Gebruik in After Effects de wiggle-expressie om willekeurige beweging door getallen te wijzigen, niet keyframes.
Soms mist onze animatie karakter of voelt het een beetje levenloos aan. Wat het probleem zou oplossen, is een klein beetje beweging. Het probleem is dat het vervelend is om de keyframes handmatig in te stellen voor een continue lijn van kleine aanpassingen, omdat je de eigenschappen om de paar frames moet wijzigen en zonder echte consistentie om de beweging organisch te houden.
Om deze vervelende taak te omzeilen, volgt u de onderstaande tutorial om te leren hoe u de wiggle-expressie kunt gebruiken om de vervelende aard van deze incrementele beweging te verwijderen.
Wat doet de Wiggle-expressie?
Voordat we kijken naar wat de wiggle-expressie doet, moeten we ons eerst afvragen:Wat is een expressie? Een uitdrukking is een stukje JavaScript-code dat u kunt invoegen in de geanimeerde eigenschappen van uw media.
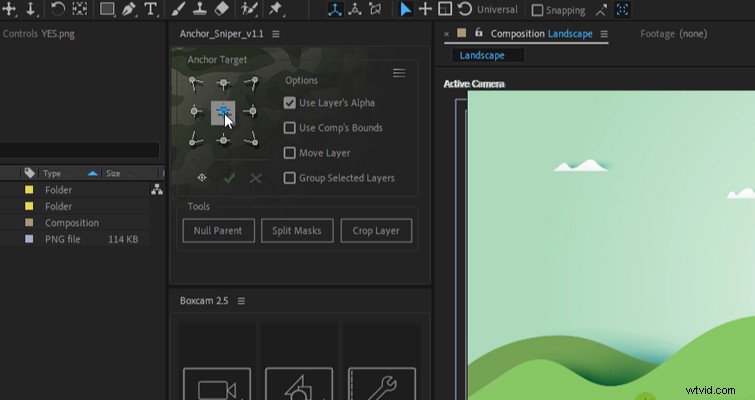
Nu, in tegenstelling tot een script, dat de toepassing vertelt iets te doen, zal een expressie de individuele eigenschap informeren om iets te doen. Dit script vertelt de toepassing bijvoorbeeld (de toepassing is After Effects) om het ankerpunt van deze laag in het midden, rechts of bovenaan te plaatsen.

Met dat bedekt, hoe zit het in het geval van de wiggle-uitdrukking? Met een wiebel geven we de eigenschap, of het nu gaat om schaal, dekking of positie, om te wiebelen binnen de ingestelde parameters.
Dit is een stuk sneller dan moeizaam het media-item heen en weer te animeren, of continu de dekking of schaal te verlagen.

