Wat is UI-ontwerp precies? En hoe kunnen we het animeren? Hier zijn een paar tips voor UI-animatie en -ontwerp.
UI-animatie is een van mijn favoriete dingen om te doen vanwege hoe intuïtief het is. Sommige animators zullen proberen weg te blijven van dergelijke projecten vanwege hoe compact een enkele UI/UX-demonstratie kan zijn. Laten we die angst verlichten door het proces af te breken.
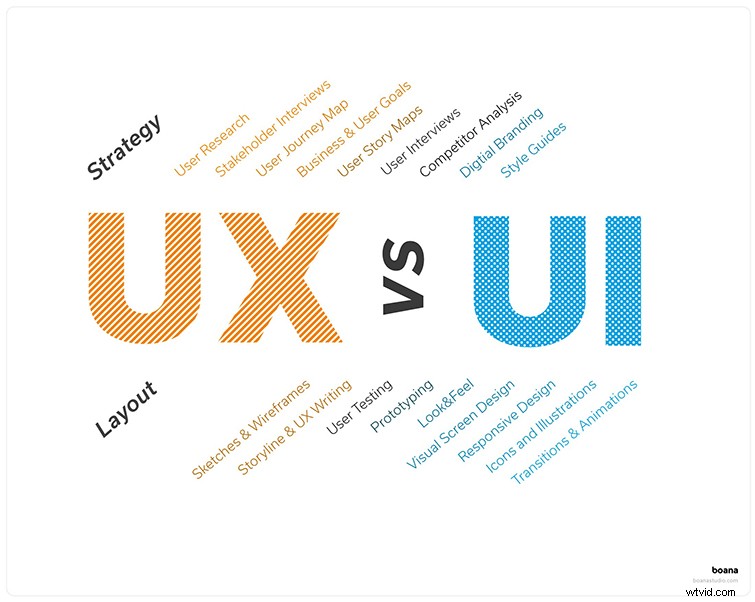
Wat is UI/UX-ontwerp?

UI is een afkorting voor User Interface, of hoe de interface eruitziet en aanvoelt. Een geweldig UI-ontwerp zou geen handleidingen nodig hebben om voor de eerste keer te worden gebruikt. Als het oog op natuurlijke wijze wordt geleid en de interface universeel wordt begrepen, is het ontwerp geslaagd.
Het is direct gerelateerd aan UX of User Experience. UX is hoe de gebruiker omgaat met de software. Geweldig UX-ontwerp maakt de software gebruiksvriendelijk en zet de toon van de interface op een manier die anders is dan de visuele toon die wordt geboden door UI-ontwerp. Wat UI/UX-ontwerp zo geweldig maakt, is hoe goed ze samenwerken. Veel mensen migreren bijvoorbeeld van nature naar een iPhone vanwege het gebruiksgemak van IOS. Dit werkveld is een hele wetenschap vanwege de afhankelijkheid van menselijk gedrag.
Waar zien we het?

UI/UX-ontwerp is niet beperkt tot consumenten- of commerciële interfaces. Het is overal:films, tablets, telefoons, websites, restaurantkiosken, je auto en de lijst gaat maar door. Menusystemen in films moeten bijvoorbeeld worden ontworpen met solide UI/UX-principes. Zelfs als het voor een film is, kunnen er honderden kleine elementen in en rond de gebruikersinterface zijn, maar ze moeten nog steeds logisch zijn. Stel je voor dat je een animatie maakt van het hologram waarmee Captain American interactie heeft in de film Avengers:Endgame .
After Effects is al moeilijk om te leren, maar het maken van UI/UX-ontwerp binnen het programma kan snel overweldigend worden. Ongeacht het punt in uw carrière, deze tips zijn goed om te weten of om op te frissen, omdat ze u veel tijd kunnen besparen.
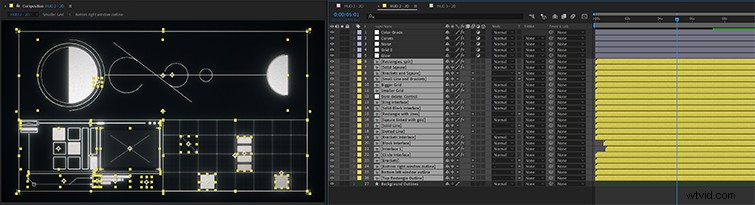
Organisatie

