Laat uw animatie niet lijden onder een slecht ontwerp. Hier zijn drie video's om je volgende After Effects-compositie te verbeteren.
Voor veel motion designers kan het grafische ontwerpgedeelte van een project aanvoelen als een achilleshiel. Door de jaren heen heb ik ontdekt dat de beste motion graphics in het begin zijn begonnen met een sterk grafisch ontwerpconcept. Een concept dat kan worden vertaald naar een geanimeerd resultaat en de fundamentele elementen van geweldig design volgt.
Er is geen betere manier om de waarde van uw werk te verhogen dan een effen kleurenpalet, goed lijnwerk, uitzonderlijke lay-out en typografie - de kern van grafisch ontwerp.
Deze video's zijn afkomstig van de Goodwill Community Foundation via hun GCFLearner.org-project, dat een prachtige missie heeft om mensen te informeren over verschillende onderwerpen door diep in die onderwerpen te duiken. Ze zijn attent en goed geproduceerd, er wordt veel aandacht en zorg besteed aan het maken ervan, en ze presenteren deze concepten op een duidelijke, beknopte manier met prachtige visuele voorbeelden.
Laten we erin duiken!
1. Grondbeginselen
De meest samenhangende ontwerpen hebben allemaal lijn-, vorm-, vorm-, textuur- en balanselementen. Door deze elementen op de juiste manier uit te voeren, voelt een ontwerp goed . Deze video onderzoekt deze fundamentele elementen.
De manier waarop u lijnwerk animeert, kan het oog van de kijker naar specifieke inhoud leiden en een gids voor uw publiek creëren naar een brandpunt op het scherm. Lijnen kunnen worden geanimeerd om eenvoudige tekeningen te vormen. Het is van vitaal belang om ze in uw ontwerp te gebruiken.
Lijnen kunnen van gewicht, kleur, textuur en grootte veranderen, waardoor ze een enorme hoeveelheid animeerbare eigenschappen krijgen.

Vormen (vaak in de vorm van vectoren in de motion design wereld) zijn de bouwstenen van grafische vormgeving. Ze maken beelden herkenbaar en geven een compositie visueel gewicht. Vormen zijn zeker een van de bouwstenen van visuele communicatie.
Onze geest begrijpt veel dingen, zoals tekens, app-pictogrammen en zelfs beeldende kunst vanwege vormen. Speel met vormen om u te helpen bij het ordenen en scheiden van inhoud, of zelfs eenvoudige illustraties om een extra laag aan uw animatie toe te voegen.


Wanneer een vorm van de 2D-ruimte naar de 3D-ruimte beweegt, wordt het concept in grafisch ontwerp vorm genoemd. Vormen gebruiken licht, schaduw en perspectief. U kunt vorm toepassen op bijna elk element in uw ontwerp.
In zowel grafisch als motion design maakt vorm het mogelijk voor realisme. Zelfs als je ontwerp plat moet zijn, zijn er subtiele vormelementen die je kunt toevoegen om je ontwerp wat meer op te laten vallen.

Textuur is de tactiele of fysieke kwaliteit van een oppervlak. In ontwerp kan het echt zijn of geïmpliceerd door vormen en lijnwerk. Textuur kan uw ontwerp tastbaarder maken voor een kijker in de ontwerpwereld.
Texturen zijn ook uitstekende achtergrondelementen en voegen een extra laag diepte toe aan uw bewegingsontwerp (evenals een ander element om te animeren om visueel interessant te zijn.)

Balans is de verdeling van visueel gewicht en kan worden beïnvloed door kleur, grootte, aantal en negatieve ruimte. Een goede balans in een compositie kan vele vormen aannemen. Het kan symmetrisch zijn of niet. Het is een van de moeilijkere grafische ontwerpelementen om onder de knie te krijgen, omdat het intuïtie vereist.
Terwijl je inspiratie opdoet voor je ontwerpen en je moodboard maakt, moet je goed letten op de visuele balans van de stukken die je kiest. Binnen de kortste keren zal het ook voor jou instinctief zijn.
De regel van derden kan ook een nuttig onderwerp zijn om te onderzoeken wanneer u probeert de visuele balans onder de knie te krijgen.