Zoals opgemerkt in de bovenstaande voorbeelden, hoewel de wiggle-expressie meestal wordt toegepast op de positie van een object, zijn er talloze toepassingen voor de wiggle-expressie. Als je de lichtflikkering van een kaars nabootst met een effen kleur en de dekking aanpast, is de wiebelexpressie perfect om de sporadische aard van een flikkerende vlam na te bootsen.
Hoewel de taal is gebaseerd op de JavaScript-taal, hoeft u JavaScript niet te kennen om aan de slag te gaan met uitdrukkingen. Ik heb talloze uitdrukkingen in mijn hoofd, en heb geen flauw idee van JavaScript.
Een Wiggle-expressie toevoegen in After Effects
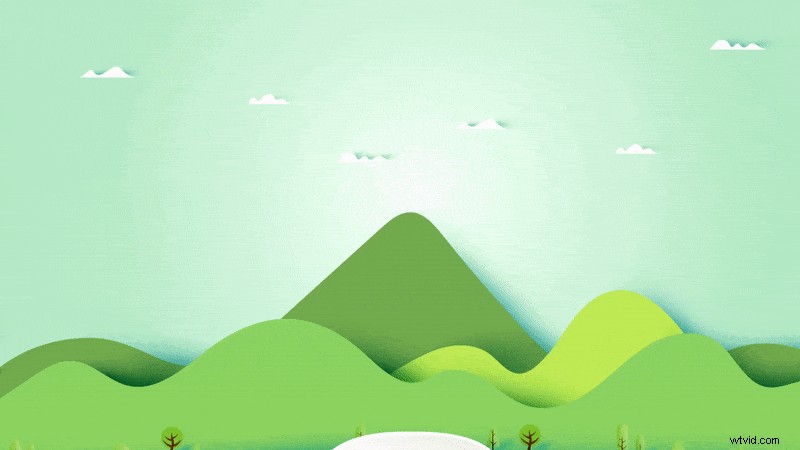
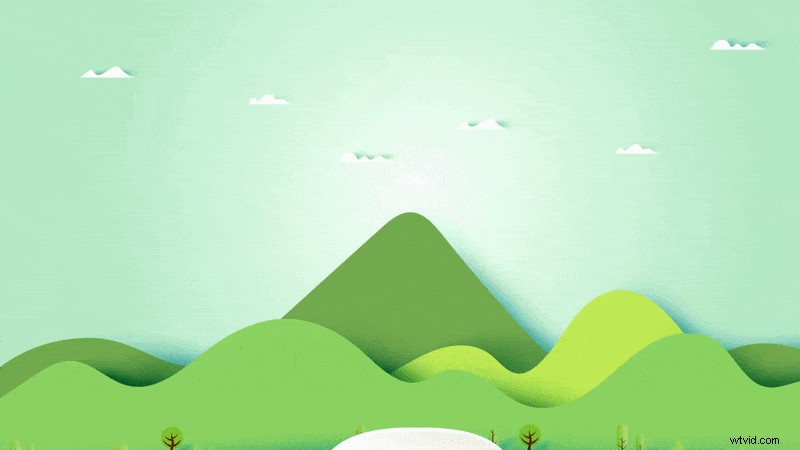
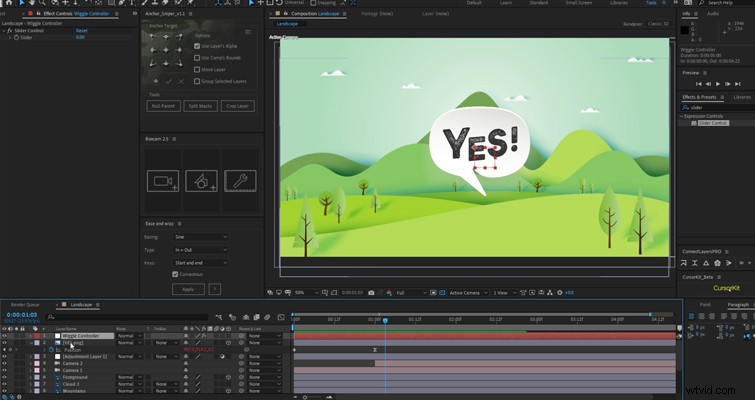
Om te laten zien hoe een wiggle-uitdrukking wordt toegevoegd, heb ik een eindkaart gemaakt waarvan we gaan doen alsof deze aan het einde van een recyclingreclame verschijnt. In de compositie hebben we een 3D-camera die omhoog beweegt met een zichtbare parallax tussen de voorgrond en de bergen. We hebben de wolken die op de achtergrond bewegen, en dan een 3D-push in. Het ziet er best leuk uit. Maar dit "JA!" recyclen is een beetje saai. Ik denk dat een wiebelen naar de positie de perfecte uitdrukking zou zijn om het meer leven te geven.

