Maak retro pixelreeksen in After Effects — zonder dat u het op de ouderwetse manier hoeft te doen om uw vormen pixel voor pixel te tekenen.
Met de heropleving van Retrowave en Outrun-themadesign in de populaire trends van vandaag, gebruiken steeds meer mensen de blauwgroen en paars getinte kleurenpaletten uit de jaren 80, rechtstreeks uit Miami Vice. Pixelart is een integraal onderdeel van de hele designsfeer van de jaren 80 en 90 en gaat bijna hand in hand met de Retrowave-esthetiek. Voordat we programma's als After Effects hadden, moest je elke afzonderlijke pixel programmeren om je eigen 8-bits ontwerpen te maken. Nu heb je alleen nog een paar verschillende effecten nodig die over je middelen zijn gelaagd om je beeldmateriaal eruit te laten zien alsof het rechtstreeks uit een Gameboy komt (je weet wel, voordat we schermen met achtergrondverlichting hadden en je een zaklamp in je andere hand moest houden om te zien wat Pokemon die je op het punt stond te vangen).
Charles Yeager bij PremiumBeat heeft onlangs een handige walkthrough gemaakt om je te helpen die gepixelde stijl te krijgen. Dus vandaag gaan we stap voor stap door het pixelproces. Laten we beginnen!
Eerste laag:posterize-effect

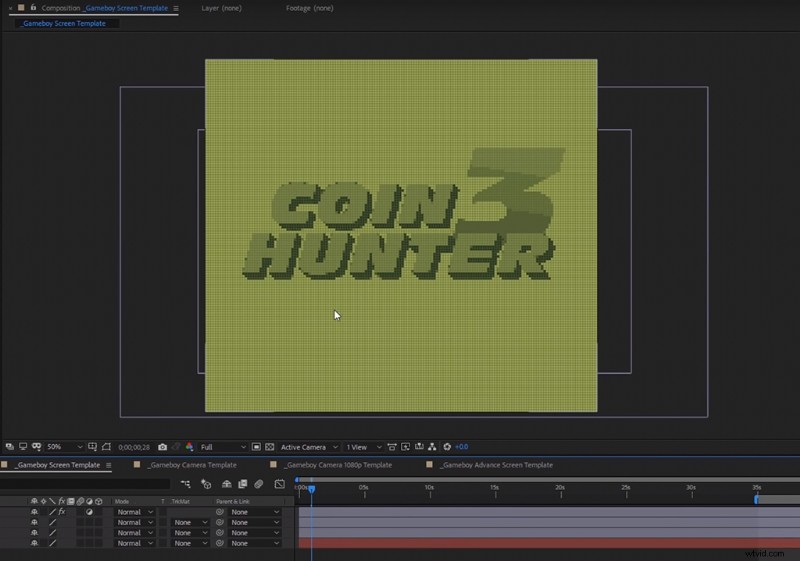
Importeer voor de eerste stap de items die u in pixelart wilt veranderen. Dit kan een bewegende afbeelding of een titelreeks zijn, wat uw project ook vereist. Maak vervolgens een aanpassingslaag over uw tijdlijn en voeg het Posterize-effect toe. Dit beperkt de hoeveelheid kleurtonen die uw object heeft. Als u bijvoorbeeld een verloop in uw afbeeldingen heeft, ziet u nu die schuine lijnen met verschillende kleuren die uniek zijn voor die 16-bits kleurenvideogames. Blijf rond een niveau van 5 tot 15:5 voor een meer rudimentaire "GameBoy"-look, of 15 voor een meer "Sega Genesis"-look.
Tweede laag:CC Block Load

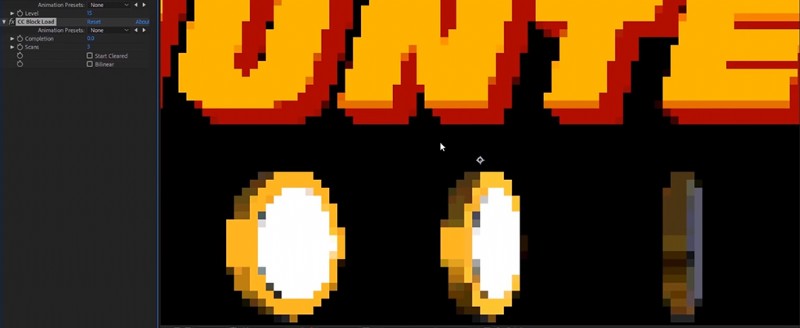
Om nu de hele "gepixelde" look te krijgen, gaan we het mozaïekeffect niet gebruiken zoals je zou denken. Het mozaïekeffect kan niet-vierkante vormen creëren, wat niet de look is waar we voor gaan. In plaats daarvan ga je het CC Block Load-effect gebruiken, dat perfect vierkante pixels zal creëren. We gaan het CC Block Load-effect toevoegen aan de aanpassingslaag van het laatste effect en de Completion draaien instelling op 0. Stel de Scans waarde op 3 en verwijder het vinkje bij Start gewist keuze. Je bewegende afbeelding heeft nu die retro-pixelachtige look.
Derde laag:Tint