2. Kleur
Kleur kan emotie oproepen en u helpen concepten visueel over te brengen zonder tekst te gebruiken. De kleurentheorie wordt al eeuwenlang bestudeerd. Door bewust naar kleur te kijken, kan alles aan je ontwerp veranderen.
Het kleurenwiel is een combinatie van primaire en secundaire kleuren. Tint, verzadiging en waarde kunnen allemaal worden aangepast om uw kleur aan te passen.
Tint is jouw kleur. Verzadiging is de intensiteit van die kleur. En waarde beschrijft de duisternis of lichtheid van de kleur.
Er zijn verschillende formules om visueel aantrekkelijke kleurenpaletten te maken.
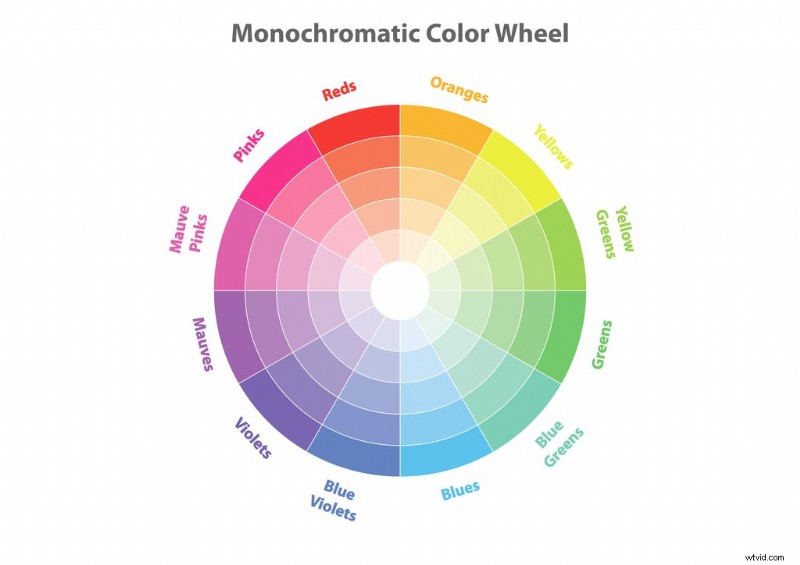
Monochromatische kleurformule
Monochromatische kleurenschema's zijn het gemakkelijkst te maken. Ze concentreren zich op één kleur op het kleurenwiel en passen vervolgens de waarden voor lichtheid en duisternis aan.

Analoge kleurformule
Analoge kleurenschema's worden gemaakt met kleuren naast elkaar op het kleurenwiel.

Gratis kleurformule
Complementaire kleurenpaletten worden gevormd door kleuren te gebruiken die zich aan de andere kant van het kleurenwiel van elkaar bevinden. Als u uw kleurenset buiten twee kleuren wilt uitbreiden, kunt u de verzadiging en waarde van de kleuren wijzigen.

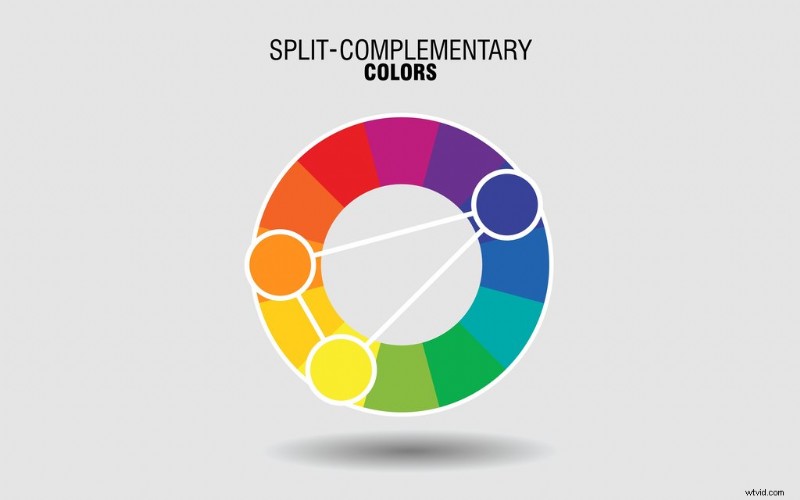
Gesplitste complementaire kleurformule
Gesplitste complementaire schema's worden gevormd door de kleuren te gebruiken die grenzen aan het complement van de kleuren. Het aanpassen van de verzadiging en lichtheid kan spannende opties bieden binnen een gesplitst complementair kleurenschema.

Triadische kleurformule
Triadische kleurenpaletten gebruiken drie gelijk verdeelde kleuren op het kleurenwiel. Ze vormen een perfecte gelijkzijdige driehoek.