Om dit te doen, gaan we de JA-laag . selecteren en druk op P om de Positietransformatie . te openen eigenschappen.
Druk op Alt (pc) of Optie (Mac) en klik op de stopwatch om de uitdrukking te creëren. De tekst wordt rood , die je vertelt dat er een uitdrukking is toegepast.
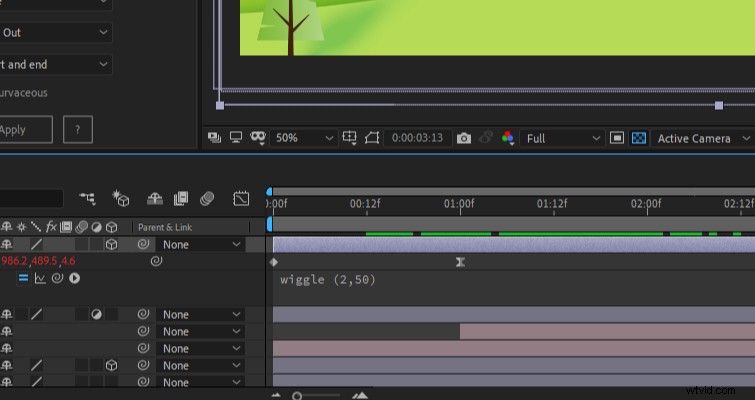
Typ wiebelen , haakje openen , dan het eerste cijfer (wat de frequentie van de beweging is), dus 2 zou twee bewegingen per seconde zijn, komma , dan 50 (wat de amplitude van de beweging is), en haakje sluiten . Deze uitdrukking zegt dus dat het twee keer per seconde 50 pixels op de x- en y-as gaat wiebelen.

Dus laat ik dat even opsplitsen. Het eerste getal is hoe vaak per seconde, het tweede is de hoeveelheid pixelbeweging.

Als u de wiebel wilt wijzigen, wijzigt u de cijfers. Als we dit met keyframes hadden gedaan, zouden we elke keer dat de klant veranderingen wilde, de keyframes moeten veranderen. Niet leuk!
En dit kan op verschillende eigenschappen worden gedaan. We zouden de dekking kunnen wiebelen en, in plaats van de hoeveelheid pixelbeweging, zal het het transparantieniveau zijn - hetzelfde voor schaal enzovoort.
Een wiggle-expressie keyframen
Hoewel het wiebelen voor het grootste deel oncontroleerbaar is, omdat de beweging de beweging herhaalt totdat anders wordt geïnstrueerd, kunnen we wat gepersonaliseerde wiebelbewegingen toevoegen met keyframes.
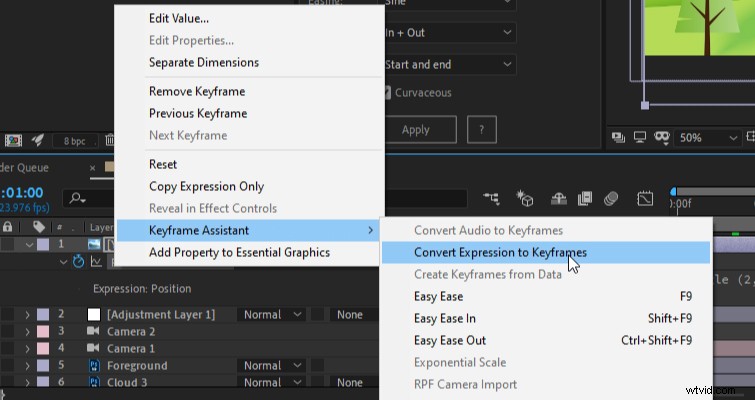
Om dit te doen, wil je de eigenschap openen met de wiggle-uitdrukking (in ons geval de positie), klik met de rechtermuisknop en selecteer Expressie converteren naar keyframes .

De uitdrukking is nu ingedeeld als een reeks hoofdframes, zodat u de positie voor specifieke gebieden kunt aanpassen en u de uitdrukking naar eigen inzicht kunt stoppen en starten.

Het stoppen en starten van een uitdrukking als deze is echter geen elegante manier om dit te doen. Laten we eens kijken naar een verfijnder proces waarmee je de snelheid waarmee het wiebelen werkt kunt aanpassen.
Een uitdrukking stoppen en de snelheid van een uitdrukking veranderen
Een veelgebruikte techniek is om een expressiebesturingselement toe te voegen aan een null-laag. Dit betekent dat we de parameters via de null-laag zullen bedienen en niet de laag waarop de expressie zich bevindt. Hoewel dit ingewikkeld lijkt, is het efficiënter wanneer u met meerdere expressies werkt die u met één host moet synchroniseren.
Nu, in ons fictieve voorbeeld, gaan we zeggen dat de cliënt wil dat het bewegingsgebied toeneemt in de paar seconden dat het "Ja!" is op het scherm, dus we moeten de amplitude geleidelijk verhogen.
Om dit te doen, moeten we eerst een null-object toevoegen . Pas vervolgens het effect toe Sliders Control naar de nul. Dit is te vinden in de Besturingselementen voor expressies categorie.