Als je op zoek bent naar een monochrome look, gebruik dan het Tint-effect om het kleurenpalet van je compositie te wijzigen. Stel de Kaart Wit in op optie naar een kleur naar keuze. De meest "GameBoy" uitziende zou een mosgroene kleur zijn. Hierdoor verandert de kleur van je compositie in een saai groen kleurenpalet, passend bij die kleine getinte schermen die je je herinnert uit je kindertijd.
Vierde laag:raster

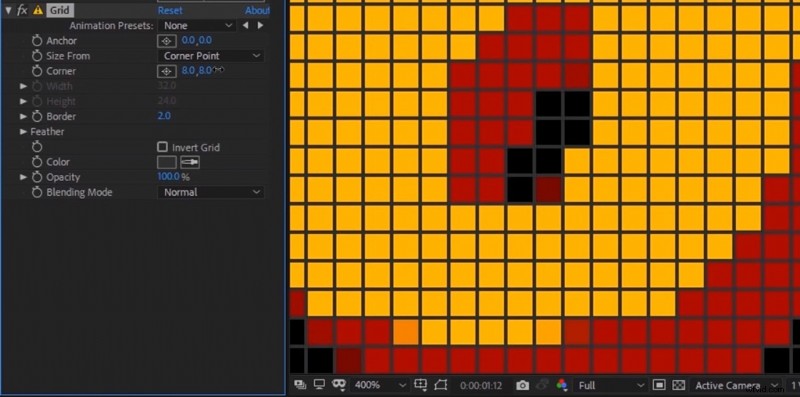
Om echt de illusie te creëren dat je deze blokken met de hand hebt getekend, moeten we een dimensie toevoegen aan het CC Block Load-effect dat we zojuist op de compositie hebben gezet. Zonder een rand op elke pixel, heeft het niet die specifieke retro-look die je wilt. Om een rand toe te voegen, zet u het rastereffect neer op de aanpassingslaag en stelt u de overvloeimodus in op Normaal . Selecteer vervolgens een donkergrijs voor uw kleur en wijzig de randgrootte in 2. Als u uw rastergrootte wilt verkleinen tot de pixelafmetingen, wijzigt u de Anker positie naar (0,0) en de Hoek maat tot (8,8). Nu zal het raster in perfecte eenheid zijn met elke individuele pixel.
Vijfde laag:tijd posteriseren

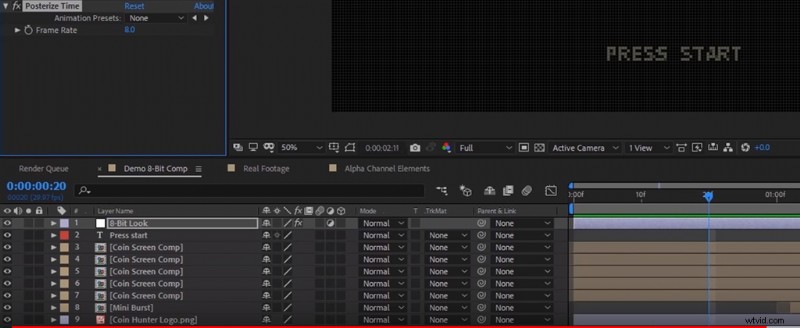
Aangezien de meeste 8-bits videogames niet in 24 frames per seconde werden weergegeven, zou je compositie dat ook niet moeten doen. Om de framesnelheid van uw afbeelding te wijzigen, voegt u het effect Posterize Time toe aan uw aanpassingslaag en verlaagt u de framesnelheid naar ongeveer 8 fps. Nu zal de beweging in je compositie wat meer blokkerig zijn, en dat is precies waar we voor gaan.
Heb je geen tijd? Download hier het projectbestand

Als je niet de tijd hebt om al deze effecten toe te voegen, geeft Yeager genadig de projectbestanden weg die je nodig hebt om dit effect naar een video- of bewegende afbeelding te slepen en neer te zetten. Klik gewoon op de onderstaande link om naar de PremiumBeat-website te gaan, waar u de downloadlink bovenaan vindt.
Download hier!
Wil je meer over ontwerpen met trendy vintage stijlen? Bekijk deze artikelen:
- Een digitale collage maken in Adobe Photoshop CC
- Instructievideo:Zine-texturen gebruiken om geweldige ontwerpen te maken
- Leer hoe u 20 GRATIS Photoshop Grunge-penselen gebruikt
- NEON:gratis geanimeerd tekstletterbeeld – 36 GRATIS bewegende grafische elementen
- Ontwerptrends in het wild:terug naar de toekomst van gisteren