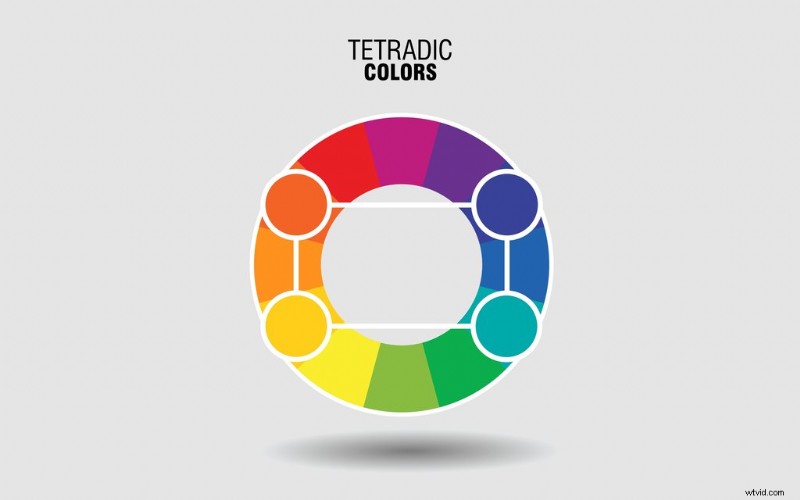
Tetradic Color Formlua
Triadische kleurenpaletten worden gemaakt met behulp van twee complementaire kleurenparen en vormen een perfecte rechthoek op het kleurenwiel.
Het stelde voor om één kleur te kiezen om een tetradische kleurencombinatie te domineren en de rest als accenten te gebruiken.

Kleuren combineren
Kleuren mogen niet te intens zijn voor het oog. Het kan een trillend effect veroorzaken (gebruikt voor het goede, niet voor het kwade) dat we u, omwille van de basiskleurentheorie, aanraden te vermijden.
U kunt dat probleem oplossen door de donkerheid en lichtheid (waarde) van uw kleuren aan te passen. Leesbaarheid is ook belangrijk. Soms is het voor je kijker en/of publiek het beste om geen kleur te gebruiken en bepaalde elementen in grijs, zwart of wit weer te geven.
Ten slotte is het belangrijk om het vermogen van een kleur om een emotie op te roepen niet te vergeten. Er zijn talloze onderzoeken gedaan naar de psychologische effecten van kleuren en hoe deze verschillen per cultuur en geografische locatie.
3. Lay-out en compositie (denk als een ontwerper)
Lay-out en compositie geven structuur aan uw ontwerp en maken het voor uw kijkers gemakkelijker om door de informatie te navigeren die u hen met uw animatie stuurt.
Een slecht gecomponeerde lay-out oogt rommelig en chaotisch. Dus, als je niet voor dat gaat , bekijk deze fundamentele overwegingen voor ontwerplay-out en compositie.
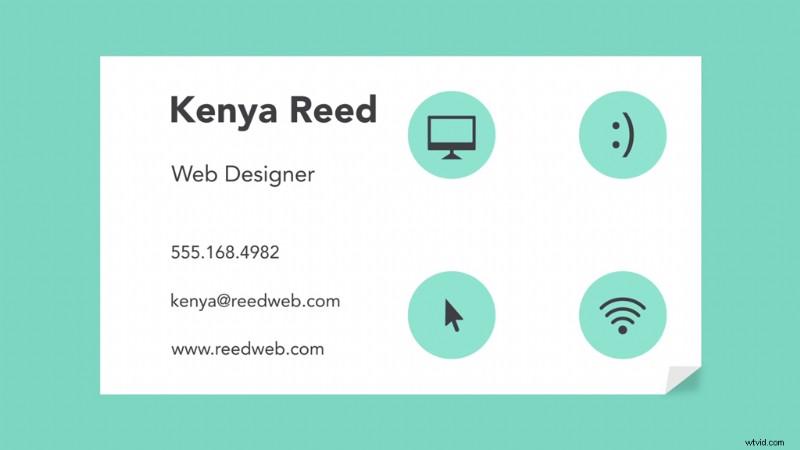
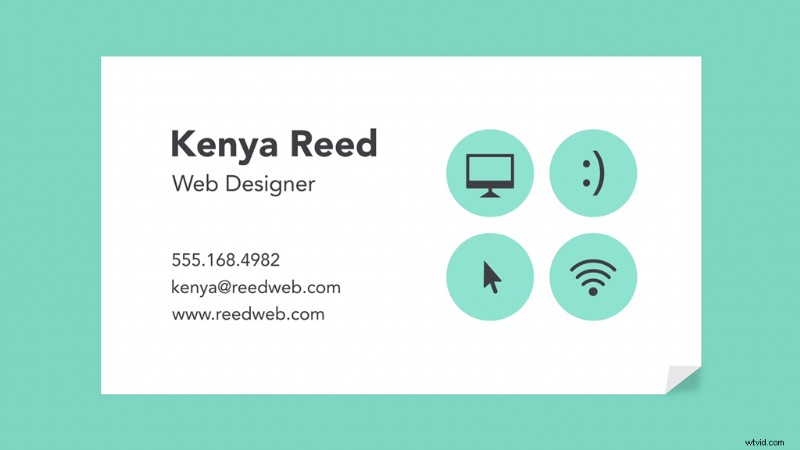
Nabijheid
Nabijheid is hoe items of groepen items ten opzichte van elkaar zijn verdeeld. Een algemene vuistregel is dat blokken informatie die aan elkaar gerelateerd zijn, zoals tekst, illustraties of pictogrammen, gegroepeerd moeten worden. Bovendien moeten deze groepen worden gescheiden om hun afzonderlijke informatiegroepering op een gemakkelijk herkenbare manier weer te geven.