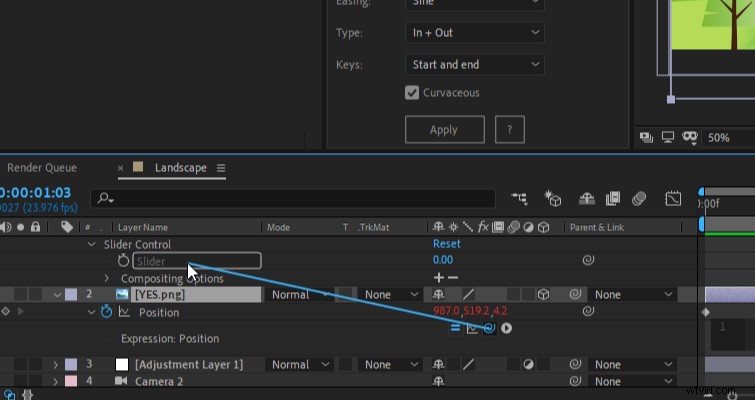
Selecteer de wiggle-controlelaag in de tijdlijn en typ E om de Slider Control . weer te geven effect. Klik op de driehoek voor Slider Control om de stopwatch te zien.
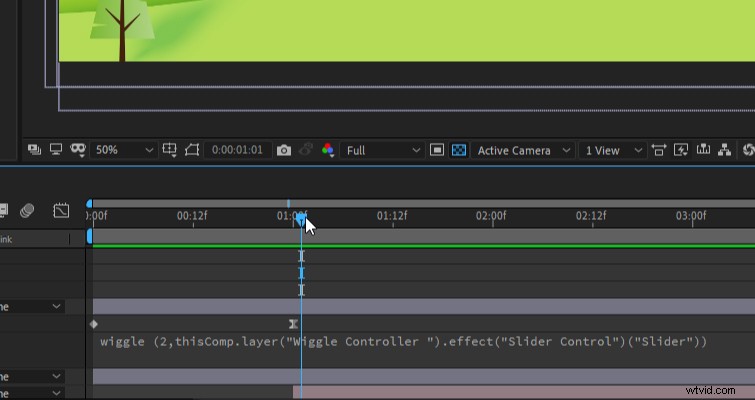
Ga naar de wiggle tekstuitdrukking en selecteer alleen de 5 . Klik met de 5 geselecteerd op de plukzweep en sleep de pick-zweep naar de Slider stopwatch .

De schuifregelaar bepaalt nu hoeveel beweging er is voor de uitdrukking, of beter gezegd, de amplitude van de wiebel. Klik op de stopwatch om aan het begin een hoofdframe te maken en verplaats de afspeelkop verder in de tijd en wijzig het bedrag voor de schuifregelaar om het wiebelen te vergroten.

Door op deze manier een null-object te gebruiken, kunt u specificeren waar het wiebelen moet beginnen en ook met hoeveel.
Eén dimensie wiebelen
Wat als u alleen de x- of y-positie wilt wiebelen? Deze uitdrukking is iets ingewikkelder, maar je hoeft hem niet op te schrijven. Kopieer de onderstaande code en houd deze bij de hand voor de volgende keer dat u een as moet wiebelen.
Wiggle alleen in x (horizontaal): org=waarde; temp=wiebelen (5,50); [temp[0],org[1]];
Shorthand: [wiggle(5,50)[0],positie[1]]
Alleen wiebelen in y (verticaal): org=waarde; temp=wiebelen (5,50); [org[0],temp[1]];
Kopieer deze tekst naar je After Effects-project en je bent klaar!
