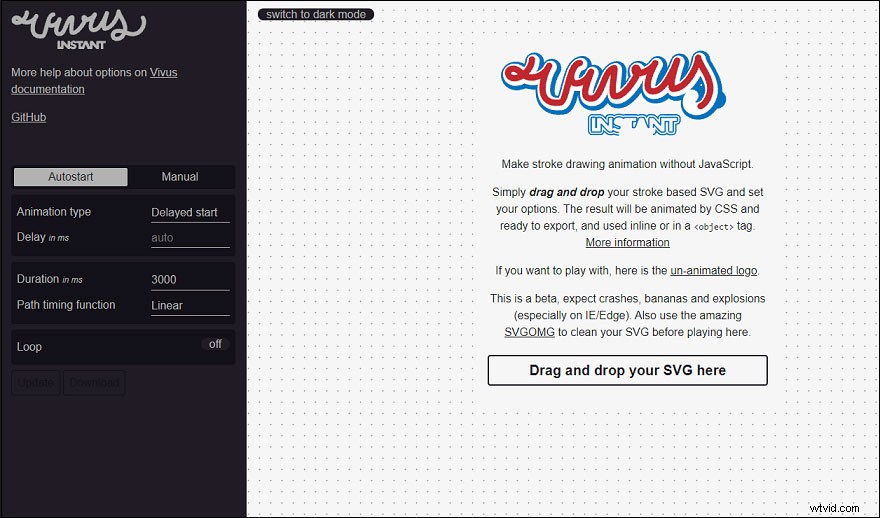
Vivus Instant

Vivus Instant is ook een van de beste SVG-animatorwebsites. Het is de online versie van Vivus. Vivus gebruikt JavaScript om SVG's te animeren door ze te laten lijken alsof ze zijn getekend. In vergelijking met Vivus gebruikt Vivus Instant CSS-animaties om de SVG's te animeren.
Tijdens het gebruik van deze SVG-animatietool kunt u SVG's uploaden door ze simpelweg te slepen. Nadat u een SVG-bestand hebt geüpload, wordt automatisch een geanimeerde afbeelding toegevoegd langs het SVG-pad. Je kunt het downloaden zoals het is of de parameters handmatig aanpassen zoals je wilt.
In de instellingen kun je het animatietype instellen, vertraging toevoegen, de routetijdfunctie selecteren en de animatie herhalen.
RAWGraphs
Raw is een open-source en webgebaseerde SVG-animator om de visuele weergave van complexe gegevens voor iedereen gemakkelijk te maken. Hiermee kunt u interactieve SVG's maken met behulp van de grafische bibliotheek D3.js.
Het biedt u een verscheidenheid aan verschillende vooraf gebouwde sjablonen voor het weergeven van de gegevens, halfafgewerkte visualisaties, grafieken, visuele modellen. Het is schoon en gemakkelijk te gebruiken. Je kunt je tekst gewoon in Raw kopiëren en plakken.
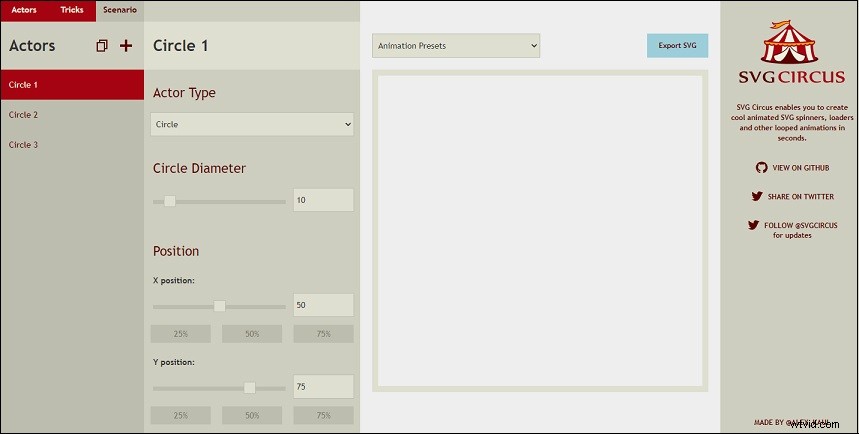
SVGCircus

SVGCirsus is ook een van de beste SVG-animatorwebsites op deze lijst. In vergelijking met andere SVG-animatortools ondersteunt het geen SVG-bewerking. Als alternatief kunt u er SVG-animaties met een lus mee maken. Het heeft een ingebouwde set geometrische vormen waarmee u uw geanimeerde SVG-laders, spinners en andere lusanimaties kunt aanpassen.
U kunt SVG-animaties maken in deze drie secties, zoals acteurs, trucs en scenario. Met deze opties kunt u een geheel nieuwe SVG-animatie in een lus maken. Of je kunt een voorinstelling kiezen en de animatie dienovereenkomstig aanpassen.
Misschien wil je ook weten:de beste 2D-animatiesoftware in 2021 die je moet kennen
Conclusie
Ik geloof dat deze SVG-animators hierboven je ontwerpleven gemakkelijker kunnen maken. Als u andere SVG-animatiewebsites kent die hier niet worden genoemd, deel dan uw suggesties in de onderstaande opmerkingen!