Ik heb zojuist een project voltooid dat het record in mijn carrière heeft met de meeste lagen, composities en keyframes. Het was een volledige demo van een desktop- en mobiel ontwerp met de mogelijkheid om het UX-ontwerp te helpen ontwikkelen. Het project bevatte ongeveer vierenvijftig composities, meer dan 600 lagen en ongeveer 2500+ keyframes. Ik heb het van de grond af opgebouwd en na verloop van tijd begon ik te zien dat mijn workflow begon te vertragen. Ik nam mijn proces onder de loep en ontdekte dat de tijd en moeite die het kostte om een bepaalde laag, asset of comp in After Effects te vinden, uitputtend werd. Het niet georganiseerd zijn vertroebelde mijn workflow. Dus toen ik het eenmaal had opgeruimd, was het gemakkelijk te navigeren (nadat ik had onthouden waar alles was).
UI / UX-animatieprojecten kunnen compact zijn vanwege het aantal kleine elementen waar je waarschijnlijk niet eens aan denkt. Alles wat u op een interface voor welke software dan ook ziet, is hoogstwaarschijnlijk een individuele laag die op elk moment op en buiten het scherm moet komen. De organisatie strak houden is dus essentieel. Probeer bestanden of middelen op te splitsen en te ordenen tot waar u slechts twee of drie items in een map hebt. Maak een subsectie, maak vervolgens een andere, enzovoort. Er zijn altijd meer manieren om bestanden te categoriseren om alles netjes te houden. Geloof me, de tijd die nodig is om een bestand te vinden, duurt veel langer dan het doorlopen van een paar lagen met georganiseerde bestanden.
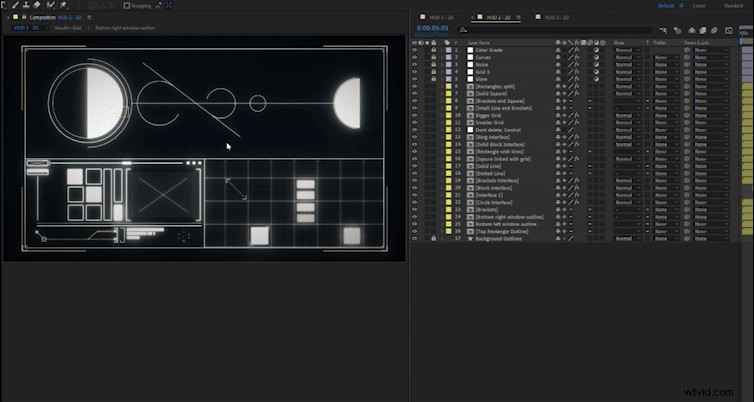
Werken in secties