Witte ruimte
Een andere term voor witruimte is negatieve ruimte. Het verwijst naar de spaties tussen je lijnen, de buitenste marge van je compositie, of tussen blokken met pictogrammen of informatie.
Als je compositie rommelig aanvoelt, overweeg dan witruimte.

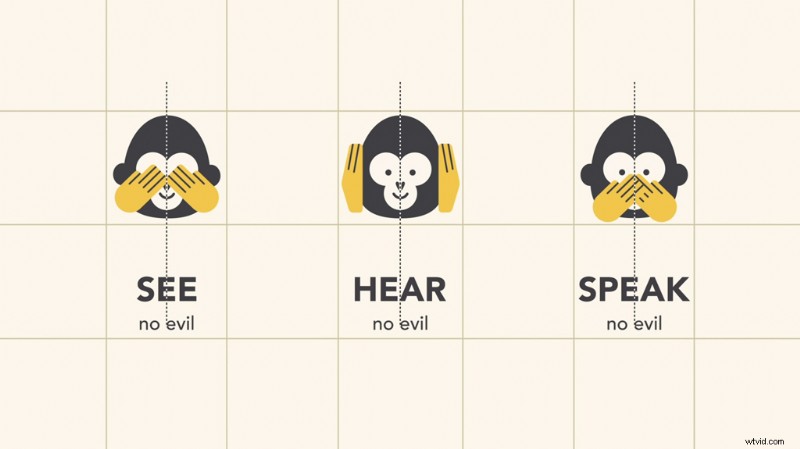
Uitlijning
Er is niet één manier om de juiste afstemming te benaderen, en de sleutel is consistentie. Als je eenmaal hebt besloten hoe je je compositiestukken ten opzichte van elkaar uitlijnt, zorg er dan voor dat je de uitlijning behoudt tijdens de rest van je ontwerpkeuzes.

Contrast
Contrast is een visuele nevenschikking tussen items. Het wordt gebruikt om de aandacht te vestigen op een specifiek deel van de compositie. Er zijn veel manieren om contrast te creëren.
U kunt het visuele gewicht van objecten aanpassen door hun afmetingen te contrasteren. U kunt gladde texturen combineren met ruwe texturen.
Tekst is ook een krachtige manier om contrast te tonen. Je kunt serif- en san serif-lettertypen combineren, of een handgetekende stijl met een echt schoon en modern lettertype.

Contrast is de sleutel tot het opbouwen van een informatiehiërarchie die de kijker gemakkelijk kan begrijpen.

Herhaling
Herhaling is het concept dat elk project een gedefinieerde look en feel moet hebben door bepaalde elementen te herhalen - kleurenpaletten, tekstopmaak, uniform lijnwerk, enz. Herhaling zorgt ervoor dat uw publiek zich op hun gemak voelt en houdt ze in het verhaal.
Wanneer de hele animatie een samenhangend kleurenschema heeft of bepaalde pictogramanimaties herhaalt, is het gemakkelijker voor uw kijker om zich zonder afleiding op het materiaal te concentreren. Dit is vooral belangrijk in de wereld van motion design.
Er zit een verborgen laag in de herhaling van bewegingswerk - je moet er ook voor zorgen dat je animatiesnelheden, snelheden en stijlen consistent zijn en alleen schokkend zijn als ze nodig zijn voor het verhaal dat je vertelt.

Daar heb je het, de bouwstenen van grafisch ontwerp. Het vergt oefening om vaardig en comfortabel te worden, maar als je deze ontwerptheorieën, concepten en regels in gedachten houdt terwijl je bezig bent met het maken van je compositie, zullen je bewegende beelden naar een hoger niveau worden gebracht.
Omslagafbeelding via MicroOne.