Stel vooraf een gedeelte van uw UI-menu's samen om georganiseerd te blijven in een projectbestand. Door over composities heen te werken, worden de lagen binnen een compositie tot een minimum beperkt, wat het op de lange termijn gemakkelijker maakt om door het project te navigeren. Het nadeel hiervan is dat je constant door de composities moet schrobben terwijl je aan een sectie werkt.
Nu denk je misschien, hoe synchroniseer ik meerdere composities? Wat u moet doen, is ervoor zorgen dat elke pre-comp dezelfde duur heeft als uw hoofdcomp. Plaats ze vervolgens allemaal gelijkmatig aan het begin van de tijdlijn. Terwijl u door de tijdlijn van de hoofdcompositie bladert, wordt deze in elke compositie bijgewerkt. Ik werk op deze manier zodat ik een overvol tijdlijnpaneel kan vermijden. Ik heb ook gemerkt dat After Effects sneller werkt als je op deze manier werkt.
Wees efficiënt en to the point
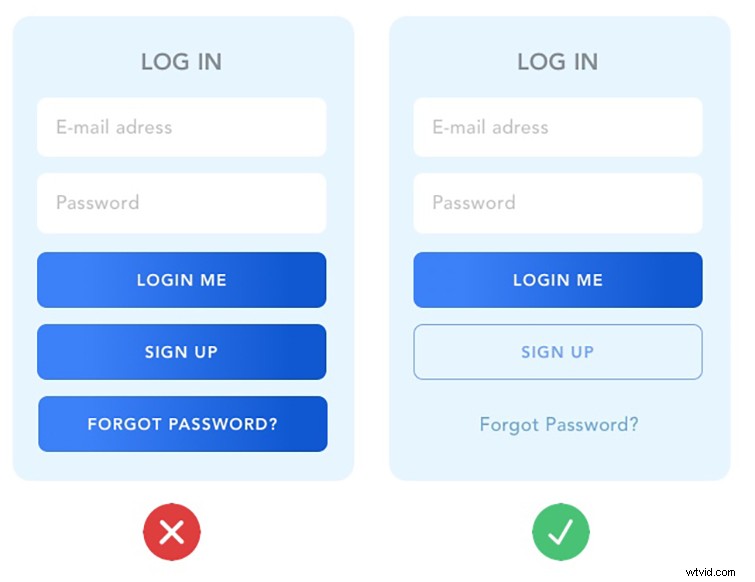
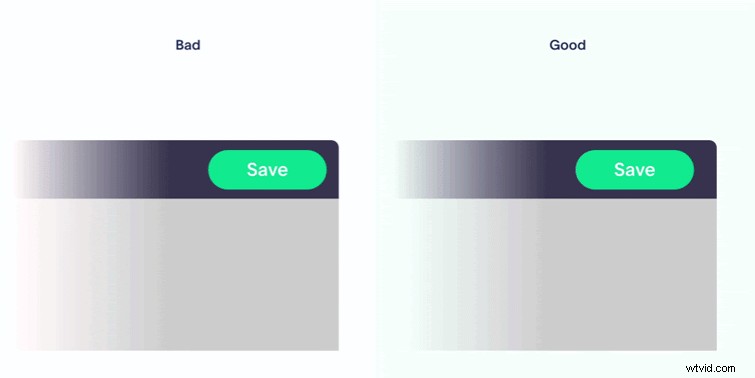
Zorg ervoor dat de manier waarop u een menu of interface-element animeert, logisch is. Een slecht UX/UI-ontwerp kan een gebruiker het gevoel geven dat hij zich op een onbeveiligde website of programma bevindt. Het is moeilijk om dit idee uit te leggen, maar als je het ziet, wordt het gemakkelijker te begrijpen.
Slechte versus goede gebruikersinterface

Slecht versus goed UX

De algehele beweging van een interface moet logisch zijn en een stroom hebben. Dit geldt zowel voor het echte leven als voor fictief ontwerp. Als een menusysteem animeert op een manier die over het algemeen overdreven, onhandig of lang lijkt, zullen mensen het merken. En 99,9% van de tijd zal het een negatieve reactie zijn. Zorg ervoor dat u uw gebruiker op een logische manier van A naar B brengt. Maar laat de gebruiker zich ook niet vervelen bij het staren naar een ontwerp uit 2003. De manier waarop de gebruikersinterface beweegt en zich gedraagt, maakt de ervaring leuk en boeiend voor een gebruiker. Een slimme vraag om te stellen is:"Wat is de meest intuïtieve, eenvoudige manier waarop ik iets in beweging kan brengen." Dit is moeilijk te beantwoorden vanwege het aantal mogelijkheden waarin alles kan worden genomen.
Leren om de vaardigheden die ik heb als motion designer opnieuw te gebruiken om te helpen met UI / UX-ontwerp, was een coole leerervaring. Als je bij het animeren van de gebruikersinterface ook helpt bij het ontwikkelen van de UX, doe dan gewoon wat verwacht wordt. Als je te off-the-wall probeert te zijn, voeg je soms onnodige stappen toe aan de interfacestroom. UI/UX kan worden gezien als een kunstvorm, maar dit is niet het vakgebied om artistiek te zijn. Ontwerpers zijn probleemoplossers. Wat me het beste heeft geholpen, is om het UI-ontwerp de UX te laten leiden.
Als je geïnteresseerd bent in het ontdekken van geweldig UI/UX-ontwerp, kun je ze vinden op websites zoals UI/UX awwwards.
